1 HTML概念
HTML(Hypertext Markup Language)即超文本标记语言,是网页的描述语言。它其实是一种描述网页的标准,它通过给需要描述的内容加上标签,浏览器按照HTML语言的规范翻译成相应的展示形式,便于浏览。HTML语言可以描述文字、图形、动画、声音、表格、链接等,HTML文件包括头部(Head)、主体 (Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要描述的具体内容。
|
HTML是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。 |
网页一般由三部分组成:HTML、CSS(Cascade Style Sheets)、JS(javascript)。HTML负责描述网页的结构和内容(如标题、导航栏等),CSS则负责网页的表现(如背景颜色、字体样式等),JS负责网页的交互(如网页的输入、后台数据库的相关操作)。
2 HTML文件结构
HTML文件包括头部(Head)、主体 (Body)两大部分。HTML文件内容如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 9 </body> 10 </html>
<!DOCTYPE html>标签指明浏览器按照哪种标准来解释该HTML文件
<head>...</head>之间的内容是元信息和网站的标题等,元信息一般是不显示出来的,只是记录了HTML文件的相关信息
<body>...</body>之间的内容是网页的主体,是浏览器显示的页面效果。
<html>...</html>标签说明这是一个网页,告诉浏览器这个网页的开始和结束。他包含了<head>...</head>和<body>...</body>
2.1 DOCTYPE
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档,当在第一行指定了<!DOCTYPE html>,浏览器就会按照指定的标准去解释网页的内容,达到我们想要展示的效果。
DOCTYPE模式:
BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
出现两种模式的原因:早期的浏览器厂商各自为政,未能遵循统一的标准,导致网页解析出现兼容性问题。为了保证网页能被不同的浏览器所解析,网页开发者不得不遵守各个浏览器的规范来使用CSS。因此大部分网页的CSS实现并未符合W3C的标准。随着标准化的推进,浏览器厂商也在逐渐遵循W3C的标准。为了兼容原来的网页,同时逐步遵循新标准,所以出现了两种DOCTYPE模式
解决方案:
(1)允许网页开发者能够选择他们所熟知的模式。
(2)依然使用旧式规则显示陈旧的网站。
换句话说,所有的浏览器都需要提供两种模式:怪异模式(即兼容模式)服务于旧式规则,严格模式服务于标准规则。Mac平台的IE浏览器最先实现这两种模式,Mozilla, Safari、Opera和Windows平台的IE6也相继实现了这两种模式。Windows平台的IE5和Netscape4则只提供了怪异模式。
选择使用哪种模式需要一个触发器,而 “DOCTYPE” 则用于此目的。依照标准:任何一个(X)HTML文件必须拥有一个DOCTYPE(译注:DTD(文档类型定义)是一组机器可读的规则,它们指示(X)HTML文档中允许有什么,不允许有什么,DOCTYPE正是用来告诉浏览器使用哪种DTD,一般放在(X)HTML文档开头声明),用以告诉其他人这个文档遵循的标准。
(1)产生于标准化浪潮以前的网页并没有DOCTYPE声明。因此'没有DOCTYPE'意味着触发怪异模式:既依据旧式的CSS规则渲染网页;
(2)如果开发者明确知道包含DOCTYPE,他们应该明白他们想要怎么做。因此大部分的DOCTYPE声明将触发严格模式:即依据标准的CSS规则渲染网页;
(3)任何新的或未知的DOCTYPE将触发严格模式;
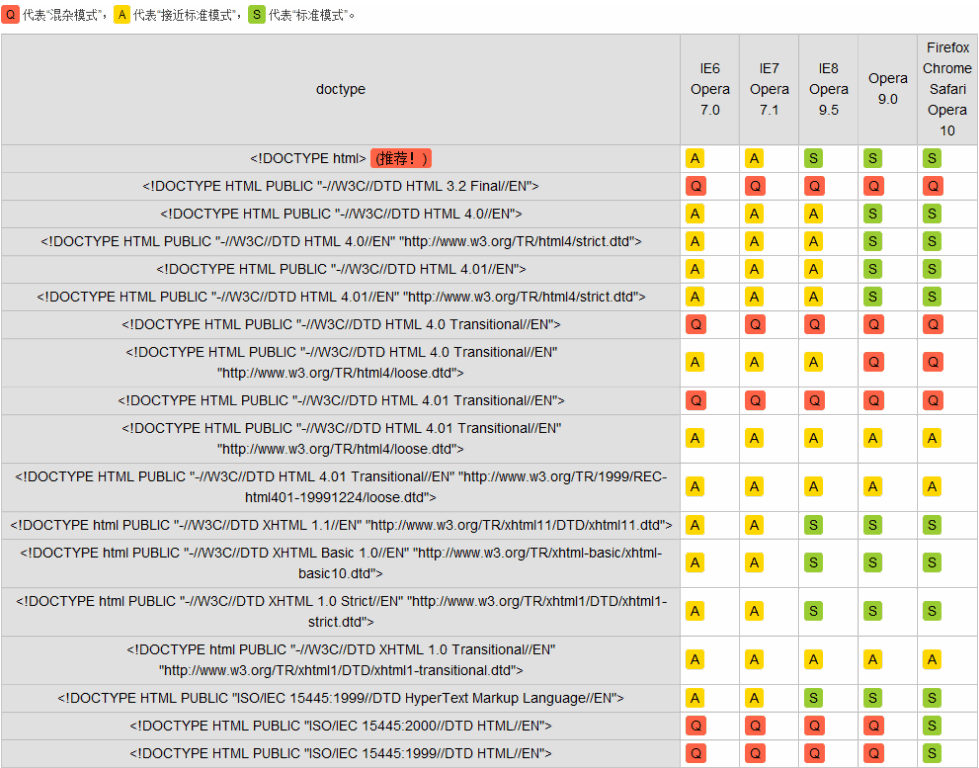
(4)一些页面依据怪异模式而写,但是却包含DOCTYPE。这种情况下各个浏览器依据自己的DOCTYPE规则列表来触发怪异模式。
浏览器比较图表如下

2.2 HEAD部分
