02-vue组件data为什么必须是个函数而vue的根实例则没有此限制?
源码答案溯源
:

vue组件data为什么必须是个函数 ?
多实例的时候,保证大家的状态互相不感染,不污染。
vue的根实例则没有此限制 ?
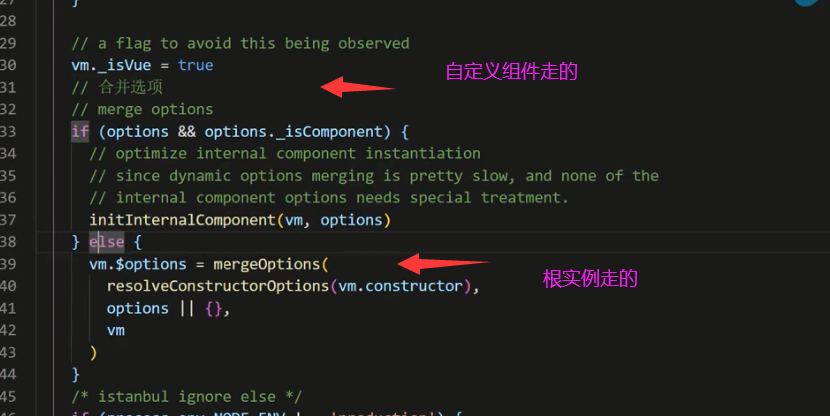
根实例是单例的。new的形式。只有一个 。 从源码来看。

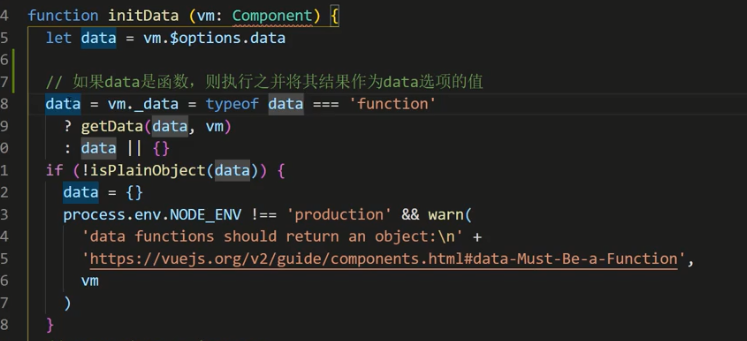
初始化会检测data的形式。从而判断执行方式。 根实例创建的时候,有实例能够拿到(是有vm的) 。只有根实例才有。有效躲过关于data选项的校验 。 普通组件当时是没有实例的。是没有办法躲过校验的。会直接被检测data的类型 。无法跳过这个地方。
结论 :
Vue组件可能存在多个实例,如果使用对象形式定义data, 则会导致它们共用一个data对象,那么状态变更将影响所有组件实例,这是不合理的
采用函数形式定义,在initData时会将其作为工厂函数返回全新data对象,有效规避了多实例之间的状态污染问题。
而在vue根实例创建过程中则不存在该限制,也是因为根实例只有一个,不需要担心这种情况。



