var webpack=require('webpack')
var path=require('path')
module.exports={
entry:{
'pageA':'./src/pageA',
'pageB':'./src/pageB',
'vendor':['lodash']
},
output:{
path:path.resolve(__dirname, './dist'),
filename:'[name].bundle.js',
chunkFilename: "[name].chunk.js"
},
plugins:[
new webpack.optimize.CommonsChunkPlugin({
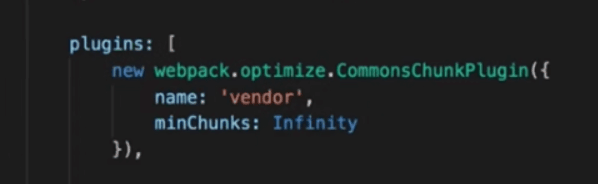
name:'vendor', // name是提取公共代码块后js文件的名字。
minChunks:Infinity //这里是把js代码和插件代码打包在一起了,因为两个js都要用,然后打包后的文件有lodash,还有那三个引用js
}),
new webpack.optimize.CommonsChunkPlugin({
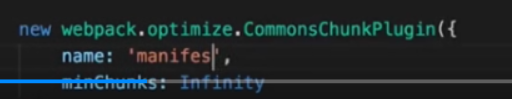
name:'manifest',
minChunks:Infinity //这是是为了把webpack的代码和插件的代码区分开
})
]
}
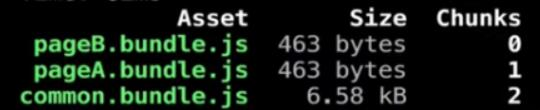
这是添加了vender的,没加之前是有pageA,和pageB,然后引入subpagea,和subpageb,nodule。然后生成了个common.bundle.js里面就有了
代码的重复块,提取出了代码重复快。subpagea,和subpageb,noduleminChunks:2就是配置的重复代码的提取。后面又添加一个插件,但是打包以后代码混在了一起
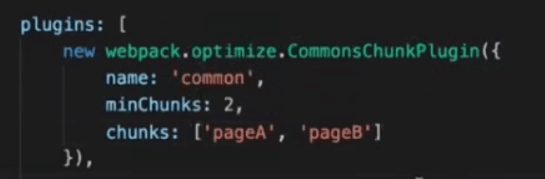
new webpack.optimize.CommonsChunkPlugin({ name:'common', minChunks:2//这是最开始两个js文件提取公共代码的配置,后面改了改成了第三方插件代码的和js文件的提取公共代码,但是太码放,想给两个代码分开。 })
随便说下逻辑最开始有
'pageA':'./src/pageA', 'pageB':'./src/pageB',
最开始只有这两个js,但是这两个js都引入了subpageb,subpageA,module.然后执行上面那个代码 name:'common',minChunks:2就可以打包了。生成了common.bundle的打包文件,里面
就有subpageb,subpageA,module后面又增加了个插件代码,配置name:'vendor', //name是提取公共代码块后js文件的名字。minChunks:Infinity然后就打包好了个包含插件和公共代码
的js文件,但是插件太大。不太好,处理一下。就有了name:'manifest',name:'manifest',就是分离公共代码和插件代码,下来再看看详情。
第一次只打包pagea和pageb公共部分,然后new webpack.optimize.CommonsChunkPlugin,

提取个common.bundle.js出来。这么做是因为,两个js都要引用相同的东西,给她提取出来,不是的话,打包下来两个包都有这个js会变大。

这里单独把插件代码打出来,但是有个问题,这个插件代码包括了pageA,pageB.为了有所区分。

在写一个代码让他从新独立出来。

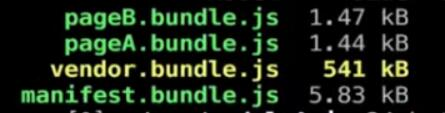
这时生成四个js A,B和独立出来的插件代码,还有相对于vendor,里面的webpack代码。只有些jsonp方法。
manifest这个文件感觉不太重要,在分离一遍的意义不知道在哪。
还有个很直接的问题现在A,B的公共代码并没有提取出来。
在添加个这个函数就好了。

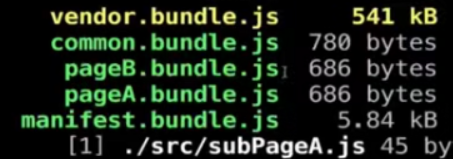
现在基本就打包好了,给A,B打包出来,然后给他们之间的共同引用打包出来,common.js
然后给公共的插件代码打包出来vendor,最后那个是webpack相对于插件的打印出来。