vue中使用axios获取到的Promise {<pending>}数据,无法使用的问题
使用axios拿到后端数据后 返回的是 Promise {

我们可以看到数据是在[[PromiseResult]]这个Object对象中
此时我们是无法获取对象的
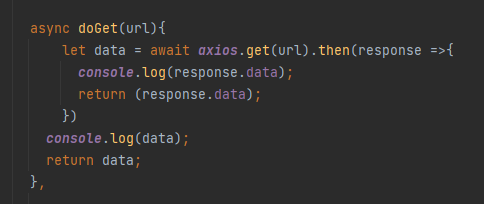
解决方法:使用async和await可以获取到[[PromiseResult]]这个Object对象

本文来自博客园,作者:没有烦恼的猫猫,转载请注明原文链接:https://www.cnblogs.com/maomao777/p/16867939.html
分类:
Web前端 / vue
, Web前端 / 前端问题



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)