HTML重点是表单
HTML是超文本标记语言
超文本:在文本的基础上额外扩充了很多功能--展示图片\视频\音频...超链接
标记:html由标签组成
文档后缀名 .html 或者 .htm
标签按照格式分为:
- 围堵标签:有开始标签和结束标签。如
- 自闭合标签:开始标签和结束标签在一起。如
如果一个标签没有标签体, 那么我们就可以把它简写为自闭合标签
标签需要正确嵌套,标签的嵌套要表示明确的父子关系,在开始标签中可以定义属性. 属性是由键值对构成,值需要用引号(单双都可)引起来,html的标签不区分大小写
标签按照功能分为:
1. 文件标签::组成文档的最基本的结构的一些标签.
2. 文本
注释 <!-- 注释内容 -->
标题标签: <h1> to <h6>
<p>:段落标签
<br>:换行
<hr>:展示一条水平线
3. 图片
<img>
属性:
src 用于指定图片的路径.
可以指定网络中的图片 例如: <img src="https://www.baidu.com/img/bd_logo1.png"/>
可以指定本地资源
相对路径:
从当前的页面出发, 查找目标图片和当前文件的相对位置关系
./ 当前目录, 可以省略不写
../ 上一级目录
title: 用于指定鼠标悬停在图片时的说明文字
alt: 图片加载失败时的说明文字
4. 列表
有序列表
ol
无序列表
ul
列表项
li
5. 超链接
a:定义一个超链接
属性:
href:指定访问资源的URL(统一资源定位符)
target:指定打开资源的方式
_self:默认值,在当前页面打开
_blank:在空白页面打开
6. 表格
<table>
<tr>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
tbody: 一般用于把表格的内容统一包裹起来进行管理.
td的属性
rowspan: 行合并
colspan: 列合并
div和span
主要用于划分一块区域, 便于统一管理.
div 占满整行, 会换行
span 只占据内容显示的那一块区域, 并不会换行
属性的表示方式
颜色:
#RGB
长度:
数值px 像素
数值% 比例
html中的特殊字符
空格:
< : <
> : >
表单:
用于采集用户数据和服务器进行交护
form标签:用于定义采集用户数据的范围

form标签属性:
action: 用于指定表单数据提交的url
method: 用于指定提交方式.本身有很多种, 但是目前用到的只有两种.
post:
参数不会显示在地址栏
参数的大小没有限制
get:(默认值)
参数会显示在地址栏
参数的大小有限制
表单项


表单项中的数据如果要提交, 必须在一个表单的范围中.
表单项中的数据如果要提交, 必须要指定name属性, 用于提交参数.
在服务器获取参数时, 也需要使用name的值指定获取参数的名称.
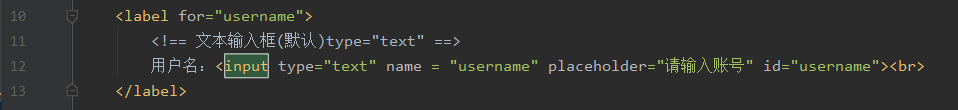
input
type:
text 默认值, 代表普通文本框
value属性用于指定文本框的值
placeholder: 用于指定提示文本
password 密码框
value属性用于指定文本框的值
placeholder: 用于指定提示文本
radio 单选按钮
一组单选按钮的name值设置为相同之后, 它们就会有互斥效果.
radio的value值一般需要设置, 作为提交的参数值.
checked属性用于指定当前按钮默认被选中
checkbox 复选框
一组复选按钮的name值要设置为相同的.
checkbox的value值一般需要设置, 作为提交的参数值.
checked属性用于指定当前按钮默认被选中
file:文件选择框
hidden:隐藏域, 用于在用户未感知的前提下提交数据.
submit:提交按钮。当点击后, 往action指定的url提交表单数据.
button:普通按钮
date: 日历控件, 用于选择日期.
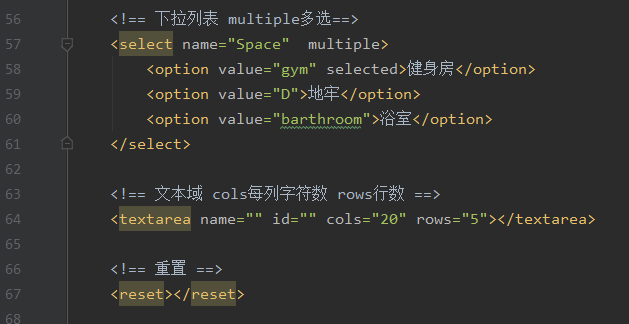
reset:重置按钮
select 下拉列表
下拉列表的参数的名字是在select上定义的, name属性
子元素option:指定列表项
下拉列表的参数的值是在option上指定的, value属性
option可以使用selected表示默认选中
select 可以使用multiple属性表示当前列表为多选.

textarea

文本域, 默认值是填充在标签体中, 而不是用value指定.
label

该标签可以指定某个input元素的标签, 在标签上进行点击操作相当于点击了input标签.
label的for属性和input的id保持一致即可.

