vue-router的新奇写法
加班中。。。。。。。。。。。。。。。。。。。。。。。。。。。
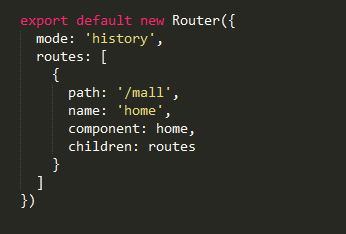
我们以前写路由是下面这样的

这导致了页面一多,我们的路由文件内容就比较多,不好看。
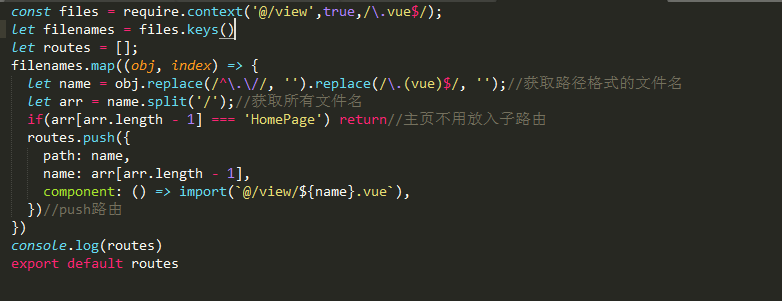
下面我为大家介绍一下,新的一种写法

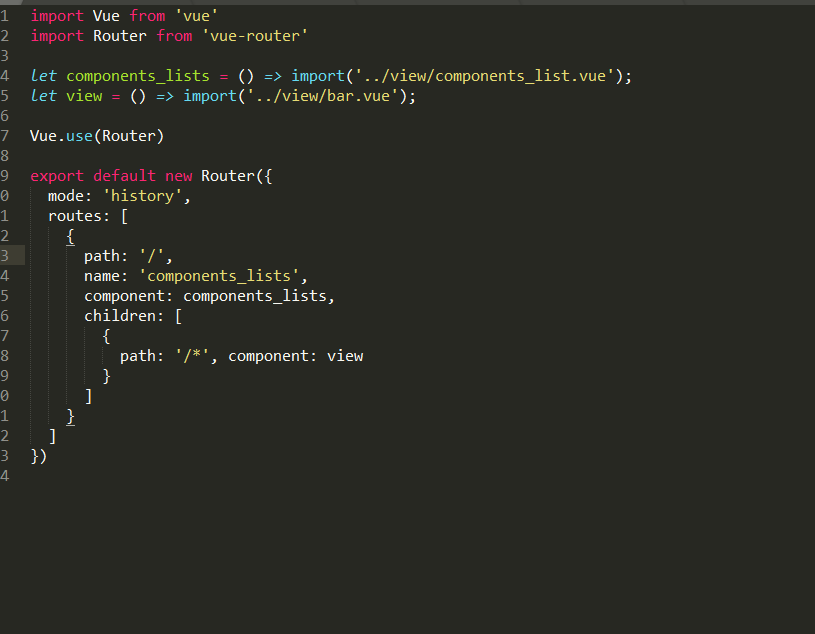
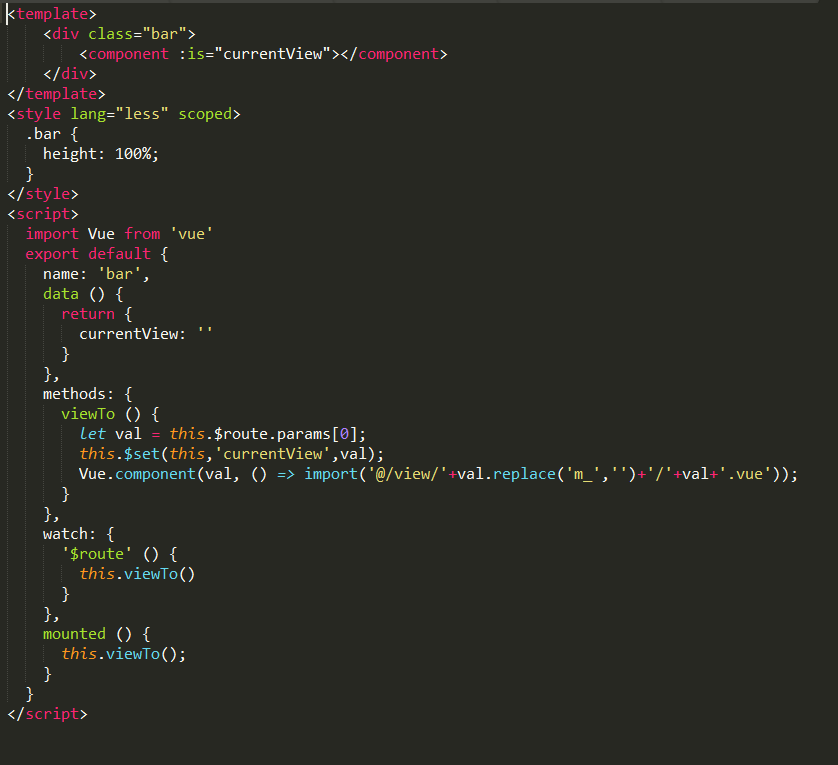
这种写法,我们只需定义一个根目录,然后通过全局组件,通过正则匹配组件名替换组件就好了,这使得router文件不需要写很多东西。
以上两种写法都可以,第一种写法的好处是,不管谁接手这个项目,都可以清楚的找到页面路由,便于后期维护。
第二种写法虽然可以,但是有个缺点就是,后期维护,别人接手的话,是找不到组件的