vuecli脚手架搭建
Vue-cli是vue官方出品的快速构建单页应用的脚手架
一.首先要确定安装了node,打开终端输入node -v,查看node版本,输入npm -v ,查看npm版本,如果两个都安装成功可以进入下一步了。
PS: node安装非常简单,自行百度。

二.安装淘宝镜像(此步骤可忽略),因为npm速度较慢。
输入命令
npm install -g cnpm --registry=https://registry.npm.taobao.org

安装成功后就可以使用cnpm替代npm命令了。
三.安装全局vuecli
输入命令 cnpm install vue-cli -g

四.初始化项目
命令格式:vue init <template-name> <project-name>
其中,<template-name>选项为模板名称,vue-cli官方为我们提供了5种模板。
-
webpack-一个全面的webpack+vue-loader的模板,功能包括热加载,linting,检测和CSS扩展。
-
webpack-simple-一个简单webpack+vue-loader的模板,不包含其他功能,让你快速的搭建vue的开发环境。
-
browserify-一个全面的Browserify+vueify 的模板,功能包括热加载,linting,单元检测。
-
browserify-simple-一个简单Browserify+vueify的模板,不包含其他功能,让你快速的搭建vue的开发环境。
- simple-一个最简单的单页应用模板。
<project-name>为项目名称。
我们选择webpack,输入命令:
vue init webpack vueliTest

五.按照提示步骤,分别输入命令:
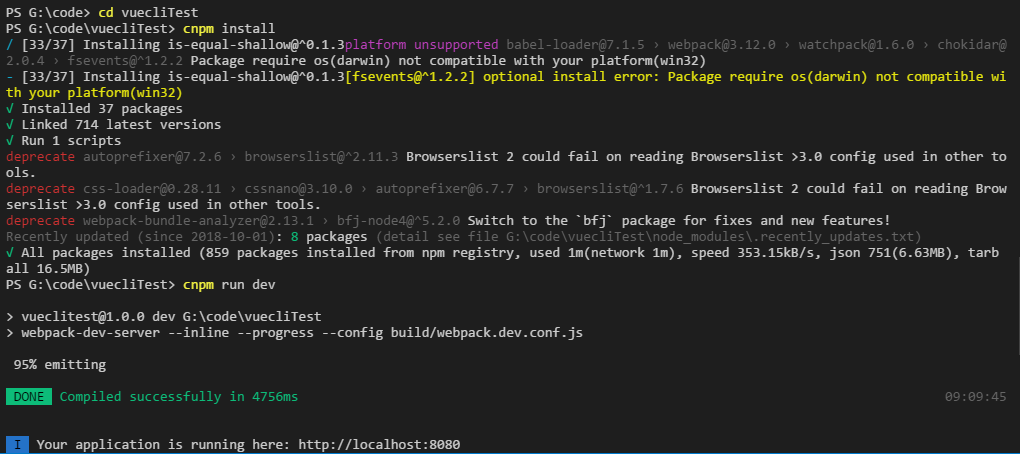
cd vuecliTest
cnpm install
cnpm run dev

此时服务已开启,搭建完毕,可以查看文件目录,



 浙公网安备 33010602011771号
浙公网安备 33010602011771号