参考地址:http://www.cnblogs.com/keatkeat/p/5810987.html
先来谈谈步骤好了
1.ng new ng2 //ng2是项目名
2.cnpm install
3.ng serve
4.这时候项目里有个app文件夹,里面放所有的页面和ts、css文件
5.实现目标是:首页加载为login页面,login页面点击按钮再跳转到home页面
1)、使用ng g component home 和 ng g component login 新建两个页面

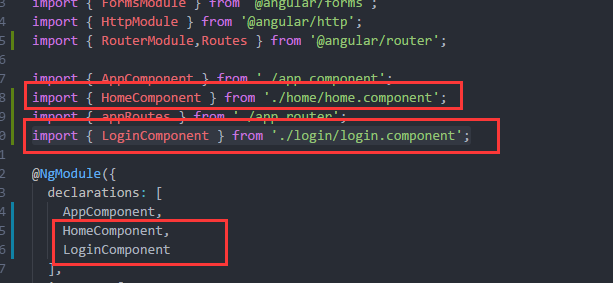
建完,会自动在 中添加这两个页面的引入
中添加这两个页面的引入

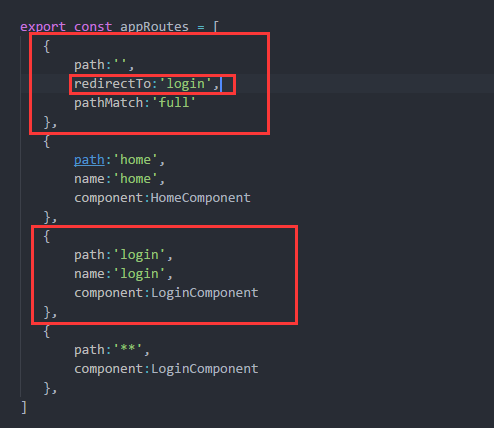
2)、新建一个app.router.ts文件

这是用来放置所有页面导航的文件,如图

再将这个页面引入app.module.ts中,

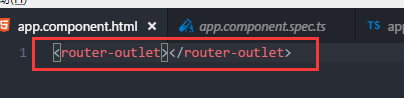
3)、在app.component.html

RouterOutlet 该指令()用来标记出路由器该在哪里显示视图。很显然我们要将我们需要显示的页面在app.component.html中显示出来
那么按照需求,首先显示的应该是login页才对,如下,默认跳转到login页

4)然后在我们在login页上添加一个按钮,叫to home page 点击实现跳转到home页面,那么要怎么做呢,目前我使用的是两种方法

第一种:
1.使用 routerLink
1)、不带参数
<button routerLink="/home">to Home page</button>
2)、带参数,
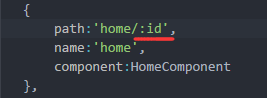
1、路径上带参数:相应的router路径也要添加上相关参数


2.app.router.ts不添加/:id

第二种就是用 (click)="home()" 的方式跳转辣
1)、不带参数


3. 获取 params ( params 是 Matrix Url 和 :Id , 要拿 search 的话用 queryParams )
class TestComponent implements OnInit, OnDestroy {
//home/xx
private sub : Subscription;
constructor(private route: ActivatedRoute) { }
ngOnInit()
{
//监听变化
this.sub = this.route.params.subscribe(params => {
console.log(params); //{ id : "xx" }
});
//如果只是要 get 一次 value, 用快照
console.log(this.route.snapshot.params); //{ id : "xx" }
}
ngOnDestroy()
{
this.sub.unsubscribe(); //记得要取消订阅, 防止内存泄露 (更新 : 其实 ActivatedRoute 可以不需要 unsubscribe,这一个 ng 会智能处理,不过养成取消订阅的习惯也是很好的)
}
}




