17 vue中v-for循环中key属性的使用
1.一个小demo ,

一个id ,一个name ,一个add 。 点击add ,追加id和name对象data中的list数组里。
input输入,使用v-model双向绑定
代码如下
<div>
<label>Id:</label>
<input type="text" name="" id="" value="" v-model="id"/>
<label>Name</label>
<input type="text" name="" id="" value="" v-model="name" />
<input type="button" name="" id="" value="点击" @click="add()"/>
</div>
输入id和name ,点击add,数据追加。 所以add的事件
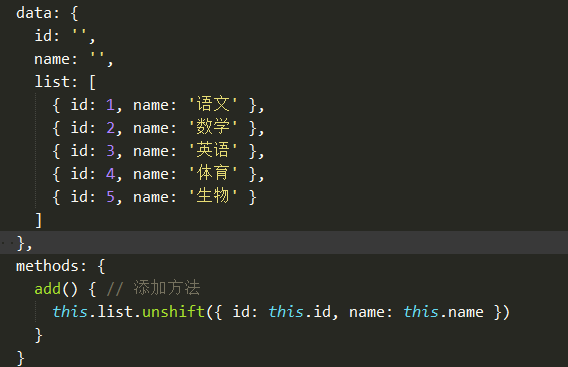
methods: {
add() { // 添加方法
this.list.unshift({ id: this.id, name: this.name })
//在数组的前面添加对象。
}
}
添加后则数组更新。

更新数据后。 页面显示。 对数据进行渲染
<p v-for="item in list" :key="item.id">
<input type="checkbox">{{item.id}} --- {{item.name}}
</p>
<!-- 注意: v-for 循环的时候,key 属性只能使用 number获取string -->
<!-- 注意: key 在使用的时候,必须使用 v-bind 属性绑定的形式,指定 key 的值 -->
<!-- 在组件中,使用v-for循环的时候,或者在一些特殊情况中,如果 v-for 有问题,必须 在使用 v-for 的同时,指定 唯一的 字符串/数字 类型 :key 值 -->



