VSCode颜色主题自定义
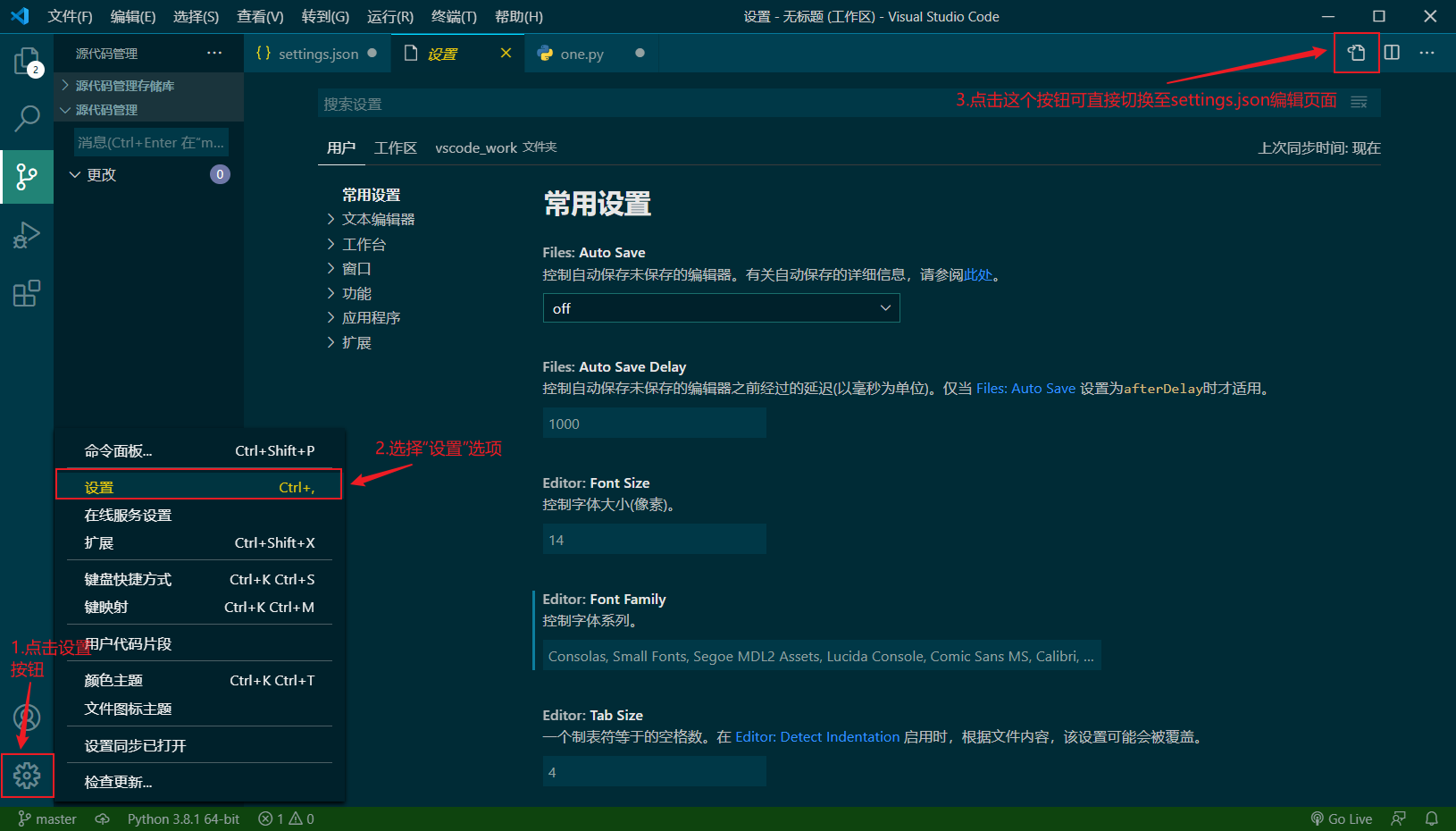
进入vscode的设置页面,打开setting.json文件,可以进行用户自定义配置
vscode版本1.51.0,操作系统win10。
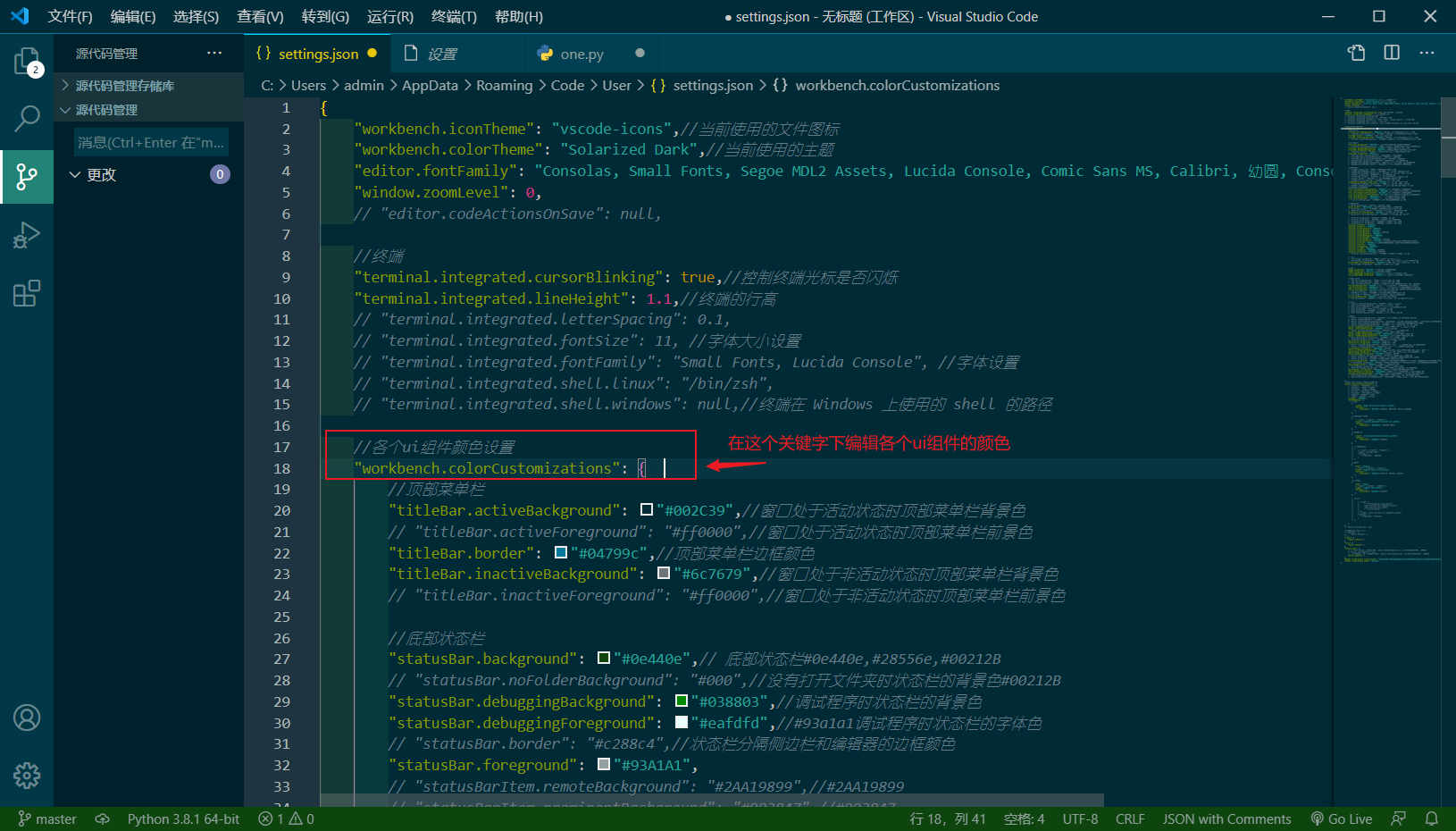
自定义界面ui配色
配置文件内的设置会优先生效。

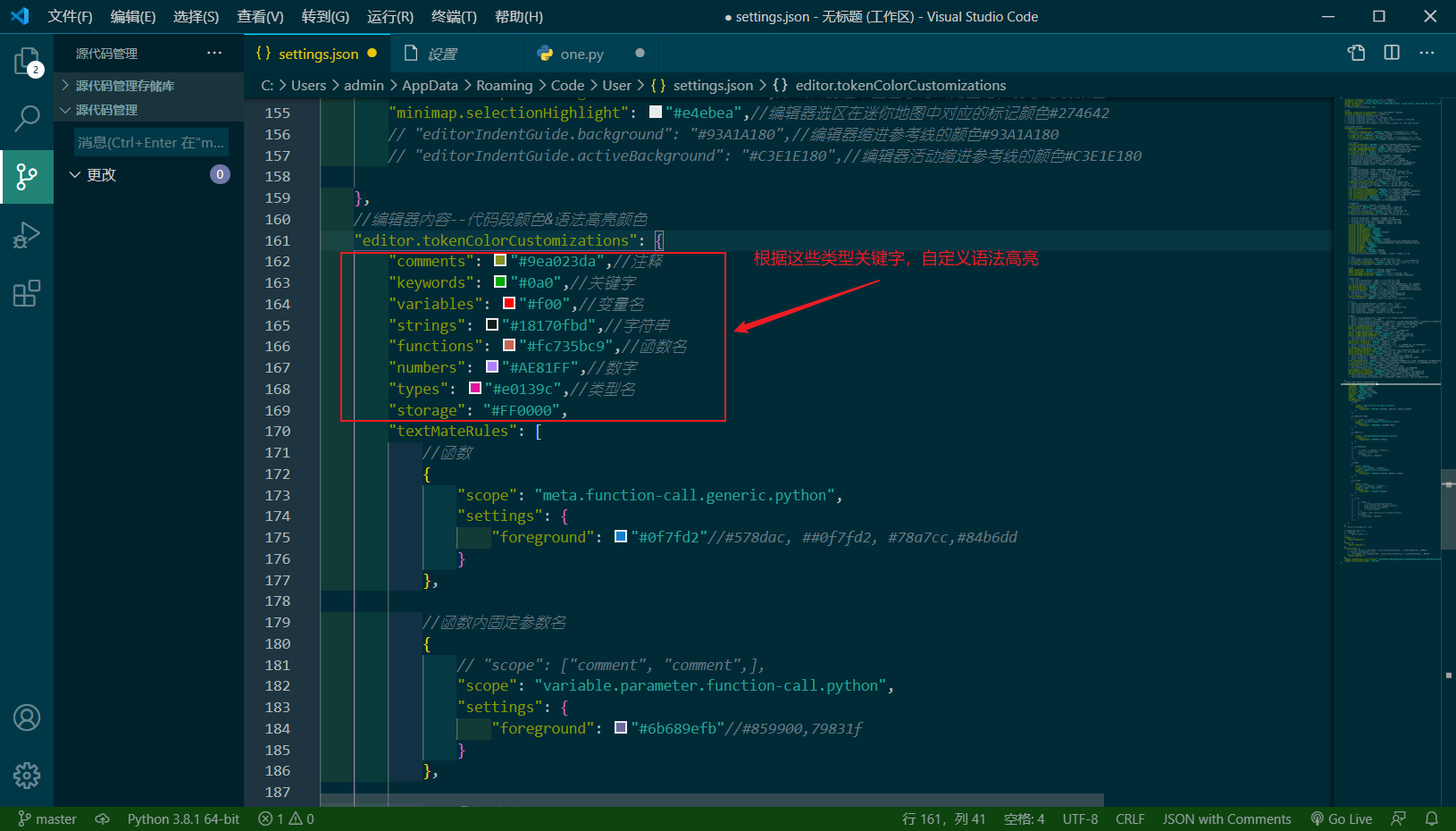
修改编辑器内代码颜色
语法高亮颜色在"editor.tokenColorCustomizations"参数下编辑。
1.数据类型匹配
可以直接通过基本的数据类型关键字改变编辑器内代码配色
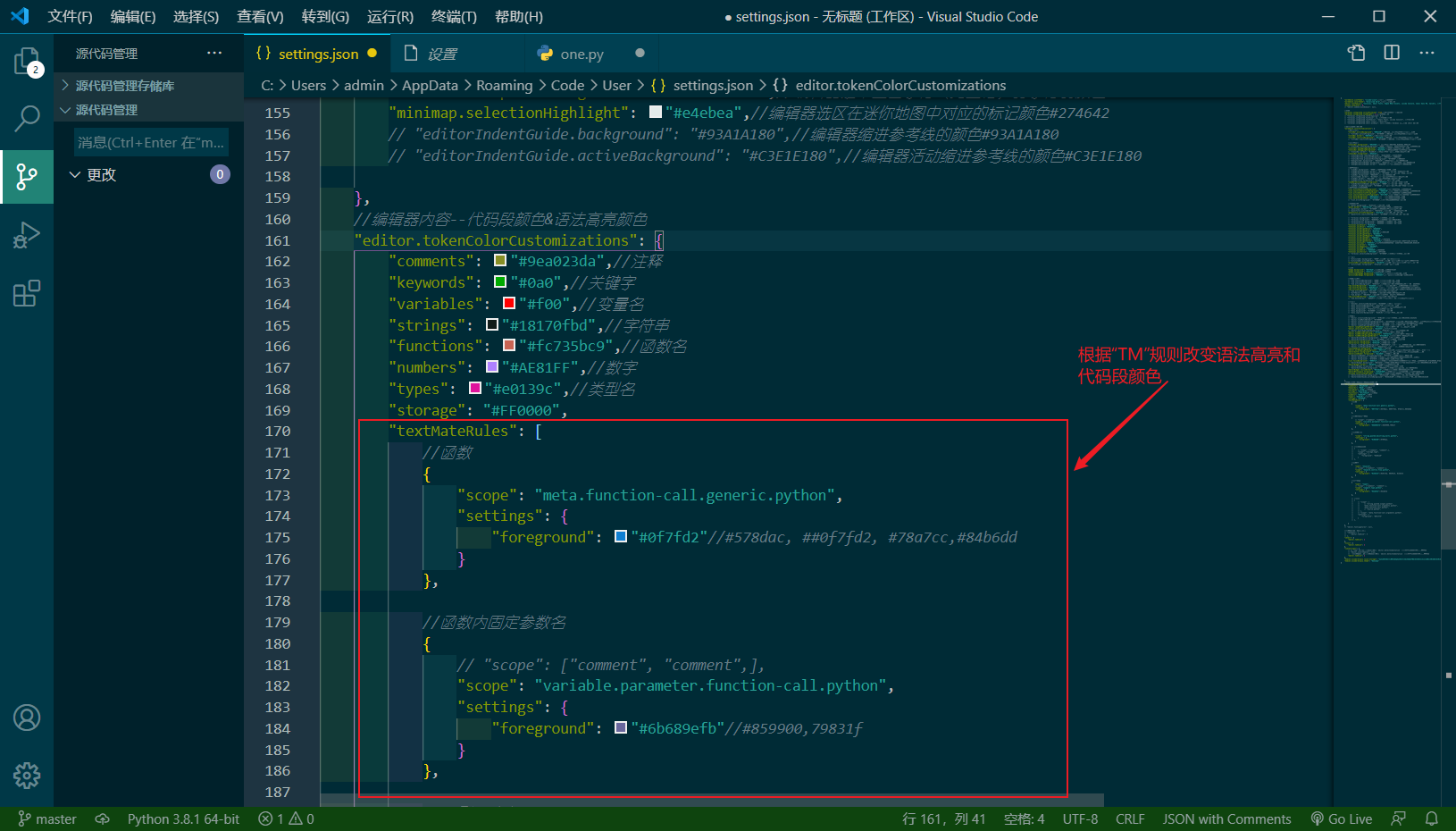
2.文本内容匹配
为了方便更精确的改变编辑器内的语法高亮,vscode可以通过“TM”规则的文本作用域来自定义一些代码段的颜色
如何查看作用域:
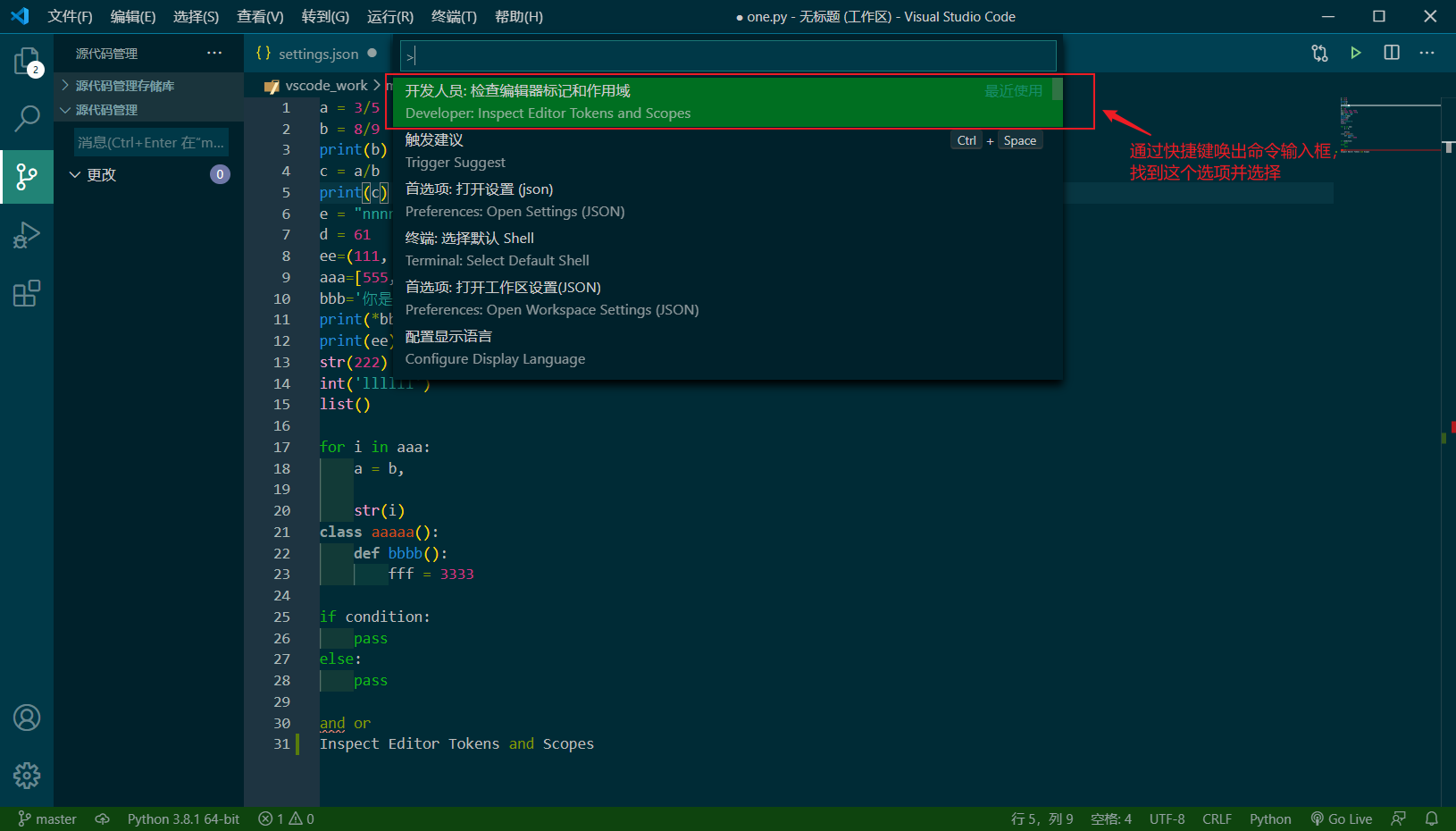
1.按快捷键F1或者组合键ctrl+shift+p打开命令输入框,输入关键字“scopes”,找到并选择“开发人员:检查编辑器标记和作用域”选项;
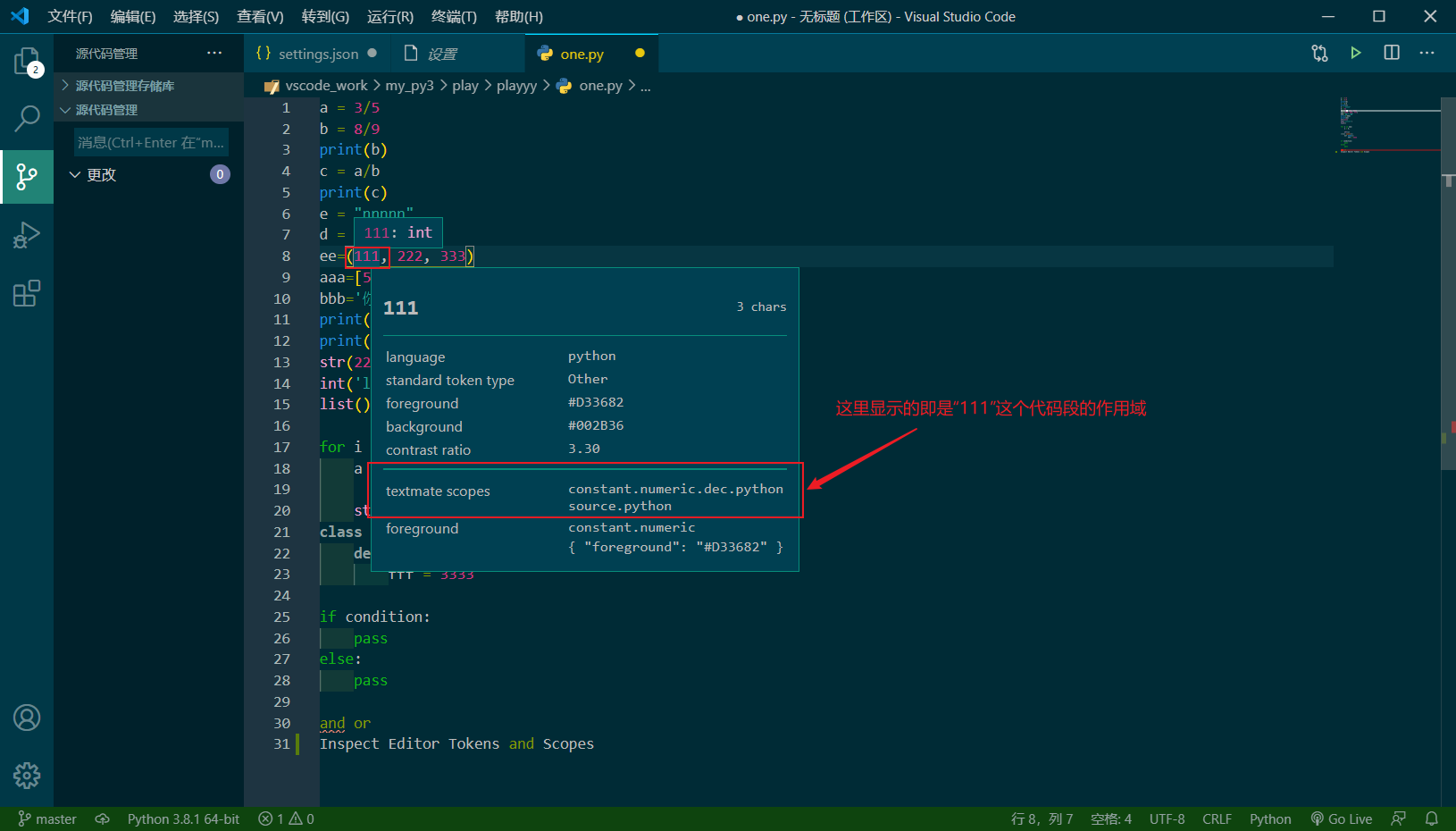
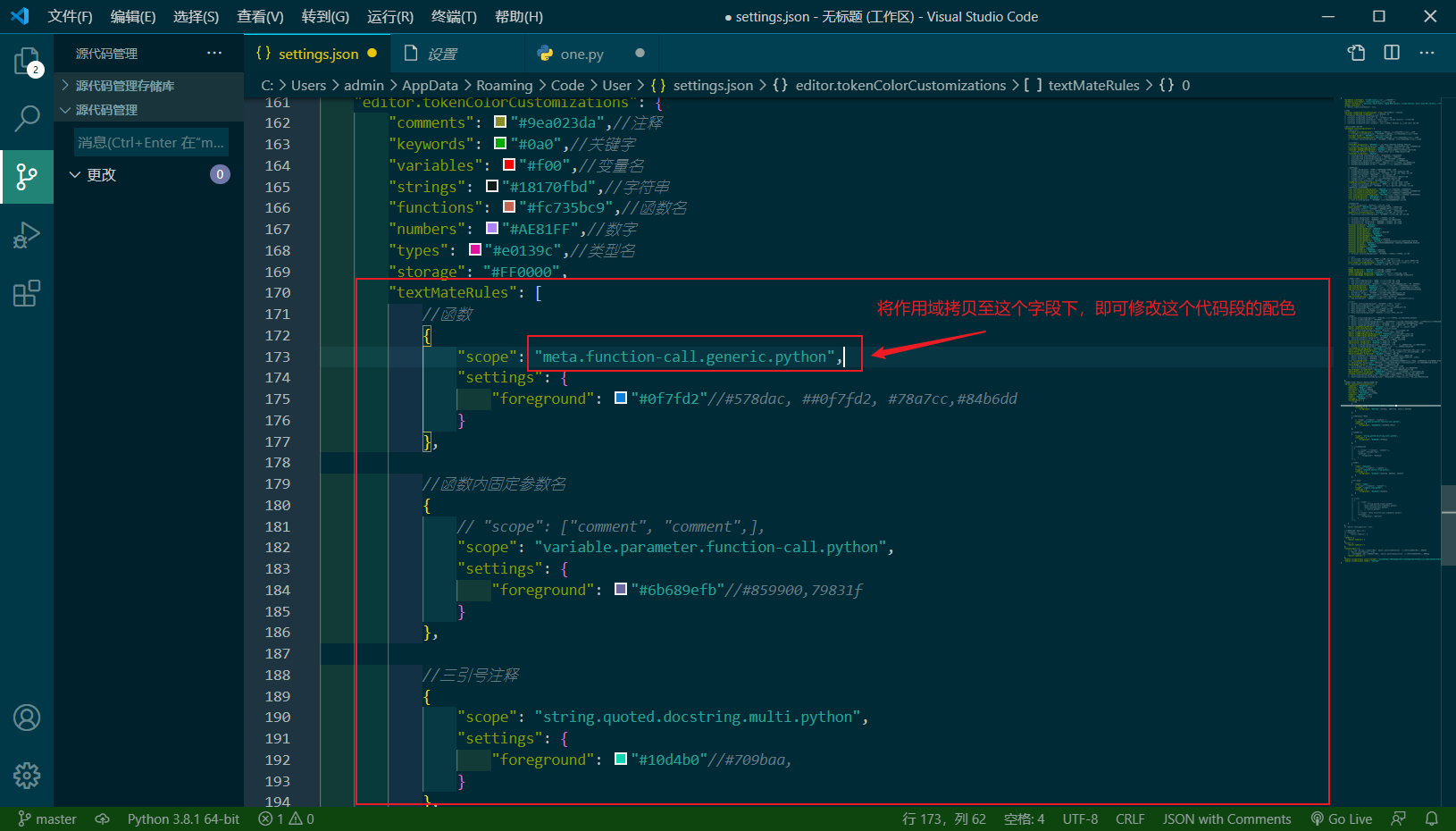
2.点击代码中想要改变颜色的代码段,即可显示关于该代码段的说明和作用域,然后将其复制并粘贴到setting.json文件里的scope字段下,即可。
*可以看到一个代码段的作用域可能有多个,它们分别代表着不同的作用范围(作用范围由小到大自上而下排列,也就是说,最上面的一条代表着范围最小最精确的作用域)
*参考链接:https://geek-docs.com/vscode/vscode-tutorials/vscode-modify-editor-color-matching.html
图1:
图2:

控制台内容显示配色
控制台(终端)内的文字颜色和打印内容的颜色vscode好像不能直接从settings.json文件里设置
不过只要终端能够解释ANSI转义序列,就能够使用ANSI转义序列输出颜色
(具体内容可以参考这里:https://www.cnblogs.com/opangle/p/4082692.html)
--------
以下是我的settings.json文件的配置代码,以供参考。
(更完整的主题颜色配置说明,可以阅读vscode关于主题配色的官方说明文档。链接:https://code.visualstudio.com/api/references/theme-color)

