上次记录了模块的拆分与汇总,既然有模块就有路由
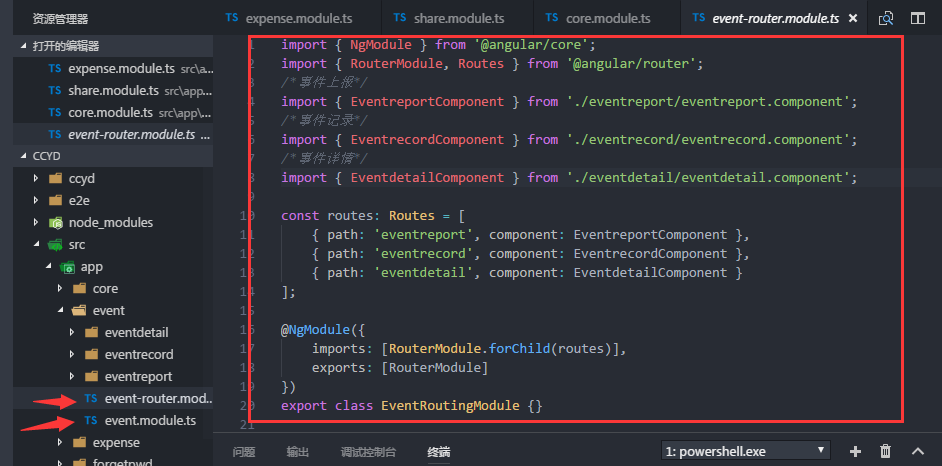
在每个module文件的统计目录下,会有相对应的router文件,用来记录当前模块的页面路由。
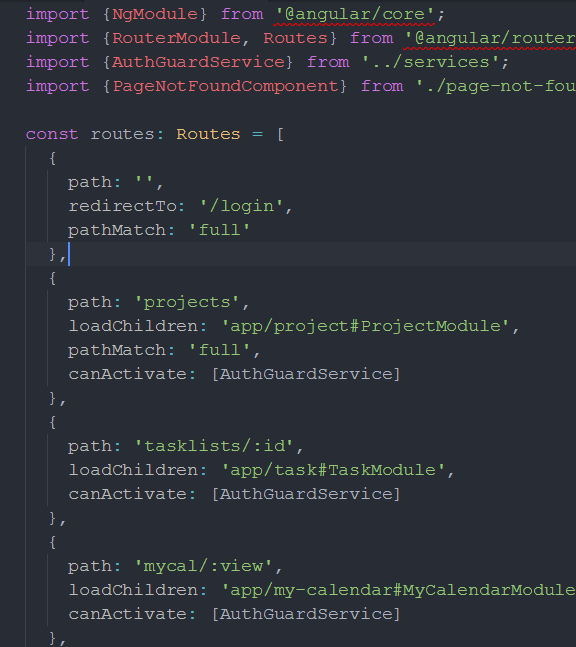
如下图:

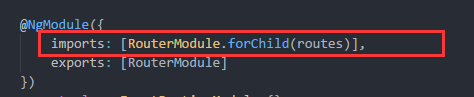
其中,有句 RouterModule.forChild(routes) 值得注意,它表示这是子路由 。

既然有子路由,就会有根路由。一般来说 根路由都是app.router.module.ts
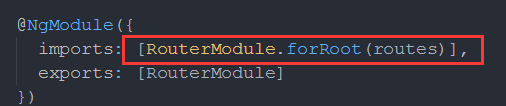
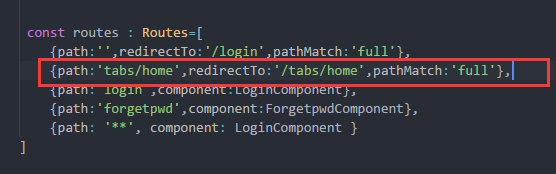
如图:


forRoot() 代表的就是根路由

然后在app.module.ts 文件中 导入,并添加入imports 数组当中。
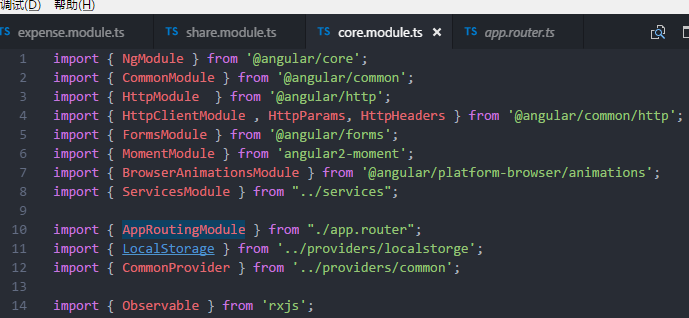
或者 自己新建一个core.module.ts (核心模块),里面放的都是只会使用一个的引用。 然后把core.module.ts 添加进入app.module.ts 中即可

ps:
以上的方法,在实践中发现一个问题 , 加载子路由的路径会报错加载不出来。
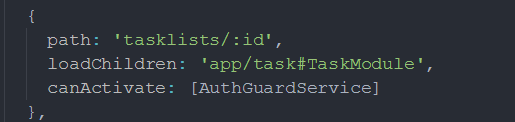
将 loadChildren

换成以下形式


上面这个是tab页
下面这个是平常页面