引入MathJax--无需安装插件,直接 JS
WordPress 引入MathJax 排版
MathJax——开源的数学公式展示JavaScript引擎
详细请参照 MathJax 官网 (或github)。对于参考文档,看翻译不如看原文来的更明白,推荐多花点时间阅读原文。中文版可能会有差错。
(官方MathJax Documentation)
(中文MathJax文档 (osgeo.cn))
一是借助插件
插件有许多,找到合适的用就行。
毕竟这块儿多踩几个坑就懂了。安装使用前,看看安装数量、评价、详情介绍等可以作参考。
二是服务器上自己搭建mathjax
自己下载安装包、添加什么什么的(步骤详情阿巴阿巴)。
三是无需安装插件,直接 JS引用
若不用插件、不安装任何程序,可借助CDN中的MathJax脚本标签加载到网页中。
| 注:内容分发网络(Content Delivery Network,CDN)是建立并覆盖在承载网上,由不同区域的服务器组成的分布式网络。将源站资源缓存到全国各地的边缘服务器,供用户就近获取,降低源站压力(摘自阿里云)。内容分发网络节点会在多个地点,多个不同的网络上摆放。这些节点之间会动态的互相传输内容,对用户的下载行为优化,并借此减少内容供应者所需要的带宽成本,改善用户的下载速度,提高系统的稳定性(摘自内容分发网络 - 维基百科)。 |
|---|
当然借助的是别人服务器上的,CDN服务被墙了也是有可能的,就会出现譬如公式呈现出现问题。
这里使用脚本标签,存于header标签里自动加载,避免每次写。
引用js
-
在header.php文件里添加JS引用。
只需要在主题的 header.php 文件中的
<head>与</head>之间加入代码
<!-- 获取最新版本MathJax --> <script type="text/javascript" id="MathJax-script" async src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/3.0.0/es5/latest?tex-mml-chtml.js"> </script>
- 值得注意的是,这行代码必须要放到
<?php wp_head(); ?>之前,否则不生效。
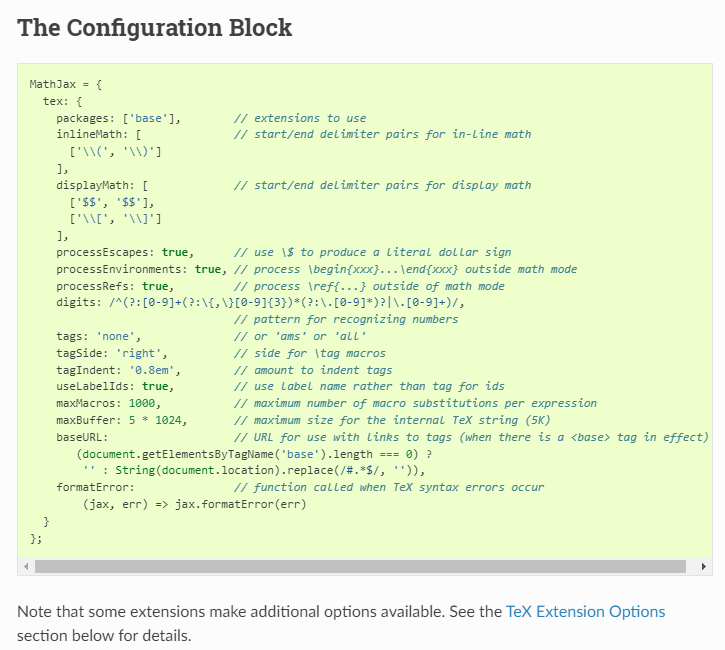
MathJax 配置

