ListView用法总结
前言
列表,它作为一种非常重要的显示形式,不管是在web端还是在移动平台上,都是一种非常友好的,功能强大的展现形式。在Android中,ListView就接管了这一重任。尽管在Android5.X时代,后起之秀RecyclerListView在很多地方会取代ListView。但这依然无法撼动ListView这个老大哥的地位。既然,ListView这么重要,我看十分有必要对ListView的用法做一个总结。
正文
我这里总结为9大点,听我细细给您道来。
Ⅰ、使用ViewHolder提高效率
利用ViewHolder来提高ListView的执行效率是有目共睹的,ViewHolder模式是充分利用ListView的View视图缓存机制,避免了ListView每次调用getView的时候,都需要调用getView方法,极大提升了ListView的运行效率,据说,这种方式能提升效率50%以上。下面,我通过具体的代码讲解这种用法。ViewHolder代码如下:
@Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder holder = null; // 判断是否缓存 if (convertView == null) { holder = new ViewHolder(); // 通过LayoutInflater实例化布局 convertView = mInflater.inflate(R.layout.notify_item, null); holder.img = (ImageView) convertView.findViewById(R.id.imageView); holder.title = (TextView) convertView.findViewById(R.id.textView); convertView.setTag(holder); } else { // 通过tag找到缓存的布局 holder = (ViewHolder) convertView.getTag(); } // 设置布局中控件要显示的视图 holder.img.setBackgroundResource(R.drawable.ic_launcher); holder.title.setText(mData.get(position)); return convertView; } public final class ViewHolder { public ImageView img; public TextView title; }
轻轻松松进行视图的缓存,提高了运行效率。运行效果为:

Ⅱ、设置条目间分隔线
在Android系统提供了divider(分割线背景值)与dividerHeight(分割线)属性来设置两个条目之间的分割线。例如我用下述代码就能够起到分割相邻条目的功能:
android:divider="@android:color/darker_gray"
android:dividerHeight="10dp"
运行效果为:

Ⅲ、隐藏ListView滚动条
当我们上滑下拉ListView时候,在右边的边缘都会出现滚动条显示您滚动的位置,当我们把scrollbars属性设置为none的时候,你再滚动listview的时候,再也不会出现滚动条。
Ⅳ、取消ListView的点击效果
当您点击ListView时候,系统会加上一个默认的点击效果。如果您想自定义的话只需要设置listSelector="xxx"之后,这样条目点击以后,就能变成您想要的效果。
Ⅴ、设置ListView需要显示第几项
ListView是以条目的形式来显示,默认是显示第一个条目。当你要显示具体的某个条目时,只需要调用setSelection(n)就可以,这个效果是瞬时完成的。
Ⅵ、动态修改ListView
当listView的绑定的数据发生了改变的改变,我们当然可以通过重新设置adapter来,来重新获取一下数据。这样的用户体验很不友好啊,而且执行的效率非常的底下。其实,我们杀鸡焉用牛刀,只需要调用adapter.notifyDataChanged()就可以,实现ListView动态更新。但这有一个前提,就是必须保证传递数据对象是一样的。请看代码:
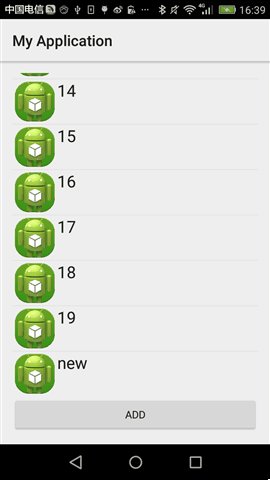
mData.add("new");
mAdapter.notifyDataSetChanged();
这样就能实现ListView数据动态更新。运行效果如下:

Ⅶ、遍历ListView所有item
Android常见操作方法就是遍历ListView中所有条目,相应代码为:
for (int i = 0; i < mListView.getChildCount(); i++) { View view = mListView.getChildAt(i); }
Ⅷ、处理空ListView
ListView,本质是呈现数据列表的载体,当没有数据的展示的时候,根据良好的用户体验的设计规范,应该给予用户适当的提示,Android系统提供了setEmptyView()方法,当无数据时候,给予用户友好的提示。
Ⅸ、ListView滑动监听
对ListView的滑动监听,这是一个重要的技巧,看来我们有必要在这里下一番寒彻骨 。我们在这里主要是两个事件监听——OnTouchListener事件与OnScrollListener事件。
①、OnTouchListener事件
OnTouchListener是View自带的监听事件,我们一般监听ACTION_DOWN(按下状态),ACTION_UP(抬起状态)与ACTION_MOVE(移动状态)三个状态的坐标,就能够判断ListView是上滑还是下滑。相应事件如下:
View.OnTouchListener myTouchListener = new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { switch (event.getAction()) { case MotionEvent.ACTION_DOWN: break; case MotionEvent.ACTION_MOVE: break; case MotionEvent.ACTION_UP: break; } return false; } };
②、OnScrollListener事件
OnScrollListener事件是ListView自带的事件,他封装了很多与ListView相关信息,用起来十分灵活。我们来看看它的使用方法。代码如下:
mListView.setOnScrollListener(new AbsListView.OnScrollListener() { @Override public void onScrollStateChanged(AbsListView view, int scrollState) { switch (scrollState){ case AbsListView.OnScrollListener.SCROLL_STATE_IDLE: break; case AbsListView.OnScrollListener.SCROLL_STATE_FLING: break; case AbsListView.OnScrollListener.SCROLL_STATE_TOUCH_SCROLL: break; } } @Override public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) { } });
我们观察这个OnScrollListener事件中有两个回调方法——OnScrollStateChanged()和OnScroll()。
我们来看看第一个方法OnScrollStateChanged(),这个方法根据scrollState(滚动状态)来确定其回调的次数。其中ScrollState有三种模式:
OnScrollListener.SCROLL_STATE_IDLE——滚动停止时。
OnScrollListener.SCROLL_STATE_TOUCH_SCROLL——正在滚动时。
OnScrollListener.SCROLL_STATE_FLING——手指用力滚动时,即用户离开以后,即ListView由于惯性会继续滚动一段时间。
当用户用力滚动时,这个方法会回调3次,否则的话,只会回调2次。主要差别在于,是否触发了这个用力滚动事件。我们对这个方法的一般的做法在于,设置一些标志Flag,来处理不同的状态,供其他方法处理。
下面再来看看onScroll()这个回调方法,他在ListView滚动时一直回调,我们要了解其他三个参数
firstVisibleItem——当前能看见的第一个Item的ID。
visibleItemCount——当前能看见的Item的总数。
totalItemCount——整个ListView的Item条目的数目。
需要指出的是,当前能看见的Item,包括没有显示完整的Item。通过这几个参数,可以做一些有用的判断,即可以判断这个ListView是否滚动到最后一行。判断思路在于当前可视的Item的ID加上当前可视Item的和是否等于Item的总数.也可以判断滚动方向,判断第一个Item的ID是否大于上次第一个可见ItemID。
总结
ListView使用方法,就是上面总结"九宗罪",希望给大家有帮助。本人才疏学浅,希望大家吐槽。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2014-05-19 战斗bug技巧全攻略