3 图像、超链接、页面布局
Notes by : chu-jun 慢慢
Learn from : 遇见狂神说
Blog : https://www.cnblogs.com/manmc/
Gitee : https://gitee.com/chujuncj/html
Motto : 择善修身,立学济世。
3.1 图像标签
- 常见的图像格式:JPG、GIF、PNG、BMP(位图)...
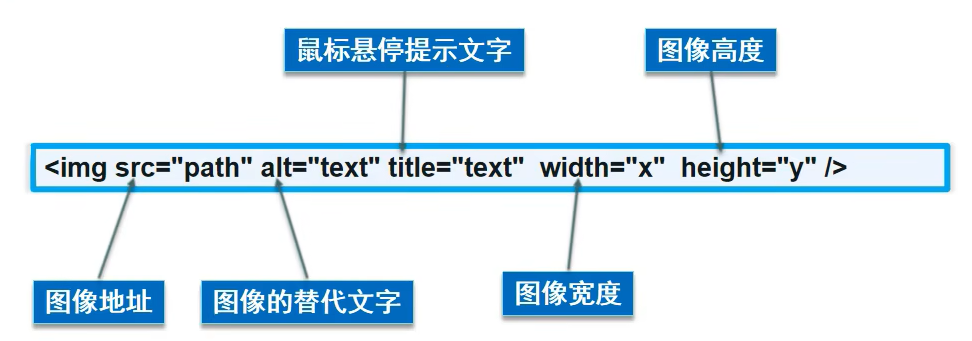
<img src="path" alt="text" title="text” width="x” height="y" />

- 创建一个resources/image目录在此目录下存放图片。
<!--img学习
src: 图片地址,(必填)
相对路径(推荐使用),绝对路径
../ 上一级目录
alt: 图像加载失败时返回的内容,图片名字(必填)
title: 鼠标悬停文字
-->
<img src="../resources/image/kb.jpg" alt="科比" title="鼠标悬停文字" width="300" height="300">
3.2 链接标签
3.2.1 文本超链、图像超链接

<!--q标签
href : 必填,标识要跳转到哪个页面
target : 表示窗口在哪里打开
_blank 在新标签中打开
_self 在自己的网页中打开
-->
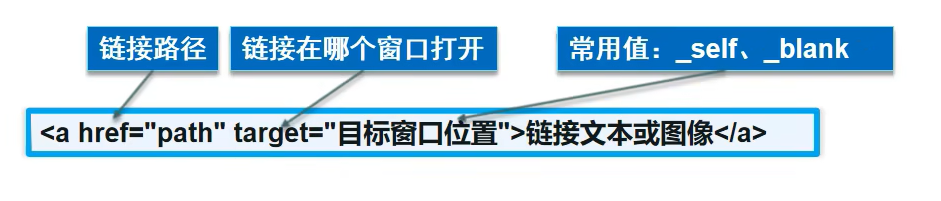
<a href="https://www.cnblogs.com/manmc/" target="_blank">点击我跳转到慢慢的博客</a>
<br/>
<a href="https://www.cnblogs.com/manmc/" target="_self">点击我跳转到慢慢的博客</a>
<br/>
<!--页面链接,从一个页面链接到另一个页面-->
<a href="https://www.cnblogs.com/manmc/">
<!--a标签中间是属性内容-->
<!--点击图片,跳转到上面的链接页面-->
<img src="../resources/image/kb.jpg" alt="科比" title="鼠标悬停文字" width="600" height="400">
</a>
3.2.2 锚链接
跳转后的页面设置
<!--锚链接
1.需要一个锚标记
2.跳转到标记
# —— 标记
-->
<a href="#top">回到顶部</a>
<br/>
<a href="down">down</a>
从当前页面跳转,跳转到指定位置(# 锚链接)
<a href="4.链接标签.html#down">跳转</a>
3.2.3 功能性链接
<!--功能性链接
邮件链接: mailto
QQ链接: 上QQ推广官网自动生成链接
-->
<a href="mailto:chummyj@qq.com">点击联系我</a>
3.3 行内元素和块内元素
-
块元素(块标签)
- 无论内容多少,该元素独占一行。(p、h1-h6...)
-
行内元素(行内标签)
- 内容撑开宽度,左右都是行内元素的可以排在一行。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现