vue之props父子组件之间的谈话
眨眼就来杭州两年了,时间真快。
我们今天来说说vue的一个api---->props
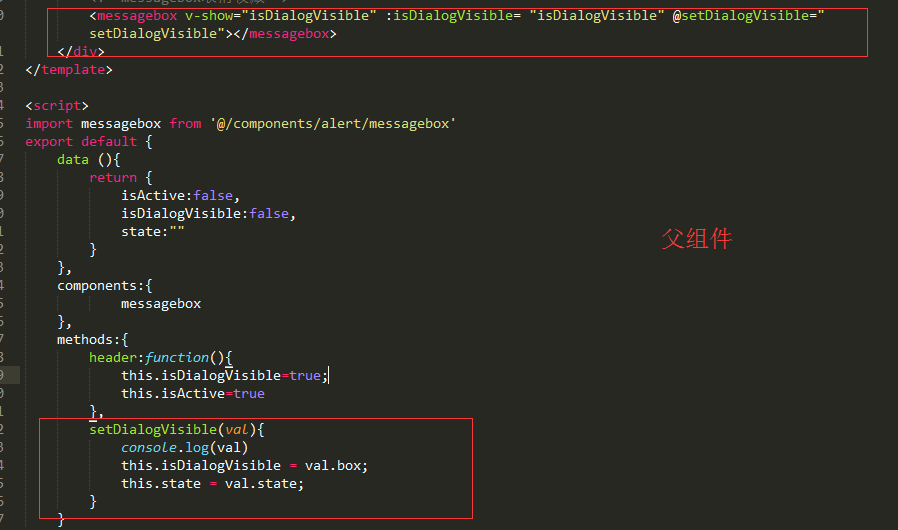
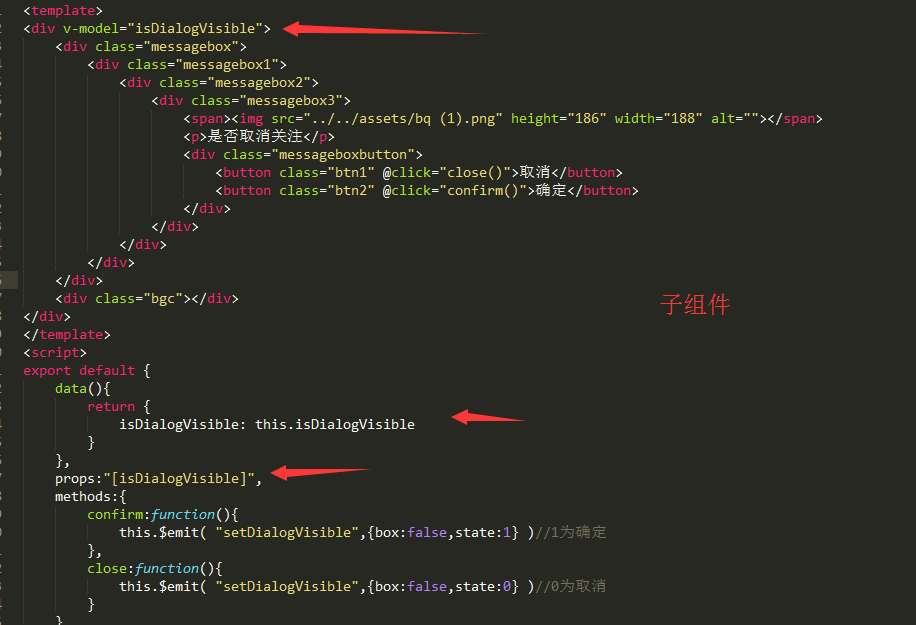
首先我们先看看一个例子,是我一个项目中写的。


看到这个;有木有一点懂了。要是没懂,继续往下看
这里我们用到了$emit这个api,这个api是干嘛的呢,我们来看看文档的说法

在子组件内使用$emit触发实例上的setDialogVisible函数。
通过setDialogVisible函数控制isDialogVisible这个变量的布尔值,来达到子组件的显示和隐藏。
使用props绑定静态数据
【1】这种方法用于传递字符串,且值是写在父组件自定义元素上的。
【2】下面示例中的写法,不能传递父组件data属性中的值
【3】会覆盖模板的data属性中,同名的值。
<div id="app">
<add btn="h"></add>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
h: "hello"
},
components: {
"add": {
props: ['btn'],
template: "<button>btn:{{btn}}</button>",
data: function () {
return {btn: "123"};
}
}
}
});
</script>
vue使用也不是很久,理解可能不到位,有错的地方希望各路大神指出。
经验在于积累,生命在于运动。