1 { 2 "workbench.iconTheme": "vscode-icons", 3 "workbench.colorTheme": "Solarized Dark", 4 "editor.fontFamily": "Consolas, Small Fonts, Segoe MDL2 Assets, Lucida Console, Comic Sans MS, Calibri, 幼圆, Consolas, monospace, 'Courier New'", 5 "window.zoomLevel": 0, 6 // "editor.codeActionsOnSave": null, 7 8 //终端 9 "terminal.integrated.cursorBlinking": true,//控制终端光标是否闪烁 10 "terminal.integrated.lineHeight": 1.1,//终端的行高 11 // "terminal.integrated.letterSpacing": 0.1, 12 // "terminal.integrated.fontSize": 11, //字体大小设置 13 // "terminal.integrated.fontFamily": "Small Fonts, Lucida Console", //字体设置 14 // "terminal.integrated.shell.linux": "/bin/zsh", 15 // "terminal.integrated.shell.windows": null,//终端在 Windows 上使用的 shell 的路径 16 17 //各个ui组件颜色设置 18 "workbench.colorCustomizations": { 19 //顶部菜单栏 20 "titleBar.activeBackground": "#002C39",//窗口处于活动状态时顶部菜单栏背景色 21 // "titleBar.activeForeground": "#ff0000",//窗口处于活动状态时顶部菜单栏前景色 22 "titleBar.border": "#04799c",//顶部菜单栏边框颜色 23 "titleBar.inactiveBackground": "#6c7679",//窗口处于非活动状态时顶部菜单栏背景色 24 // "titleBar.inactiveForeground": "#ff0000",//窗口处于非活动状态时顶部菜单栏前景色 25 26 //底部状态栏 27 "statusBar.background": "#0e440e",// 底部状态栏#0e440e,#28556e,#00212B 28 // "statusBar.noFolderBackground": "#000",//没有打开文件夹时状态栏的背景色#00212B 29 "statusBar.debuggingBackground": "#038803",//调试程序时状态栏的背景色 30 "statusBar.debuggingForeground": "#eafdfd",//#93a1a1调试程序时状态栏的字体色 31 // "statusBar.border": "#c288c4",//状态栏分隔侧边栏和编辑器的边框颜色 32 "statusBar.foreground": "#93A1A1", 33 // "statusBarItem.remoteBackground": "#2AA19899",//#2AA19899 