Bootstrap框架
Bootstrap介绍
Bootstrap是Twitter开源的基于HTML、CSS、JavaScript的前端框架。
它是为实现快速开发Web应用程序而设计的一套前端工具包。
它支持响应式布局,并且在V3版本之后坚持移动设备优先。
为什么要使用Bootstrap?
在Bootstrap出现之前:
命名:重复、复杂、无意义(想个名字费劲)
样式:重复、冗余、不规范、不和谐
页面:错乱、不规范、不和谐
在使用Bootstrap之后: 各种命名都统一并且规范化。 页面风格统一,画面和谐。
Bootstrap下载
官方地址:https://getbootstrap.com
中文地址:http://www.bootcss.com/
我们使用V3版本的Bootstrap,我们下载的是用于生产环境的Bootstrap。
Bootstrap环境搭建
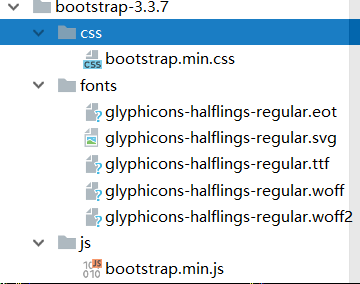
bootstrap-3.3.7-dist/
├── css // CSS文件
│ ├── bootstrap-theme.css // Bootstrap主题样式文件
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css // 主题相关样式压缩文件
│ ├── bootstrap-theme.min.css.map
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css // 核心CSS样式压缩文件
│ └── bootstrap.min.css.map
├── fonts // 字体文件
│ ├── glyphicons-halflings-regular.eot
│ ├── glyphicons-halflings-regular.svg
│ ├── glyphicons-halflings-regular.ttf
│ ├── glyphicons-halflings-regular.woff
│ └── glyphicons-halflings-regular.woff2
└── js // JS文件
├── bootstrap.js
├── bootstrap.min.js // 核心JS压缩文件
└── npm.js
可以把其他删除,只要导入下面这些就行

处理依赖
由于Bootstrap的某些组件依赖于jQuery,所以请确保下载对应版本的jQuery文件,来保证Bootstrap相关组件运行正常。就是Bootstrap导入的时候也要把jQUery导入,连网的话我们要的js要用相对路径

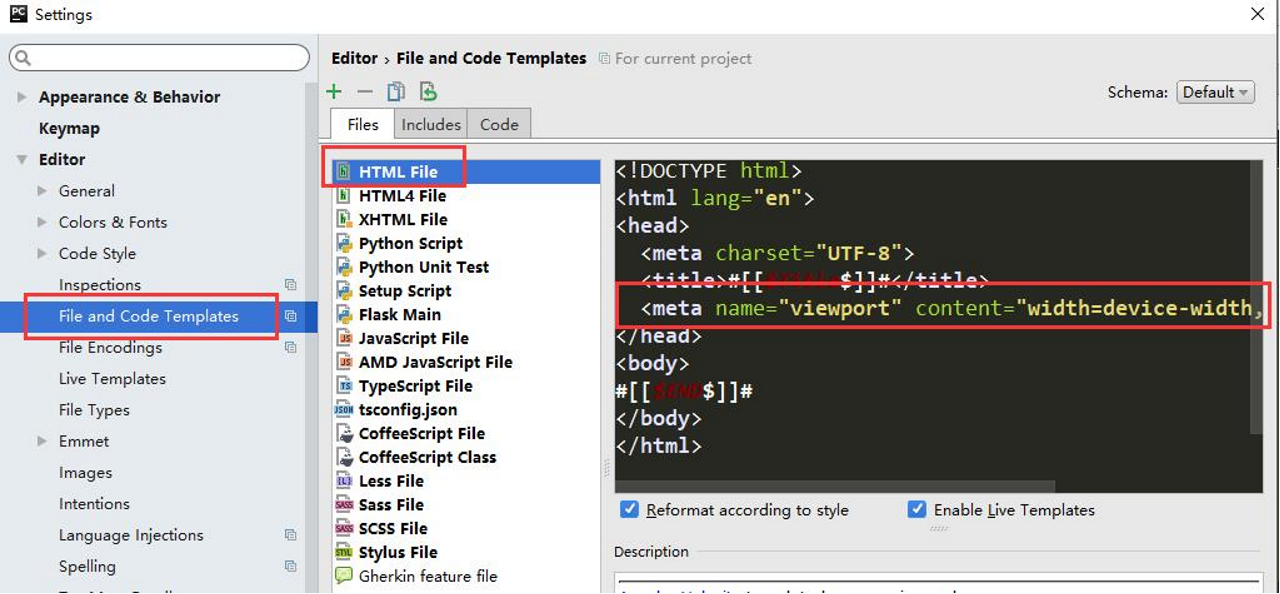
设置默认样式,以后每一次新创建都自带
Bootstrap全局样式相关
为了确保适当的绘制和触屏缩放,需要在 <head> 之中添加 viewport 元数据标签。
<meta name="viewport" content="width=device-width, initial-scale=1">
https://v3.bootcss.com/css/ 想要什么样式复制就行
常用Bootstrap组件
1. 字体图标
2. 下拉菜单
3. 按钮组
4. 输入框俎
5. 导航
6. 分页
7. 标签和徽章
8. 页头
9. 缩率图
10. 进度条
响应式介绍
- 响应式布局是什么?
利用媒体查询,让同一个网站兼容不同的终端(PC端、移动端)呈现不同的页面布局。
- 响应式怎么实现的?
1. CSS3 media query 媒体查询
2. JS去控制网页的布局和样式等
- 缺点:工作量大,网页响应慢
- 优点: 专治疑难杂症
3. 用框架
- Bootstrap
