Asp.Net Boilerplate Project 使用swagger调试api
文件有点大,去掉了packages文件夹,(Swashbuckle.Core.5.6.0)
链接:https://pan.baidu.com/s/1DzMLhFyRav0dufS4dTeMzg
提取码:lab0
在https://aspnetboilerplate.com/Templates下载模板

在项目SimpleTaskSystem.WebApi里安装Swashbuckle.core 5.6.0
安装成功后再文件SimpleTaskSystemWebApiModule.cs的方法Initialize里调用ConfigureSwaggerUi();
1 private void ConfigureSwaggerUi() 2 { 3 Configuration.Modules.AbpWebApi().HttpConfiguration 4 .EnableSwagger(c => 5 { 6 c.SingleApiVersion("v1", "SimpleTaskSystem.WebApi"); 7 c.ResolveConflictingActions(apiDescriptions => apiDescriptions.First()); 8 }) 9 .EnableSwaggerUi(c => 10 { 11 //路径规则,项目命名空间.文件夹名称.js文件名称 12 c.InjectJavaScript(Assembly.GetAssembly(typeof(SimpleTaskSystemWebApiModule)), "SimpleTaskSystem.Api.Scripts.Swagger.js"); 13 //汉化 14 //c.InjectJavaScript(Assembly.GetExecutingAssembly(), "SimpleTaskSystem.Api.Scripts.Translator.js"); 15 c.InjectJavaScript(Assembly.GetAssembly(typeof(SimpleTaskSystemWebApiModule)), "SimpleTaskSystem.Api.Scripts.Translator.js"); 16 }); 17 }