34 // "statusBarItem.prominentBackground": "#003847",//#003847 35 // "statusBarItem.prominentHoverBackground": "#f70505",//#003847 36 // "debugToolBar.background": "#0a5329",//调试工具栏背景颜色#00212B 37 // "debugExceptionWidget.background": "#8ebcca",//异常小组件背景颜色#00212B 38 // "debugExceptionWidget.border": "#AB395B",//异常小组件边框颜色#AB395B 39 40 //资源管理器 41 // "sideBar.background": "#000",//资源管理器页面背景色 42 // "sideBarSectionHeader.border": "#c48888",//侧边栏节标题的边框颜色 43 // "sideBarSectionHeader.background": "#ff0000",//侧边栏节标题的背景颜色 44 // "sideBar.foreground": "#0be8f0",//侧边栏文件名颜色 45 // "activityBar.border": "#1c5532",//侧边栏边框分隔活动栏的边框颜色 46 // "sideBar.border": "#8ac488",//侧边栏分隔编辑器的边框颜色 47 // "sideBarTitle.foreground": "#c48888",//侧边栏标题前景色 48 "sideBarSectionHeader.foreground": "#799ea3",//侧边栏节标题的前景色 49 // "sideBarSectionHeader.background": "#000",//侧边栏节标题的背景颜色 50 // "sideBar.dropBackground": "#ff0000",//侧边栏中的部分在拖放时的反馈颜色 51 //资源管理器内文件列表 52 "list.activeSelectionBackground": "#003440",//选中文件时的背景色#005a6f 53 "list.inactiveSelectionBackground": "#003440",//选中文件非活动时时的背景色#003440 54 "list.activeSelectionForeground": "#e7c70e",//选中文件时的前景色#dabb0d 55 "list.inactiveSelectionForeground": "#e7c70e",//选中文件非活动时时的前景色#058637 56 "list.hoverBackground": "#043a467a",//鼠标悬停文件上方时的背景色 57 "list.hoverForeground": "#e7c60e91",//鼠标悬停文件上方时的前景色 58 // "list.errorForeground": "#ff0000",//包含错误的列表项的前景颜色 59 60 //终端控制台 61 // "panel.background": "#164123",//控制台背景色 62 "panel.border": "#04799ca4",//控制台与编辑器分割线颜色#04799c 63 // "panelInput.border": "#ff0000",//调试控制台筛选器边框颜色 64 // "panelTitle.activeBorder": "#fdfdfd",//活动面板标题的下边框颜色 65 "panelTitle.activeForeground": "#faf8f8",//活动面板的标题颜色 66 // "panelTitle.inactiveForeground": "#ff0000",//非活动面板的标题颜色 67 68 // "terminal.background": "#181818",//终端的背景颜色 69 // "terminal.foreground": "#50b962",//终端的前景颜色#26e045 70 // "terminalCursor.background": "#D8D8D8",//终端光标的背景色 71 // "terminalCursor.foreground": "#D8D8D8",//终端光标的前景色 72 "terminal.ansiBlack": "#181818", 73 "terminal.ansiBlue": "#7CAFC2", 74 "terminal.ansiBrightBlack": "#585858", 75 "terminal.ansiBrightBlue": "#7CAFC2", 76 "terminal.ansiBrightCyan": "#86C1B9",//#86C1B9 77 "terminal.ansiBrightGreen": "#A1B56C", 78 "terminal.ansiBrightMagenta": "#BA8BAF", 79 "terminal.ansiBrightRed": "#AB4642", 80 "terminal.ansiBrightWhite": "#F8F8F8",//#F8F8F8 81 "terminal.ansiBrightYellow": "#caf50a",//终端输入“python”的颜色#F7CA88,#f5970a 82 "terminal.ansiCyan": "#305352",//按F5时终端调试时的一串文字的颜色#86C1B9,#465c59 83 "terminal.ansiGreen": "#A1B56C", 84 "terminal.ansiMagenta": "#BA8BAF", 85 "terminal.ansiRed": "#AB4642", 86 "terminal.ansiWhite": "#D8D8D8",//#D8D8D8 87 "terminal.ansiYellow": "#F7CA88",//#F7CA88 88 // "terminal.selectionBackground": "#ff0000",//终端选中内容的背景颜色 89 90 //侧边栏 91 // "activityBar.background": "#000",//界面侧边栏(活动栏) 92 // "activityBar.activeBorder": "#5f7770",//界面侧边栏-选项卡选中边框颜色#5f7770 93 "activityBar.activeBackground": "#218376",//界面侧边栏-活动栏选项卡选中背景标记 94 // "activityBar.foreground": "#f8a7a4",//界面侧边栏前景色 95 96 //通知 97 "badge.background": "#6f78a8",//通知徽章背景色。743a8f 98 "badge.foreground": "#fdfcfc",//通知徽章前景色。 99 "activityBarBadge.background":"#fdfcfc",//侧边活动栏通知徽章背景色 100 "activityBarBadge.foreground": "#003847",//侧边活动栏通知徽章前景色218376 101 102 //编辑器选项卡 103 // "tab.inactiveBackground": "#000",//非活动选项卡的背景色 104 // "tab.inactiveForeground": "#000",//非活动选项卡的前景色 105 // "tab.activeBackground": "#493f3f",//编辑器当前正在编辑文件选项卡标记 b8b9988c 106 "tab.hoverBackground": "#3e666b",//当前鼠标悬停的选项卡背景色(编辑器活动组内) 107 "tab.hoverForeground": "#d8e0e2cb",//当前鼠标悬停的选项卡前景色(编辑器活动组内) 108 "tab.activeForeground": "#e7c70e",//活动组中活动选项卡的前景色e7c70e#2e9c4a#14d66b 109 // "tab.activeBorder": "#92c488",//活动选项卡底部的边框 110 // "diffEditor.border": "#ff0000",//两个文本编辑器之间的边框颜色 111 // "tab.border": "#01303d",//将选项卡彼此分隔开的边框颜色#003847 112 "tab.activeBorderTop": "#00d9ff",//活动选项卡顶部的边框 113 // "tab.hoverBorder": "#00d9ff",//选项卡被悬停时用于突出显示的边框(在底部) 114 115 //菜单栏 116 // "menubar.selectionBackground": "#C48888",//顶部所选菜单栏 117 // "menu.selectionBackground": "#73c720",//菜单栏内所选项 118 // "menu.selectionBorder": "#C48888",//菜单中所选菜单项的边框颜色 