css练习
1. css概念:
一句话概括: 负责页面的美观(修饰)
html: 负责页面的结构
css: 负责页面的修饰
2)css的概述
css,cascading style sheet , 层叠样式表.
3)css如何使用:
css是在html的基础编写的。
css是浏览器解析的
2. 行内样式、内部样式、外部样式
1. 行内样式
特点:
在标签内使用style属性,引入css内容
只能在当前标签中起作用
2. 内部样式
特点:
在当前html页面中<head>内使用<style>标签引入css内容
控制多个标签
html代码和css代码混杂!!
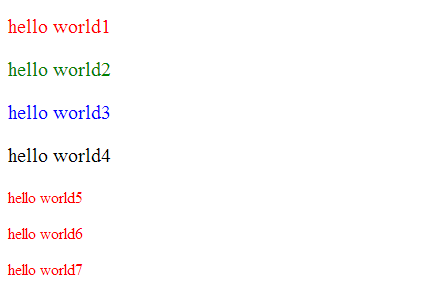
<!DOCTYPE html> <html> <head> <title></title> <!--内部样式--> <style type="text/css"> <!--内部样式的标签--> p{ color: red; } </style> </head> <body> <!--行内样式--> <p style="color: red; font-size: 20px;">hello world1</p> <p style="color: green; font-size: 20px;">hello world2</p> <p style="color: blue; font-size: 20px;">hello world3</p> <p style="color: black; font-size: 20px;">hello world4</p> <p>hello world5</p> <p>hello world6</p> <p>hello world7</p> </body> </html>

3. 外部样式(推荐)
特点:
独立开发一个css文件,引入css内容。在html页面使用<link/>标签导入外部的css文件
控制多个标签
html代码和css代码分离!!!易于维护。
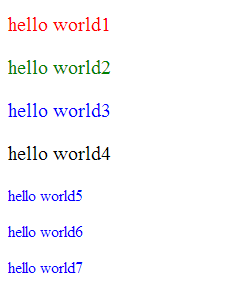
<!DOCTYPE html> <html> <head> <title></title> <!--外部样式--> <link rel="stylesheet" type="text/css" href="01.css"> </head> <body> <!--行内样式--> <p style="color: red; font-size: 20px;">hello world1</p> <p style="color: green; font-size: 20px;">hello world2</p> <p style="color: blue; font-size: 20px;">hello world3</p> <p style="color: black; font-size: 20px;">hello world4</p> <p>hello world5</p> <p>hello world6</p> <p>hello world7</p> </body> </html>

优先级问题: 行内样式 >(优先) 内部样式和外部样式 (后面的生效)
3. css选择器(重点)
css语法组成部分:选择器 + css属性
a{ -- 选择器(selector)
font-size:20px; -- css属性(name:value形式出现)
color:red;
}
什么是选择器? 使用选择器,选择到你希望添加样式的标签
1. 标签选择器
特点:
选择同名的标签
2. 类选择器
特点:
选择同类(同一个class属性值)的标签
3. id选择器
特点
只会选择一个特定id值的标签
注意 : id选择器通常只会需要一个html页面中一个特定标签,如果一个html页面中出现多个同id的标签,这样使用js代码去获取某个标签( document.getElementById("id值") ) 的时候会出问题 !!
优先级问题; id选择器 > 类选择器 > 标签选择器
4. 并集选择器
交集选择器
5. 通用选择器
6. 伪类选择器
作用: 用于控制标签在不同状态下的样式
四种状态:
:link: 标签的原始状态
:hover: 标签的鼠标经过状态
:active: 标签被按下但没有松开的状态
:vistied: 标签被访问过的状态(被点过)
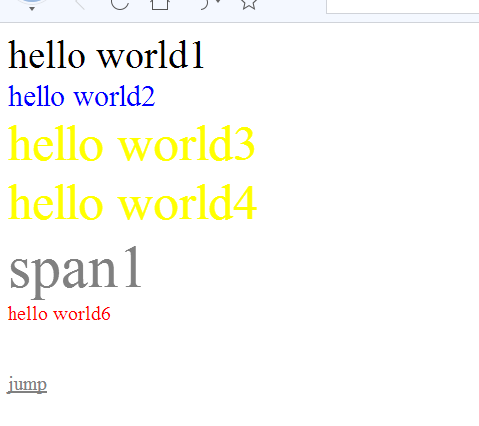
<!DOCTYPE html> <html> <head> <title></title> <!--标签选择器--> <style type="text/css"> /*标签选择器*/ div{ color: red; font-size: 20px; } /*类选择器*/ .c1{ color: blue; font-size: 30px; } /*id选择器*/ #d1{ color: black; font-size: 40px; } /*并集选择器,需要的都写上*/ .c2, #d4{ color: yellow; font-size: 50px; } /*交集选择器*/ .c3 span{ color: grey; font-size: 60px; } /*通配选择器*/ *{ color: purple; font-size: 70px; } /*伪选择器*/ /*伪类选择器*/ /*:link: 标签的原始状态*/ a:link{ color: red; font-size:20px; } /*:vistied: 标签被访问过的状态(被点过)*/ a:visited{ color:gray; font-size:20px; } /*:hover: 标签的鼠标经过状态*/ a:hover{ color: blue; font-size:20px; } /*:active: 标签被按下但没有松开的状态*/ a:active{ color:green; font-size:20px; } /* 1)在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。 2)在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。 标准顺序: link -> visited - > hover -> active */ </style> </head> <body> <div class="c1" id="d1">hello world1</div> <div class="c1" id="d2">hello world2</div> <div class="c2" id="d3">hello world3</div> <div class="c2" id="d4">hello world4</div> <div class="c3" id="d5"> <span>span1</span> </div> <div class="c3">hello world6</div> <a href="">jump</a> </body> </html>