一款基于jQuery的漂亮弹出层
特别提示:本人博客部分有参考网络其他博客,但均是本人亲手编写过并验证通过。如发现博客有错误,请及时提出以免误导其他人,谢谢!欢迎转载,但记得标明文章出处:http://www.cnblogs.com/mao2080/
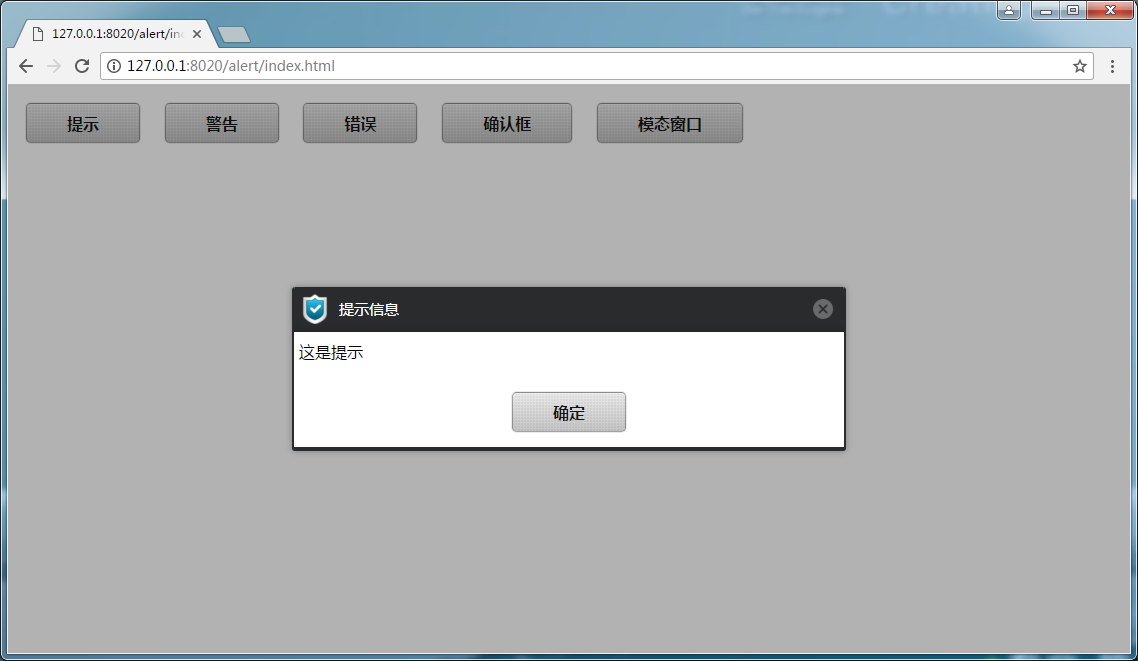
1、效果示例






2、代码样式
1 /* 2 * 基于jquery iziModal弹出窗插件 3 * by mao2080@sina.com 4 */ 5 $(function (){ 6 dialog = { 7 title : "提示信息", 8 /** 9 * 提示消息 10 * @param {Object} msg 消息内容 11 * @param {Object} callBack 关闭回调函数 12 * @param {Object} args(参数格式:{msg或者json类型,具体参考上面参数})) 13 */ 14 tips:function(args){ 15 if(!args.msg){ 16 this.alert({msg:args, dialogId:"#dialog-tips", icon:"icon-tips"}); 17 }else{ 18 this.alert($.extend(args, {dialogId:"#dialog-tips", icon:"icon-tips"})); 19 } 20 }, 21 /** 22 * 警告消息 23 * @param {Object} msg 消息内容 24 * @param {Object} callBack 关闭回调函数 25 * @param {Object} args(参数格式:{msg或者json类型,具体参考上面参数}) 26 */ 27 warn:function(args){ 28 if(!args.msg){ 29 this.alert({msg:args, dialogId:"#dialog-warn", icon:"icon-warn"}); 30 }else{ 31 this.alert($.extend(args, {dialogId:"#dialog-warn", icon:"icon-warn"})); 32 } 33 }, 34 /** 35 * 错误消息 36 * @param {Object} msg 消息内容 37 * @param {Object} callBack 关闭回调函数 38 * @param {Object} args(参数格式:{msg或者json类型,具体参考上面参数}) 39 */ 40 error:function(args){ 41 if(!args.msg){ 42 this.alert({msg:args, dialogId:"#dialog-error", icon:"icon-error"}); 43 }else{ 44 this.alert($.extend(args, {dialogId:"#dialog-error", icon:"icon-error"})); 45 } 46 }, 47 /** 48 * 构建弹出窗 49 * @param {Object} msg 消息内容 50 * @param {Object} callBack 关闭回调函数 51 * @param {Object} args(参数格式:{msg或者json类型,具体参考上面参数}) 52 */ 53 alert:function(args){ 54 var dialog = $(args.dialogId); 55 dialog.iziModal({icon:args.icon, width:550, title:this.title, zindex:1003, onClosed:function(){ 56 if(args.callBack){ 57 args.callBack(); 58 } 59 }}); 60 dialog.find(".dialog-content").html(args.msg); 61 dialog.iziModal('open');