4,为什么要进行响应式开发?
随着移动设备的流行,网页设计必须要考虑到移动端的设计。同一个网站为了兼容PC端和移动端显示,就需要进行响应式开发。,
用到的技术:
CSS3@media查询
用于查询设备是否符合某一特定条件,这些特定条件包括屏幕尺寸、是否可触摸、屏幕精度、横屏竖屏等信息。
常见属性:
• device-width, device-height 屏幕宽、高
• width,height 渲染窗口宽、高
• orientation 设备方向
• resolution 设备分辨率
语法:
@media mediatype and|not|only (media feature) {
CSS-Code;
}
不同的媒体使用不同的stylesheet
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
viewport
手机浏览器是把页面放在一个虚拟的"窗口"(viewport)中,通常这个虚拟的"窗口"(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。
设置viewport
一个常用的针对移动网页优化过的页面的 viewport meta 标签大致如下:
<meta name=”viewport” content=”width=device-width, initial-scale=1, maximum-scale=1″>
• width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
• height:和 width 相对应,指定高度。
• initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
• maximum-scale:允许用户缩放到的最大比例。
• minimum-scale:允许用户缩放到的最小比例。
• user-scalable:用户是否可以手动缩放。
Bootstrap的栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
栅格参数
通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。
超小屏幕 手机 (<768px) 小屏幕 平板 (≥768px) 中等屏幕 桌面显示器 (≥992px) 大屏幕 大桌面显示器 (≥1200px)
栅格系统行为 总是水平排列 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C
.container 最大宽度 None (自动) 750px 970px 1170px
类前缀 .col-xs- .col-sm- .col-md- .col-lg-
列(column)数 12
最大列(column)宽 自动 ~62px ~81px ~97px
槽(gutter)宽 30px (每列左右均有 15px)
可嵌套 是
偏移(Offsets) 是
列排序 是
来自 <https://v3.bootcss.com/css/>
• container
• row
• column
注意事项: 使用Bootstrap的时候不要让自己的名字与Bootstrap的类名冲突。
JavaScript插件
常用的Bootstrap自带插件
其他常用插件
Bootstrap实例精选:
• 封面图
• Carousel
• 博客页面
• 控制台
• 登录页
• Offcanvas
课后习题:
• 后台管理页面(修改Dashbord)
• 常用组件练习
FONT AWESOME图标
这是一个图标网站:因为Bootstrap 图标少,所以这个可以满足我们的需求