html套用layui实现页面弹出层
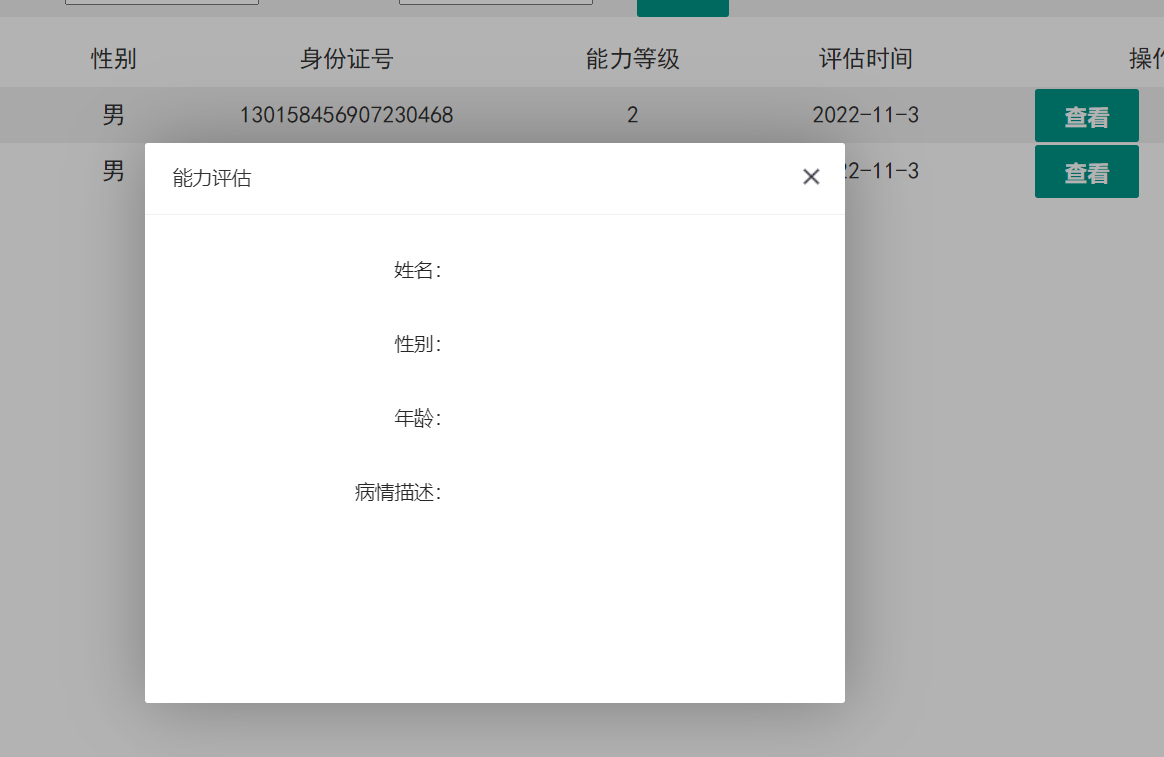
效果:

代码:
<button id="add" onclick="useradd()" class="layui-btn"><i class="layui-icon">评估</i> </button>
/* ========== 添加弹出层父页面 button 事件 ==============*/ function useradd() { layui.use('layer', function () { layer.open({ type: 2, content: ["assess.jsp"], //添加页,后台controller转发到指定页 area: ["500px", "565px"], title: ['能力评估'], fixed: false, //maxmin: true, shadeClose: true, end: function () { //刷新页面 location.reload(); } }) }) }




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构