119 // "menu.foreground": "#fdf4c1",//菜单项的前景颜色 120 // "menu.background": "#c48888",//菜单项的背景颜色 121 // "menu.separatorBackground": "#eb0c0c",//菜单中分隔线的颜色 122 123 //编辑器 124 // "editor.selectionBackground": "#701c81",//选中内容的背景颜色135564,#2e4e52 125 // "editor.findMatchBorder": "#ff0000", 126 // "editor.selectionHighlightBackground": "#4f486da9",//单机点击代码后的颜色&与所选内容具有相同内容的区域颜色135564,135564ab 127 // "editor.selectionHighlightBorder": "#ff0000",//与所选项内容相同的区域的边框颜色。 128 // "editor.rangeHighlightBackground": "#ff0000",//当前搜索匹配项所在行的背景色 129 "editor.rangeHighlightBorder": "#f1ebeb",//当前搜索匹配项所在行的边框背景色 130 "editor.selectionForeground": "#ee4444",//fcfcfc,ee444 131 // "editor.hoverHighlightBackground": "#f03c81",//鼠标悬停内容的颜色 132 "editor.findMatchBackground": "#ffee00",//当前搜索匹配项的颜色 133 "editor.findMatchHighlightBackground": "#797874ef",//其他搜索匹配项的颜色 134 "editor.findMatchHighlightBorder": "#ffee00cb",//其他搜索匹配项的边框颜色 135 // "editorBracketMatch.background": "#ff0000",//匹配括号的背景色 136 // "editorBracketMatch.border": "#ff0000",//匹配括号的背景边框色 137 "editorCursor.background": "#f9faf9",//编辑器光标背景色 138 "editorCursor.foreground": "#f9faf9",//编辑器光标颜色 139 // "editor.lineHighlightBackground": "#0f56687e",//光标所在行高亮文本的背景颜色0f56687e 140 // "editor.lineHighlightBorder": "#ddeb1221",//光标所在行高亮文本的边框色 141 "textCodeBlock.background": "#99198e94",//9bf706 142 "editor.wordHighlightBackground": "#04fcc6",//单机点击选择相同代码后的颜色(主要用于html标签) 143 "editorGutter.background": "#1e3441",//编辑器导航线的背景色,导航线包括边缘符号和行号 144 "editorLineNumber.foreground": "#acb9b8",//编辑器行号颜色 145 // "editorLineNumber.activeForeground": "#faf5f5",//编辑器活动行号的颜色 146 // "editor.background": "#002B36",//编辑器背景颜色(这个设置会影响控制台背景色) 147 // "editor.foreground": "#f5f0f0",//编辑器默认前景色(字体颜色) 148 "list.focusBackground": "#006f21",//在编辑器中输入内容时联想列表内被选中项的背景色#005a6f,#7be00886,#7be00881 149 // "editorWidget.background": "#013b4d",//编辑器组件(如查找/替换/输入联想框)背景颜色。#00212B,013b4d 150 "editorWidget.border": "#078d7b",//编辑器小部件的边框颜色 151 // "editorWidget.foreground": "#ff0000",//编辑器小部件的前景色 152 // "editorHoverWidget.background": "#004052",//编辑器悬停提示的背景颜色#004052 153 "editorWidget.resizeBorder": "#0cbda5",//编辑器小部件大小调整条的边框颜色 154 "editorWhitespace.foreground": "#e9e8f0d0",//编辑器选中空白字符(如空格)时字符的颜色 155 "minimap.selectionHighlight": "#e4ebea",//编辑器选区在迷你地图中对应的标记颜色#274642 156 // "editorIndentGuide.background": "#93A1A180",//编辑器缩进参考线的颜色#93A1A180 157 // "editorIndentGuide.activeBackground": "#C3E1E180",//编辑器活动缩进参考线的颜色#C3E1E180 158 }, 159 //编辑器内容--代码段颜色&语法高亮颜色 160 "editor.tokenColorCustomizations": { 161 // "comments": "#9ea023da",//注释 162 // "keywords": "#0a0",//关键字 163 // "variables": "#f00",//变量名 164 // "strings": "#18170fbd",//字符串 165 // "functions": "#fc735bc9",//函数名 166 // "numbers": "#AE81FF",//数字 