步骤:
1、去官网下载最新的swiper的js和css 分别在index页面中导入

2.在需要做轮播的页面引入

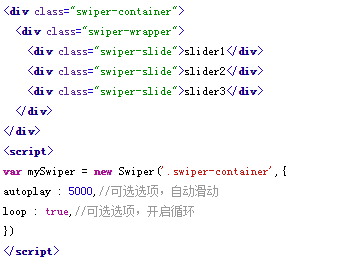
3.然后我就打开swiper的API文档了,直接copy,初始化一个swiper

当然在angular2中不能这么写,于是变成了这样
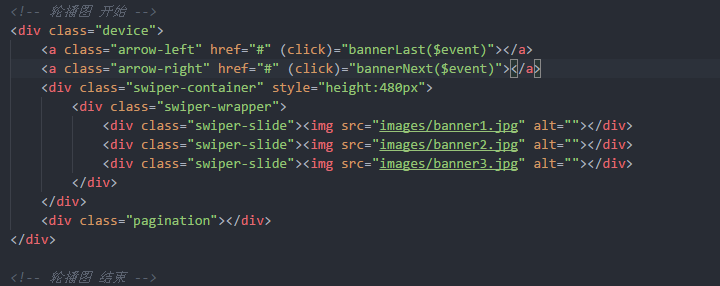
在html中

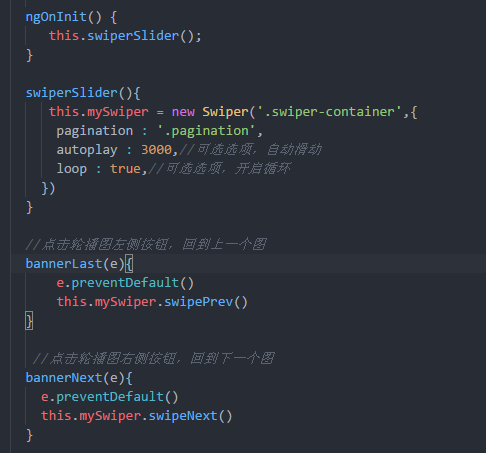
在相关的ts中

emmm.... 本来我以为这样就好了 然后发现尼玛左右侧按钮和下面的分页按钮出不来!
于是又看了一个分页的API 发现需要把分页css也copy ,放进相应的css文件夹中的时候,以为ok了,运行,还是么有看到!
打开调试工具看了下分页样式,样式都么有覆盖上去,么得办法 我把样式转移到index.html中

再运行,还是没有!!!
再次打开调试工具,样式是写上去了,但是好像层级不够 遇上分别给左右侧按钮和分页按扭加上z-index:10
好了 结束了 ok了 能看见了