| 1 Meta(metadata information)——提供有关页面的元数据信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词 (1)页面编码 <meta charset="UTF-8"> #指定编码类型为UTF-8 (2)刷新和跳转 <meta http-equiv="refresh" content="5"> #指定每5秒刷新一次 <meta http-equiv="refresh" Content="1;Url=http://www.qq.com" /> #指定1秒后跳转至指定网页 (3)关键字——设置网页的关键字信息,通过关键字可以搜索到网页 <meta name="keywords" content="alex"> (4)描述——网页的描述信息 <meta name="description" content="老男孩"> (5)X-UA-Compatible “X-UA-Compatible”是IE8特有的参数,微软想通过IE8统一各个IE版本,从而出现了这个参数来实现向下兼容, 下面的设置会出现在IE8浏览器下仍然以IE7模式运行。 <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /> 2 title——网页标题 <title>标题内容</title> 3 Link——网页图标 <link rel="shortcut icon" href="favicon.ico"> #注意路径 导入CSS文件——导入样式表 <link rel="stylesheet" href="css/css_model.css"> #注意路径 4 Style属性 在当前文件HTML语句中写CSS样式 <h1 style="style属性"</h1> #指定背景色为红色 导入外部样式表 <link rel="stylesheet" href="css/css_model.css"> #注意路径 5 JS 在当前文件中写JS语句 导入外部JS文件 |
2.3 body部分
body中包含两类标签:块级标签和内联标签。其中块级标签占用的是整行,内联标签只占用本身大小,特殊符号的处理请参考相关的HTML特殊符号。
|
HTML的注释:<!--注释的内容--> <!--块级标签--> 特殊符号处理 |
注:以下实例都省略代码框架部分,只截取相应代码。
(1)标题标签
1 <h1>H1标签</h1>
2 <h2>H2标签</h2>
3 <h3>H3标签</h3>
4 <h4>H4标签</h4>
5 <h5>H5标签</h5>
6 <h6>H6标签</h6>
暂时发现,H标签放在<body>...</body>之中或之外,未发现其区别
(2)<p>...</p>标签和<br/>标签
1 <p>...</p>标签表示它之间的内容独立成一个段落
2 <p>段落</p>
3
4 <br/>会将前后内容分成两段,它是自闭合标签
5 <p>段落1<br/>段落2</p>
(3)<a>...</a>标签
1 <a>...</a>标签之跳转
2 <a href="http://www.baidu.com">点我,跳转百度,在当前页打开</a>
3 <a href="http://www.baidu.com" target="_blank">点我,跳转百度,在新页中打开</a>
4
5 <a>...</a>标签之锚,相当于快捷方式
6 <a href="#a2">点击书签,则将跳转至目标2</a>
7 <div id="a1" style="height: 700px;">目标1</div>
8 <div id="a2" style="height: 500px;">目标2</div>
(4)select标签
1 <!--select选择标签-->
2 <select name="group">
3 <option value="1">上海</option>
4 <option value="2">北京</option>
5 <option value="3" selected="selected">广州</option>
6 </select>
7
8 <!--只能单选-->
9 <select size="5">
10 <option>上海</option>
11 <option>北京</option>
12 <option>深圳</option>
13 <option>南京</option>
14 <option>武汉</option>
15 <option selected="selected">广州</option>
16 </select>
17
18 <!--可以多选-->
19 <select multiple="multiple" size="3">
20 <option>上海</option>
21 <option>北京</option>
22 <option>深圳</option>
23 <option>南京</option>
