iphone 全面屏底部tabbar遮挡问题解决方案
iphone手机变成全面屏后,底部tabbar和头部的刘海会遮挡部分节点
为了处理这些需求,iOS 11 的 Safari 引入了一些 constant、env 来处理 viewport-fit=cover 属性。
- safe-area-inset-top
- safe-area-inset-right
- safe-area-inset-left
- safe-area-inset-bottom
这些值可以应用到 margin、padding 上,也可以应用到绝对定位的 top 或 left 上。
使用方式如下
修改mate标签如下
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no,viewport-fit=cover"> //重点是红色部分
在css初始化的样式表里添加
@supports (bottom: constant(safe-area-inset-bottom)) or (bottom: env(safe-area-inset-bottom)) {
footer{
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
}
}
@supports是CSS3新引入的规则之一,主要用于检测当前浏览器是否支持某个CSS属性并加载具体样式.
类似@media媒体查询,比如
@supports (display: flex) {
.mc{
color: red;
}
}
当浏览器支持display:flex这个CSS属性时才应用其中的样式
所以上述代码比如在IE9下就不会显示为红色字体。
主要用在防止旧浏览器不支持某些属性造成排版混乱的情况,使用@supports当做备选项。
此外,还支持逻辑运算符;not, and, or
@supports not(display: flex){...}
@supports (display: flex) and (position: sticky){...}
@supports (display: flex) or (display: grid){...}
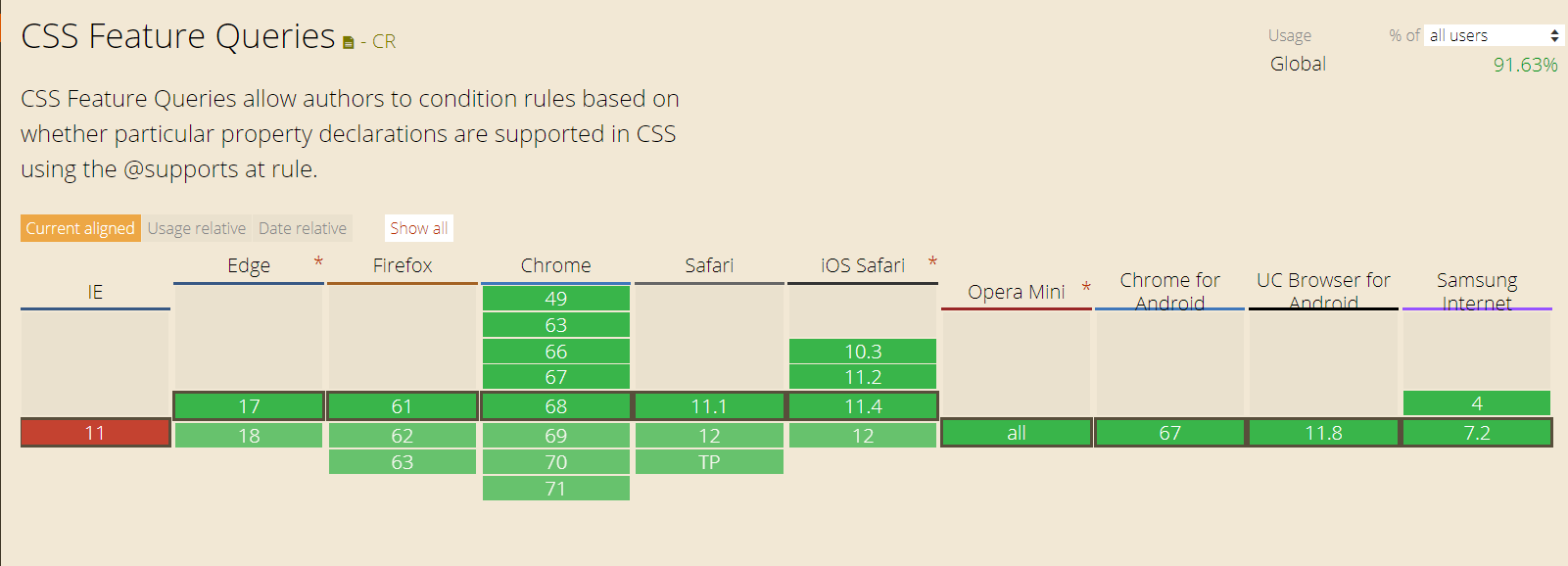
兼容性还是很OK的(请忽略IE浏览器)