dialog.find(".button-silver").focus(); 62 }, 63 /** 64 * 构建确认框 65 * @param {Object} msg 消息内容 66 * @param {Object} okBack 确定按钮回调函数 67 * @param {Object} noBack 取消按钮回调函数 68 */ 69 comfim:function(msg, okBack, noBack){ 70 var args = {dialogId:"#dialog-comfim", width:550, title:this.title, msg:msg, okBack:okBack, noBack:noBack, fullscreen:false, icon:"icon-comfim", zindex:1003}; 71 this.buildDialog(args); 72 }, 73 /** 74 * 构建模态窗口 75 * @param {Object} dialogId dialogId 76 * @param {Object} title 消息标题 77 * @param {Object} msg 消息内容 78 * @param {Object} okBack 确定按钮回调函数 79 * @param {Object} noBack 取消按钮回调函数 80 * @param {Object} fullscreen 是否可以全屏 81 * @param {Object} width 宽度 82 */ 83 dialog:function(dialogId, title, msg, okBack, noBack, fullscreen, width){ 84 var args = {dialogId:dialogId, width:width, title:title, msg:msg, okBack:okBack, noBack:noBack, fullscreen:fullscreen, icon:"icon-common", zindex:1002}; 85 this.buildDialog(args); 86 }, 87 /** 88 * 构建弹出层 89 * @param {Object} dialogId dialogId 90 * @param {Object} title 消息标题 91 * @param {Object} msg 消息内容 92 * @param {Object} okBack 确定按钮回调函数 93 * @param {Object} noBack 取消按钮回调函数 94 * @param {Object} fullscreen 是否可以全屏 95 * @param {Object} icon 图标样式 96 * @param {Object} args(参数格式:{json类型,具体参考上面参数}) 97 */ 98 buildDialog:function(args){ 99 var dialog = $(args.dialogId); 100 var width = !args.width?dialog.width():args.width; 101 dialog.iziModal({icon:args.icon, title:args.title, width:!width?1000:width, fullscreen:args.fullscreen, zindex:args.zindex}); 102 dialog.find(".iziModal-content .button-ok").off("click").bind("click", function(){ 103 dialog.iziModal('close'); 104 if(args.okBack){ 105 window.setTimeout(function(){args.okBack();}, 10); 106 } 107 }); 108 dialog.find(".iziModal-content .button-no").off("click").bind("click", function(){ 109 dialog.iziModal('close'); 110 if(args.noBack){ 111 window.setTimeout(function(){args.noBack();}, 10); 112 } 113 }); 114 dialog.find(".dialog-content").html(args.msg); 115 dialog.iziModal('open');
dialog.find(".button-silver").focus(); 116 } 117 }; 118 });
3、参考网站
插件:http://izimodal.marcelodolce.com/
按钮:http://demo.cssmoban.com/code/button/css3-button6/index.html
图标:http://www.easyicon.net/1185695-sign_warning_icon.html
4、资料下载
个性签名:1.01的365次方=37.78343433289 >>>1
0.99的365次方= 0.02551796445229 <<<1
每天进步一点点的目标,贵在坚持…




