slot插槽
<slot></slot> 写在template模板中
在组件的模板中使用了slot标签后,该组件在使用时可以在组件标签内填写内容,他会自动代替插槽的位置
1.插槽的基本使用<slot></slot>
2,插槽的默认值<slot>button< /slot>
3.如果有多个值,同时放入到组件进行替换菜,一起作为替换元素->
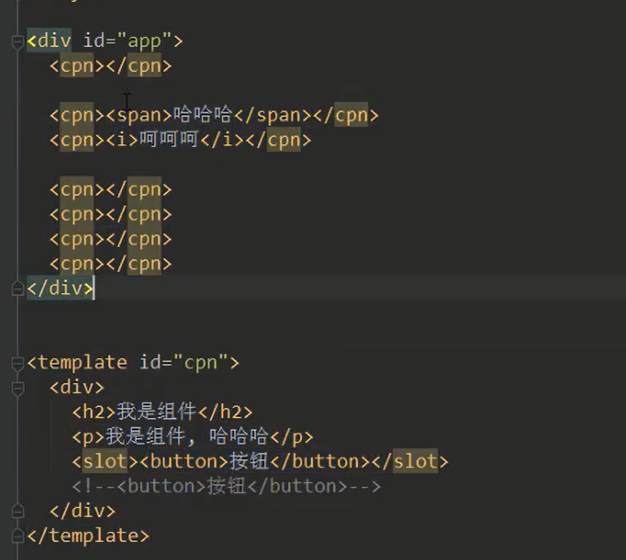
如果你在组件的模板中 <slot><button></button></solt> 在slot标签内写了内容,那么在你使用组件时,若组件内没有写内容,他会默认有一个button,但如果你标签内写了内容,那么button就没有了,取而代之的是你写的内容。 这么多文字形容不如看一个栗子: 代码截图
运行效果:

具名插槽的使用 (便于一个组件复用时能满足不同需求)
所谓具名插槽:就是在组件模板中添加插槽的时候,给插槽一个name。
<slot name=“插槽名(可以是中文)”>< /slot>
然后在使用组件时,想把内容添加到指定的插槽需要这样做
假设<cpn> 是一个组件 他的模板内容是 <template> <slot name=“猫猫”><i>哈哈哈</i>< /slot> </template>
<cpn> <span slot="猫猫">我是name为‘猫猫’的插槽内容</span> </cpn>
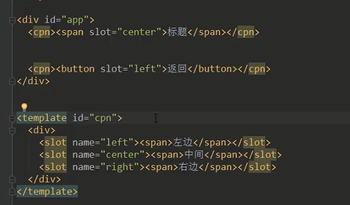
代码截图:
作用域插槽的使用: (若还不了解作用域的,请移步编译作用域的随笔:https://www.cnblogs.com/maomao777/p/15823950.html)
他的作用其实就是为了能让父组件能够拿到子组件的data,并按照自己想要的方式进行排列展示。
举个栗子:案例
关键属性:slot-scope
<div id="app"> <cpn></cpn> <cpn> <!--目的是获取子组件中的pLanguages 这里使用template是因为vue2.5x以下不支持其他标签,为了能有更强的适应性--> <template slot-scope="slot">
<!-- slot-scope 后面的名字是自定义的 ,下面在获取的值是 slot.你插槽所绑定的属性的名字 --> <!--<span v-for="item in slot.data"> - {{item}}</span>--> <span>{{slot.data.join(' - ')}}</span> </template> </cpn> <cpn> <template slot-scope="slot"> <!--<span v-for="item in slot.data">{{item}} * </span>--> <span>{{slot.data.join(' * ')}}</span> </template> </cpn> <!--<cpn></cpn>--> </div> <template id="cpn"> <div>
// 这里的data是自定义的,就是绑定一个属性 值 <slot :data="pLanguages"> <ul> <li v-for="item in pLanguages">{{item}}</li> </ul> </slot> </div> </template> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { message: '你好啊' }, components: { cpn: { template: '#cpn', data() { return { pLanguages: ['JavaScript', 'C++', 'Java', 'C#', 'Python', 'Go', 'Swift'] } } } } }) </script>
本文来自博客园,作者:没有烦恼的猫猫,转载请注明原文链接:https://www.cnblogs.com/maomao777/p/15821875.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix