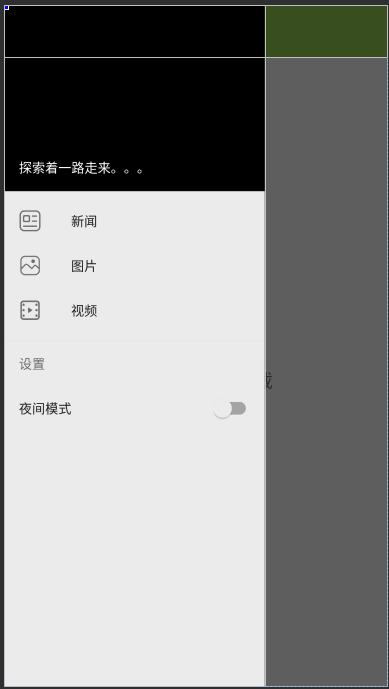
侧滑菜单DrawerLayout NavigationView

使用先 compile ···design···
xml文件
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".mvp.ui.activities.NewsActivity"
tools:openDrawer="start">
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@color/container_background"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_news"
app:itemTextColor="@color/primary_text"
app:menu="@menu/activity_main_drawer"/>
</android.support.v4.widget.DrawerLayout>
文件:app:headerLayout="@layout/nav_header_news"
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_news"
android:icon="@drawable/ic_news"
android:title="@string/news"/>
<item
android:id="@+id/nav_photo"
android:icon="@drawable/ic_photo"
android:title="@string/photo"/>
<item
android:id="@+id/nav_video"
android:icon="@drawable/ic_video"
android:title="@string/video"/>
<!-- <item
android:id="@+id/nav_about"
android:icon="@drawable/ic_back"
android:title="@string/about"/>-->
</group>
<item android:title="@string/tools">
<menu>
<item
android:id="@+id/nav_night_mode"
android:title="@string/night_mode"
app:actionLayout="@layout/drawer_switch"
app:showAsAction="always"/>
</menu>
</item>
</menu>
app:actionLayout="@layout/drawer_switch"文件
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.SwitchCompat
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="right|center_vertical"
app:buttonTint="@color/colorAccent"/>
activity中
NavigationView navView = (NavigationView) findViewById(R.id.nav_view);
navView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.nav_news:
case R.id.nav_photo:
case R.id.nav_video:
case R.id.nav_night_mode:
break;
}
mDrawerLayout.closeDrawer(GravityCompat.START);
return false;
}
});
最简单的教养,就是适当地回避别人的难堪。





