Android 自定义View 总结
Android系统本身给我们提供十分丰硕的组件让我们实现包罗万象的UI效果,与此同时,我们也能够非常方便实现各种方法来实现各种强大的功能。通过继承现有的UI控件,我们也能够拓展现有的功能。我们也能够完全自定义控件,实现Android系统所没有的功能。自定义控件,对于Android初学者来说,是一个老大难的问题。其实,自定义控件没有那么困难。与其说你在自定义一个view,倒不如说你在绘画一个图形。只有站到艺术的角度,才能创建有一个更好用户体验的控件。自定义控件,应该不是一些简单API的堆砌,而应该结合现实中的绘图方法,甚至结合ps的一些技巧,才能创造出更有用户体验的View。
就像我们写文章一样,合理适当的运用词语,会为我们文章增色不少,而一味追求堆砌华丽的辞藻,则给人一个华而不实的感觉。与此类似,适当使用View,能极大的提升的用户体验,但一味的乱用自定义View则会有些画蛇添足的感觉。一个让用户感到亲切友好的控件,才是好控件。一个酷炫屌咋天控件,会或多或少给人一种华而不实感觉。况且,Android兼容性千差万别,你难免无法保证您自定义的View在其他手机上达到想要的效果,一个好控件更是应该是以稳定性,健壮性为基础。
当然了,深入自定义View的本身过程,能帮助我们更加深入Android View绘制机制。同时,适当合理的使用自定义控件,达到一种卓越的用户体验,应该是我们每个Android人所梦寐以求的结果。
通常而言,可以使用三种方法实现自定义控件
1、继承现成控件,进行拓展。
2、组合现有控件。
3、重写View/ViewGroup实现全新的控件。
最难就是第三钟方法实现全新控件。
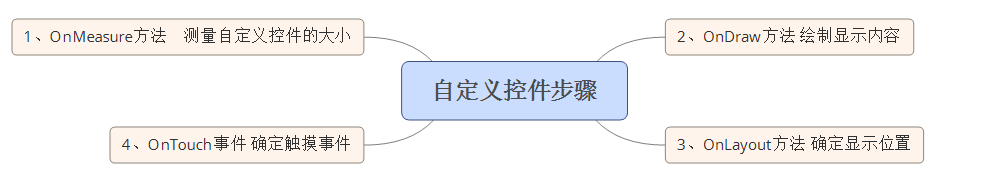
其实实现全新的自定义控件,总结起来就那么几步。
Ⅰ、在OnMeasure()方法中,测量自定义控件的大小,使自定义控件能够自适应布局各种各样的需求。
Ⅱ、在OnDraw()方法中,利用哼哈二将(Canvas与Paint)来绘制要显示的内容。
Ⅲ、在OnLayout()方法中来确定控件显示位置。
Ⅳ、在OnTouchEvent()方法处理控件的触摸事件。
相应的思维导图如下:

这就是我对自定义View的总结,本人才疏学浅,欢迎大家吐槽。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2014-04-07 android 框架层 常用类介绍