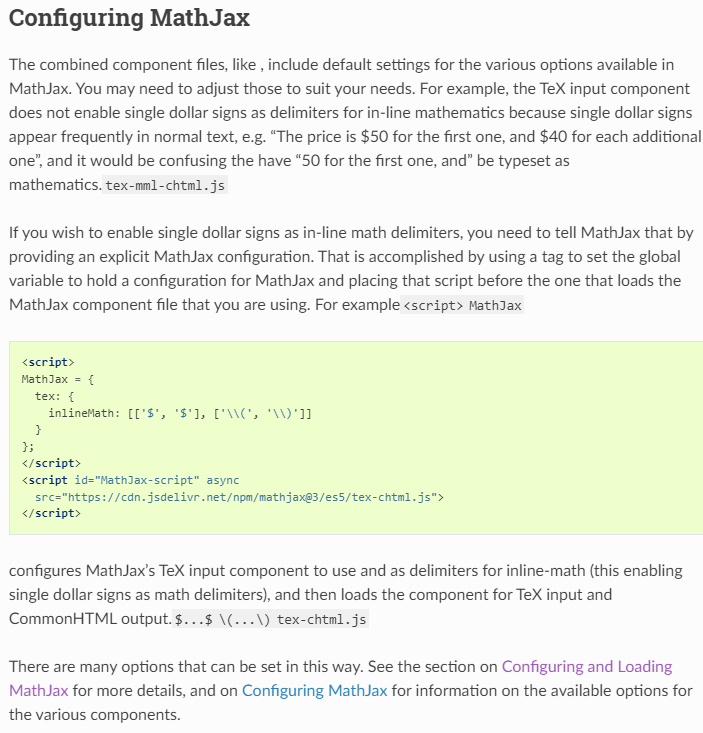
翻译一下就是说,“默认数学分隔符用于 显示的数学和内联数学。特别请注意,默认情况下不使用内联分隔符。这是因为美元符号在非数学设置中出现得太频繁,这可能会导致某些文本意外地被视为数学符号”。
启用单个美元符号作为内联数学分隔符,需要显式配置MathJax :
<!-- MathJax --> <script> MathJax = { tex: { inlineMath: [['$', '$'], ['\\(', '\\)']], } }; </script> <script type="text/javascript" id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>

显示方式
引用符号
- 行内:
\\(...\\),$...$ - 行间:
\\[...\\],$$...$$
关于配置MathJax的配置,也请参照官方文档配置和加载 MathJax — MathJax 3.2 文档
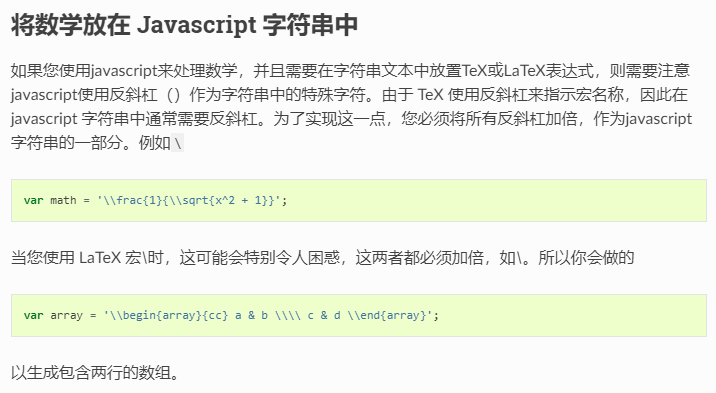
Javascript中的显示数学

如
\\begin{array}{cc} a & b \\\\ c & c \\end{array}
才能得到一个数组
【代码】引用+配置 参考代码
<!-- MathJax --> <script type="text/javascript" id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"> </script> <!-- 配置渲染数学公式规则 --> <script type="text/x-mathjax-config"> MathJax.Hub.Config({ extensions: ["tex2jax.js"], jax: ["input/TeX", "output/HTML-CSS"], tex2jax: { inlineMath: [ ['$','$'], ["\\(","\\)"] ], displayMath: [ ['$$','$$'], ["\\[","\\]"] ], processEscapes: true }, "HTML-CSS": { availableFonts: ["TeX"] } }); </script>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」