167 // "types": "#e0139c",//类型名 168 "storage": "#FF0000", 169 "textMateRules": [ 170 //函数 171 { 172 "scope": "meta.function-call.generic.python", 173 "settings": { 174 "foreground": "#0f7fd2"//#578dac, ##0f7fd2, #78a7cc,#84b6dd 175 } 176 }, 177 //函数内固定参数名 178 { 179 "scope": "variable.parameter.function-call.python", 180 "settings": { 181 "foreground": "#6b689efb"//#859900,79831f 182 } 183 }, 184 //三引号注释 185 { 186 "scope": "string.quoted.docstring.multi.python", 187 "settings": { 188 "foreground": "#10d4b0"//#709baa, 189 } 190 }, 191 // //类名&方法名 192 // { 193 // "scope": "storage.type", 194 // "settings": { 195 // "foreground": "#a8b1a6" 196 // } 197 // }, 198 //关键字 199 { 200 "name": "keyword", 201 "scope": "keyword.control.flow.python", 202 "settings": { 203 "foreground": "#14b414"//#29cf3d, #049415, #14b414 204 } 205 }, 206 //类型名称 207 { 208 "name": "types", 209 // "scope": ["comment", "comment",], 210 "scope": "support.type.python", 211 "settings": { 212 "foreground": "#eea0cd"//#eea0cd 213 } 214 }, 215 ] 216 }, 217 // "editor.fontLigatures": null, 218 219 //设置不同语言的缩进距离 220 // "[python]": { 221 // "editor.tabSize": 4 222 // }, 223 "[html]": { 224 "editor.tabSize": 2 225 }, 226 "[css]": { 227 "editor.tabSize": 2 228 }, 229 "[javascript]": { 230 "editor.tabSize": 2 231 }, 232 }
End



 浙公网安备 33010602011771号
浙公网安备 33010602011771号