v-model指令的学习
v-model的原理
v-model="message" ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
就相当于先用一个v-bind绑定一个值 v-bind:value="message"
再用v-on绑定一个事件 @input=“message=$event.target.value”
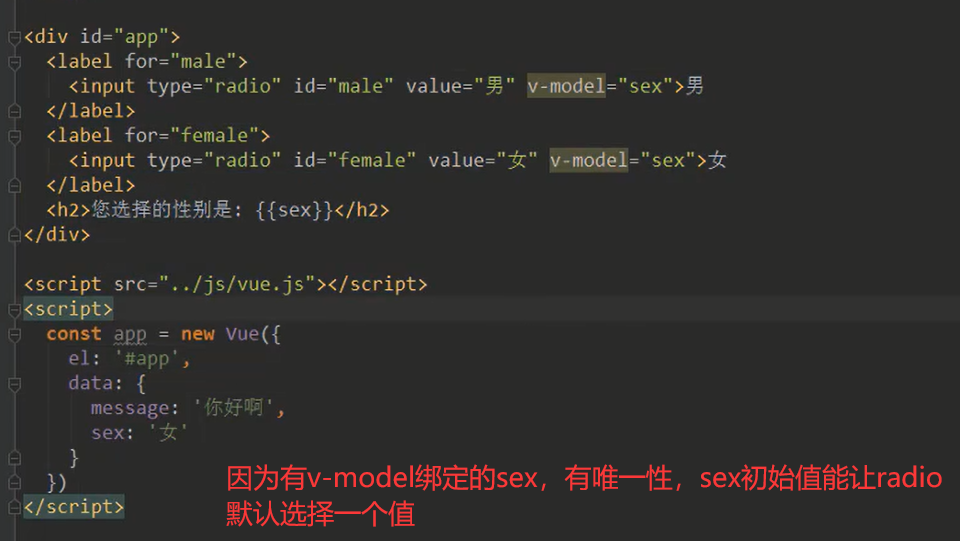
v-model绑定radio

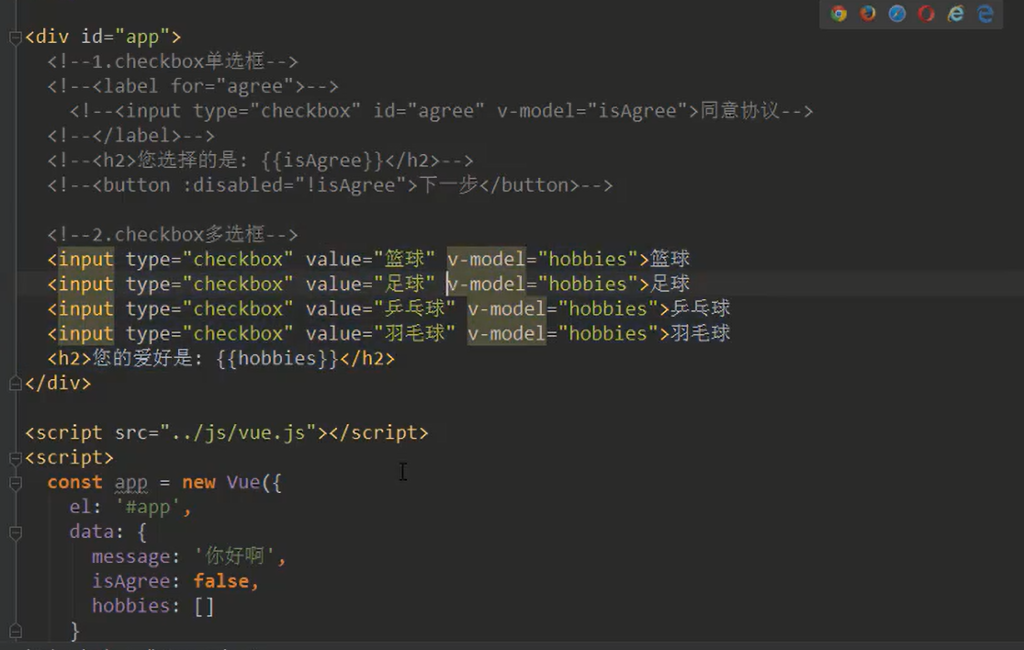
v-model绑定 checkbox 单选框或者多选框

绑定多选框可以直接声明一个数组变量 例如 hobbies:[]
在多选框标签绑定一个v-model="hobbies"
在选择后 他会自动将选择的值加入进hobbies数组中
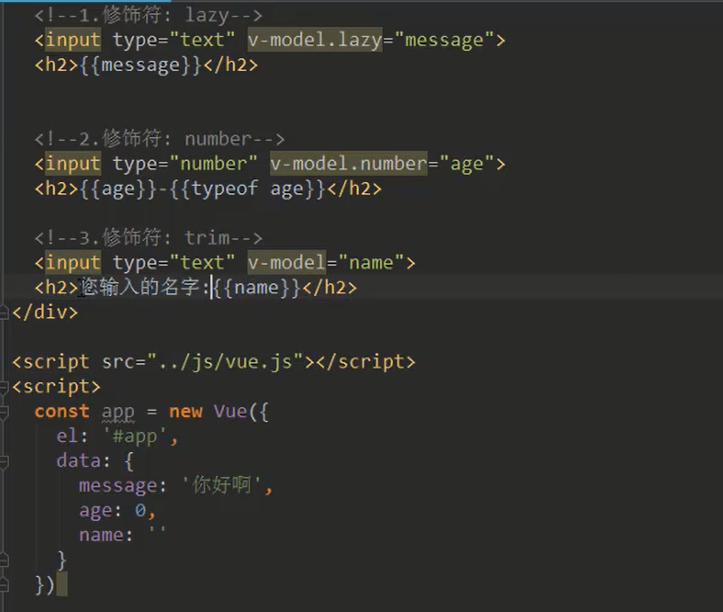
v-model的修饰符
.lazy 就是在用户输入时数据不会进行传输,在失去焦点后或者按回车,才会将数据将进行改变
.number 因为v-model所绑定的数据,都会默认转换为string类型,而.number就能将数据转换为number类型
.trim 去除用户输入的左右两边的空格

本文来自博客园,作者:没有烦恼的猫猫,转载请注明原文链接:https://www.cnblogs.com/maomao777/p/15808391.html
分类:
Web前端 / vue



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通