vue methods中的函数调用时带括号与不带括号的区别
@click='getList(id)',但是为什么有时候明明没有传参的需要,却要加上()呢? 百思不得其解,于是去查阅了相关的资料,意思就是,当不加括号直接调用这个函数是可以直接获取到这个事件对象的,加了()要想获取这个事件对象就要手动的加$event ,具体的实现是这样的:
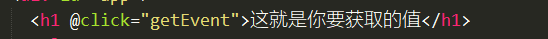
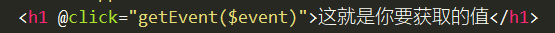
首先是不加括号的示范
(在html 中调用)

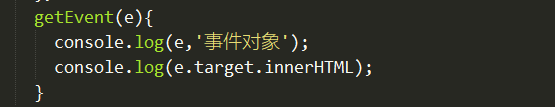
定义

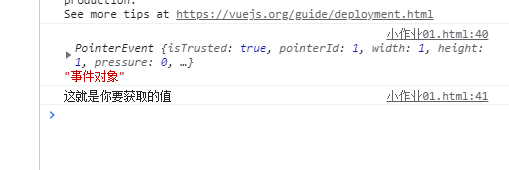
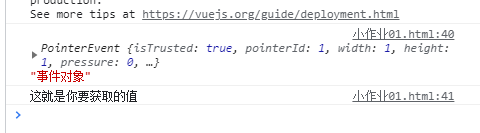
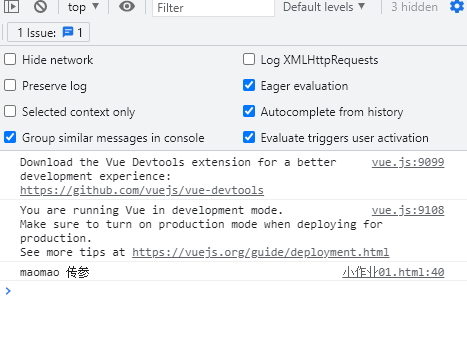
然后在控制台中打印的结果是

就是说它这样是可以直接获取到这个事件对象的,
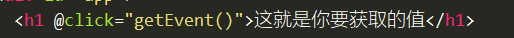
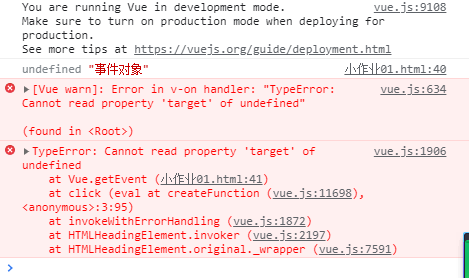
而另外一种情况加括号

然鹅打印的时候,你会发现是undefined ....

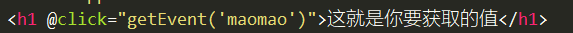
所以,此时你加了(),而又要获取这个事件对象的话,你就要手动加上$event,

像这样,你同样的能获取到

还有另外一种情况就是,你需要传参

结果就是

结果是
本文来自博客园,作者:没有烦恼的猫猫,转载请注明原文链接:https://www.cnblogs.com/maomao777/p/15808332.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理