24 <option>武汉</option>
25 <option selected="selected">广州</option>
26 </select>
27
28 <!--显示分组-->
29 <select multiple="multiple" size="4">
30 <optgroup label="发达地区">
31 <option>上海</option>
32 <option>北京</option>
33 <option>深圳</option>
34 <option selected="selected">广州</option>
35 </optgroup>
36
37 <optgroup label="二线城市">
38 <option>南京</option>
39 <option>武汉</option>
40 </optgroup>
41 </select>
(5)input系列标签(自闭合标签)
<!--复选框-->
<input type="checkbox" checked="checked"/>
<input type="checkbox"/>
<input type="checkbox"/>
<!--复选框-->
<input type="radio"/>
<input type="radio"/>
<input type="radio"/>
<!--分割线-->
<hr/>
<!--name相同时,此时为单选框-->
<input type="radio" name="gender"/>
<input type="radio" name="gender"/>
<input type="radio" name="gender"/>
<!--输入文本框-->
<input type="text"/>
<!--带默认值的输入文本框-->
<input type="text" value="123"/>
<!--输入密码框,不显示密码-->
<input type="password"/>
<!--按钮和提交-->
<input type="button" value="按钮"/>
<input type="submit" value="提交"/>
<!--选择文件-->
<input type="file"/>
(6)多行文本框
1 <!--多行文本输入框-->
2 <textarea></textarea>
3 <textarea>默认内容</textarea>
4 <textarea style="height:50px;width:20px;"></textarea>
(7)form表单
1 <form action="http://127.0.0.1:8000/login/" method="get">
<!--action是告诉html要操作的地址,method表示采取的方式-->
2 <p>
3 用户名:<input type="text" name="user"/>
4 </p>
5
6 <p>
7 密码:<input type="password" name="pwd"/>
8 </p>
9
10 <p>
11 部门:<select name="depart">
12 <option value="1">CEO</option>
13 <option value="2">DBA</option>
14 </select> <br/>
15 性别:<br>
16 <input type="radio" name="gender" value="1"/>男<br/>
17 <input type="radio" name="gender" value="2"/>女<br/>
18 <input type="radio" name="gender" value="3"/>中<br/>
19 <textarea name="multi"></textarea>
20 </p>
21 <input type="submit" value="提交"/>
22 <!--按钮无作用,这里应该用提交-->
23 <input type="button" value="按钮"/>
24 </form>
25
26 <!--模拟向后台提交数据-->
27 <form action="https://www.sogou.com/web?">
28 <p>
29 关键字:<input type="text" name="query"/>
30 <input type="submit" value="提交"/>
31 </p>
32 </form>
(8)label标签
