vue双向绑定原理
要了解vue的双向绑定原理,首先得了解Object.defineProperty()方法,因为访问器属性是对象中的一种特殊属性,它不能直接在对象中设置,而必须通过 Object.defineProperty() 方法单独定义。可以先去MDN上对Object.defineProperty 方法的定义;
链接:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty
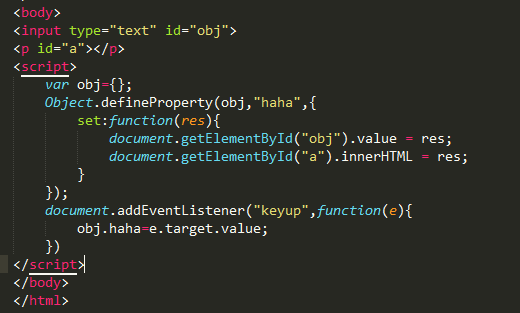
了解之后,我们来写一个简单的双向绑定的栗子

我们通过addEventListener监听随文本框输入文字的变化,p中会同步显示相同的文字内容;在js或控制台显式的修改 obj.hello 的值,视图会相应更新。
这样就实现了 model => view 以及 view => model 的双向绑定。
vue有v-model指令表示数据的双向绑定

当input的message值变动后,data()里的message值也会相应的变动,这样的好处是,我们随时拿到的都是最新的数据。
输入框以及文本节点与 data 中的数据绑定,需要对 DOM 进行编译,这里有一个知识点:DocumentFragment。
DocumentFragment我也是才看到这里,编译过程不是很了解,所以就不写出来了,以后对双向绑定理解更深刻的时候,我再与大家分享。