然后再api文件夹下创建新的文件夹Scripts,再Scripts里创建js文件Swagger.js。
1 var getCookieValue = function(key) { 2 var equalities = document.cookie.split('; '); 3 for (var i = 0; i < equalities.length; i++) { 4 if (!equalities[i]) { 5 continue; 6 } 7 8 var splitted = equalities[i].split('='); 9 if (splitted.length !== 2) { 10 continue; 11 } 12 13 if (decodeURIComponent(splitted[0]) === key) { 14 return decodeURIComponent(splitted[1] || ''); 15 } 16 } 17 18 return null; 19 }; 20 21 var csrfCookie = getCookieValue("XSRF-TOKEN"); 22 var csrfCookieAuth = new SwaggerClient.ApiKeyAuthorization("X-XSRF-TOKEN", csrfCookie, "header"); 23 swaggerUi.api.clientAuthorizations.add("X-XSRF-TOKEN", csrfCookieAuth);
汉化的js:

1 'use strict'; 2 3 /** 4 * Translator for documentation pages. 5 * 6 * To enable translation you should include one of language-files in your index.html 7 * after <script src='lang/translator.js' type='text/javascript'></script>. 8 * For example - <script src='lang/ru.js' type='text/javascript'></script> 9 * 10 * If you wish to translate some new texsts you should do two things: 11 * 1. Add a new phrase pair ("New Phrase": "New Translation") into your language file (for example lang/ru.js). It will be great if you add it in other language files too. 12 * 2. Mark that text it templates this way <anyHtmlTag data-sw-translate>New Phrase</anyHtmlTag> or <anyHtmlTag data-sw-translate value='New Phrase'/>. 13 * The main thing here is attribute data-sw-translate. Only inner html, title-attribute and value-attribute are going to translate. 14 * 15 */ 16 window.SwaggerTranslator = { 17 _words: [], 18 19 translate: function () { 20 var $this = this; 21 $('[data-sw-translate]').each(function () { 22 $(this).html($this._tryTranslate($(this).html())); 23 $(this).val($this._tryTranslate($(this).val())); 24 $(this).attr('title', $this._tryTranslate($(this).attr('title'))); 25 }); 26 }, 27 28 _tryTranslate: function (word) { 29 return this._words[$.trim(word)] !== undefined ? this._words[$.trim(word)] : word; 30 }, 31 32 learn: function (wordsMap) { 33 this._words = wordsMap; 34 } 35 }; 36 37 /* jshint quotmark: double */ 38 window.SwaggerTranslator.learn({ 39 "Warning: Deprecated": "警告:已过时", 40 "Implementation Notes": "实现备注", 41 "Response Class": "响应类", 42 "Status": "状态", 43 "Parameters": "参数", 44 "Parameter": "参数", 45 "Value": "值", 46 "Description": "描述", 47 "Parameter Type": "参数类型", 48 "Data Type": "数据类型", 49 "Response Messages": "响应消息", 50 "HTTP Status Code": "HTTP状态码", 51 "Reason": "原因", 52 "Response Model": "响应模型", 53 "Request URL": "请求URL", 54 "Response Body": "响应体", 55 "Response Code": "响应码", 56 "Response Headers": "响应头", 57 "Hide Response": "隐藏响应", 58 "Headers": "头", 59 "Try it out!": "试一下!", 60 "Show/Hide": "显示/隐藏", 61 "List Operations": "显示操作", 62 "Expand Operations": "展开操作", 63 "Raw": "原始", 64 "can't parse JSON. Raw result": "无法解析JSON. 原始结果", 65 "Model Schema": "模型架构", 66 "Model": "模型", 67 "apply": "应用", 68 "Username": "用户名", 69 "Password": "密码", 70 "Terms of service": "服务条款", 71 "Created by": "创建者", 72 "See more at": "查看更多:", 73 "Contact the developer": "联系开发者", 74 "api version": "api版本", 75 "Response Content Type": "响应Content Type", 76 "fetching resource": "正在获取资源", 77 "fetching resource list": "正在获取资源列表", 78 "Explore": "浏览", 79 "Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis", 80 "Can't read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置access-control-origin。", 81 "Please specify the protocol for": "请指定协议:", 82 "Can't read swagger JSON from": "无法读取swagger JSON于", 83 "Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染Swagger UI", 84 "Unable to read api": "无法读取api", 85 "from path": "从路径", 86 "server returned": "服务器返回" 87 }); 88 89 $(function () { 90 window.SwaggerTranslator.translate(); 91 });
需要注意的是:着两个文件的“生成操作”必须的“嵌入的资源”,否则在访问http://localhost:6234/swagger/ui/index时,会报这两个js文件加载失败。

编译解决方案后我们就可以运行看看是否有误了:
http://localhost:6234/swagger/ui/index
打开F12,我们看到已经正确加载了

接下来,我们测试一下
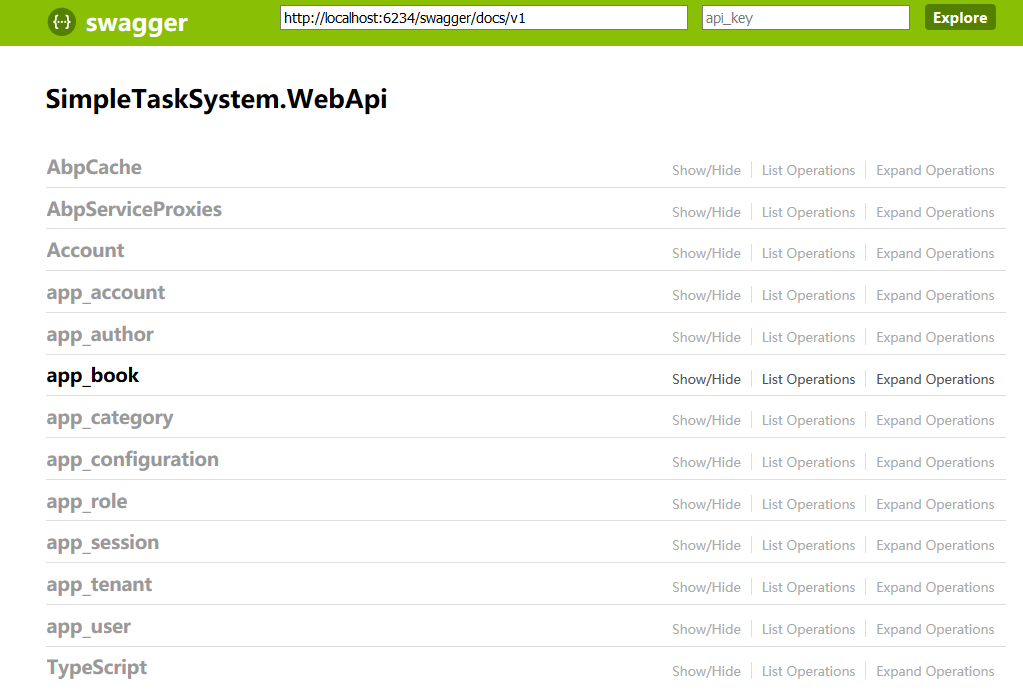
打开http://localhost:6234/swagger,我们可以看到下图的api列表:

其中 app_author、app_book、app_category是我们创建的
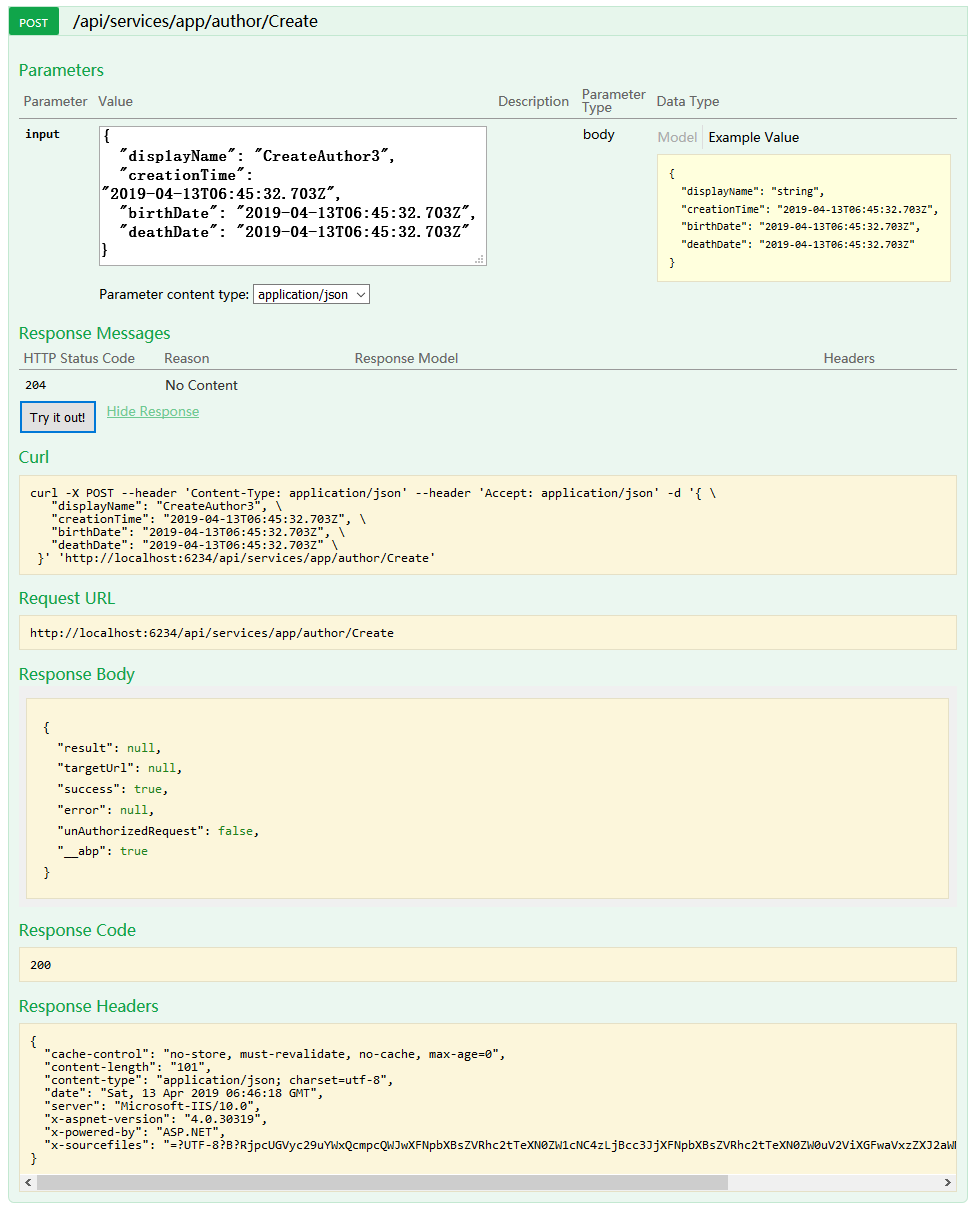
下面我们测试下app_author的api,首先插入一条数据:
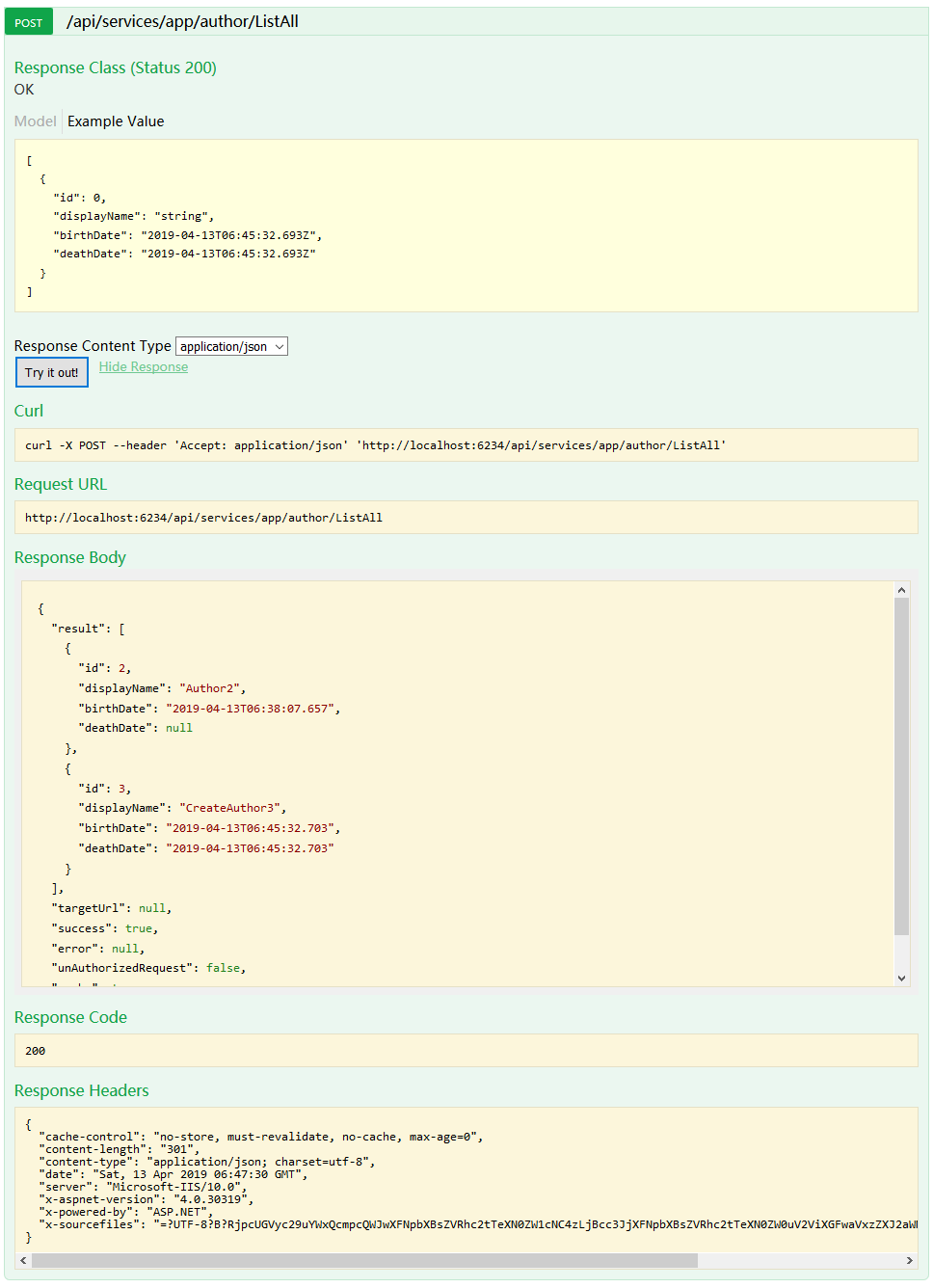
可以看到已经成功,然后我们看下所有数据:

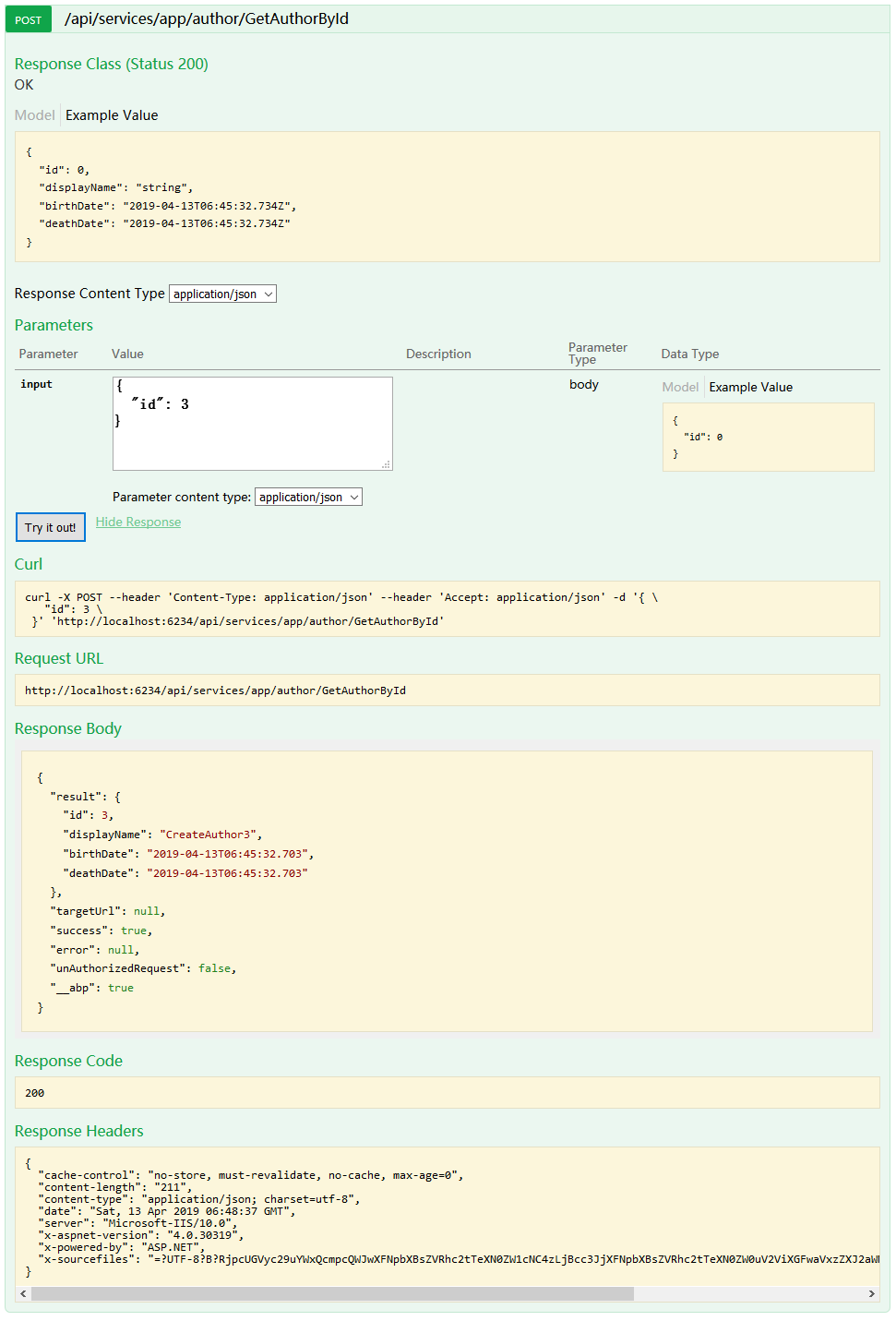
我们再看下根据id获取数据

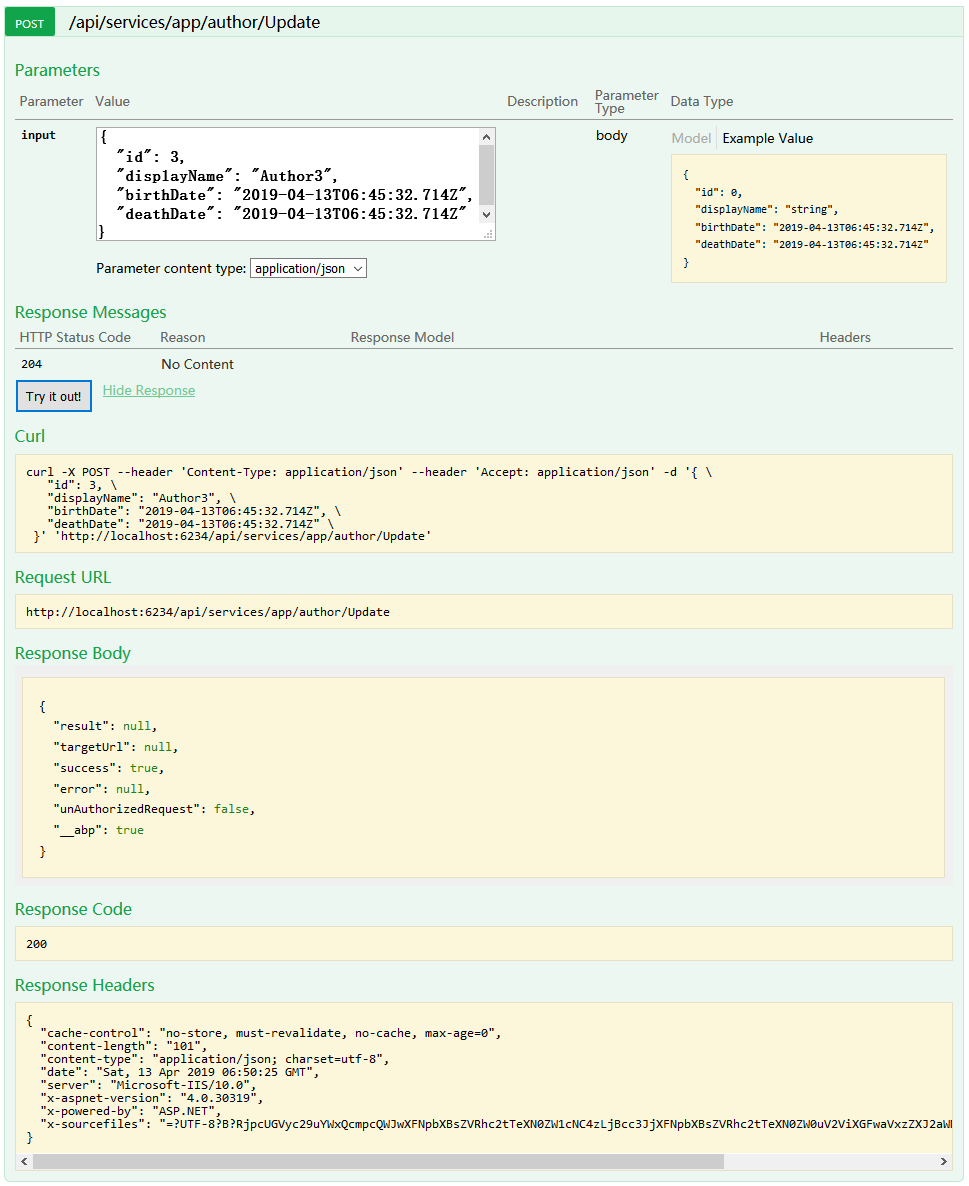
我们更新一个数据试试:

删除一条呢:

我们可以看到Author的这几个api都是可以的。
提示:在新增book时,由于表的关联关系,只有在正确输入Category和Author的id后才能创建成功。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号