1 <p>
2 姓名:<input id="name1" type="text"/>
3 婚否:<input id="marry1" type="checkbox"/>
4 <br/>
5 <!--事件的转嫁,相当于链接,有了label标签,那么就会出现鼠标点击姓名或婚否时,光标直接移到相应的输入框-->
6 <label for="name2">
7 姓名:<input id="name2" type="text"/>
8 </label>
9 <label for="marry2">
10 婚否:<input id="marry2" type="checkbox"/>
11 </label>
12 </p>
(9)三种列表(ul/ol/dl)
1 <!--内容自动加“点”-->
2 <ul>
3 <li>abcd</li>
4 <li>efgh</li>
5 <li>ijkl</li>
6 </ul>
7 <!--内容自动加数字编号-->
8 <ol>
9 <li>aaaa</li>
10 <li>bbbb</li>
11 <li>cccc</li>
12 </ol>
13 <!--dl自动分组-->
14 <dl>
<!--dt中为分组名-->
15 <dt>河北省</dt>
<!--dd中为分组内容-->
16 <dd>邯郸</dd>
17 <dd>石家庄</dd>
18 <dt>湖北省</dt>
19 <dd>武汉</dd>
20 <dd>咸宁</dd>
21 </dl>
(10)表格
1 <!--基本表格-->
2 <table border="1">
3 <!--border表示加上边框-->
4 <!--1个tr表示1行,1个td表示1列,td中间的内容表示表格中的内容-->
5 <tr>
6 <td>1</td>
7 <td>2</td>
8 <td>3</td>
9 </tr>
10
11 <tr>
12 <td>1</td>
13 <td>2</td>
14 <td>3</td>
15 </tr>
16
17 <tr>
18 <td>1</td>
19 <td>2</td>
20 <td>3</td>
21 </tr>
22
23 </table>
24
25 <!--合并单元格表格-->
26 <table border="1">
27
28 <tr>
29 <!--colspan表示横跨的列数-->
30 <td colspan="2">1</td>
31 <td>3</td>
32 </tr>
33
34 <tr>
35 <!--rowspan表示横跨的行数-->
36 <td rowspan="2">1</td>
37 <td>2</td>
38 <td>3</td>
39 </tr>
40
41 <tr>
42 <td>2</td>
43 <td>3</td>
44 </tr>
45
46 </table>
47
48 <!--加标题表格,完整的表格-->
49 <table border="1">
50 <!--thead表示表头,th中的内容会自动加粗-->
51 <thead>
52 <tr>
53 <th>标题1</th>
54 <th>标题2</th>
55 <th>标题3</th>
56 </tr>
57 </thead>
58 <!--tbody表示表体-->
59 <tbody>
60 <tr>
61 <td colspan="2">1</td>
62 <td>3</td>
63 </tr>
64
65 <tr>
66 <td rowspan="2">1</td>
67 <td>2</td>
68 <td>3</td>
69 </tr>
70
71 <tr>
72 <td>2</td>
73 <td>3</td>
74 </tr>
75 </tbody>
76
77 </table>
(11)fieldset标签(边框)
1 <fieldset>
2 <legend>登录</legend>
3 <p>
4 <label for="name">
5 用户名:<input id="name" type="text"/>
6 </label>
7 </br>
8 <label for="passwd">
9 密码:<input id="passwd" type="password"/>
10 </label>
11 </p>
12 </fieldset>
参考资料:
http://www.cnblogs.com/yangyinghua/p/5136614.html
http://www.cnblogs.com/luotianshuai/p/5159449.html


