4 列表、表格、媒体元素
Notes by : chu-jun
Learn from : 遇见狂神说
Blog : https://www.cnblogs.com/manmc/
Gitee : https://gitee.com/chujuncj/html
Motto : 择善修身,立学济世。
4.1 列表标签
-
什么是列表
- 列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,一边浏览者能够更快捷地获得相应信息。
-
列表的分类
- 无序列表
- 有序列表
- 定义列表
<!--有序列表
应用范围: 试卷,问答....
前面自带序号
-->
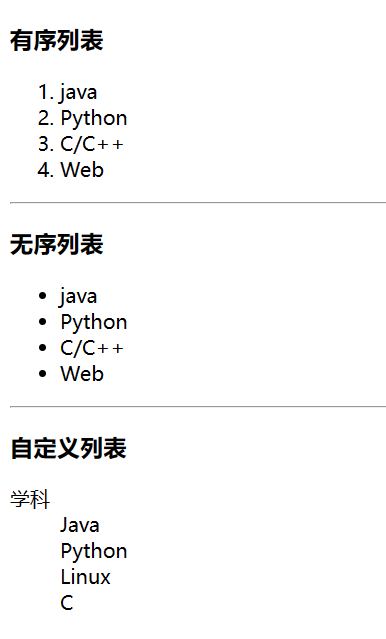
<ol>
<li>java</li>
<li>Python</li>
<li>C/C++</li>
<li>Web</li>
</ol>
<!--无序列表
应用范围: 导航、侧边栏
前面是黑点·
-->
<ul>
<li>java</li>
<li>Python</li>
<li>C/C++</li>
<li>Web</li>
</ul>
<!--自定义列表
dl : 标签
dt : 列表名称
dd : 列表内容
应用范围: 公司应用底部
-->
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>Linux</dd>
<dd>C</dd>
</dl>

4.2 表格标签
-
为什么使用表格
- 简单通用
- 结构稳定
-
基本结构
- 单元格
- 行
- 列
- 跨行
- 跨列
<!--表格table
行 tr
列 td
-->
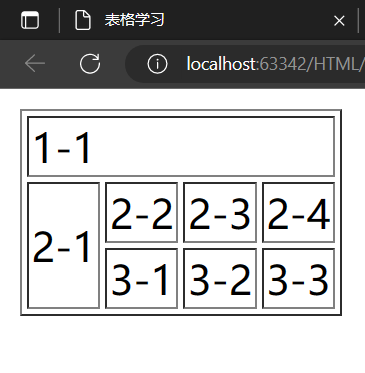
<table border="1px">
<tr>
<!--colspan 跨列-->
<td colspan="4">1-1</td>
<!-- <td>1-2</td>-->
<!-- <td>1-3</td>-->
<!-- <td>1-4</td>-->
</tr>
<tr>
<!--rowspan 跨行-->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<!-- <td>3-4</td>-->
</tr>

4.3 媒体元素
- 视频元素:video
- 音频元素:audio
<!--音频和视频
src : 资源路径
controls : 控制条
autoplay : 自动播放
-->
<video src="../resources/video/踩水.mp4" controls autoplay></video>
<audio src="../resources/audio/簇拥烈日的花.mp3" controls autoplay></audio>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!