2 HTML基本结构
Notes by : chu-jun 慢慢
Learn from : 遇见狂神说
Blog : https://www.cnblogs.com/manmc/
Gitee : https://gitee.com/chujuncj/html
Motto : 择善修身,立学济世。
2.1 网页基本信息
<!-- 注释:快捷键 CTL + / -->
<!-- DOCTYPE: 告诉浏览器,我们要使用什么规范 -->
<!DOCTYPE html>
<html lang="en">
<!-- head标签代表网页头部 -->
<head>
<!-- meta 描述性标签,它用来描述我们网站的一些信息 -->
<!-- meta 一般用来做SEO(网站优化) -->
<meta charset="UTF-8">
<meta name="keywords" content="html学习">
<meta name="description" content="来这个地方可以学习Java">
<!-- title网站的标题 -->
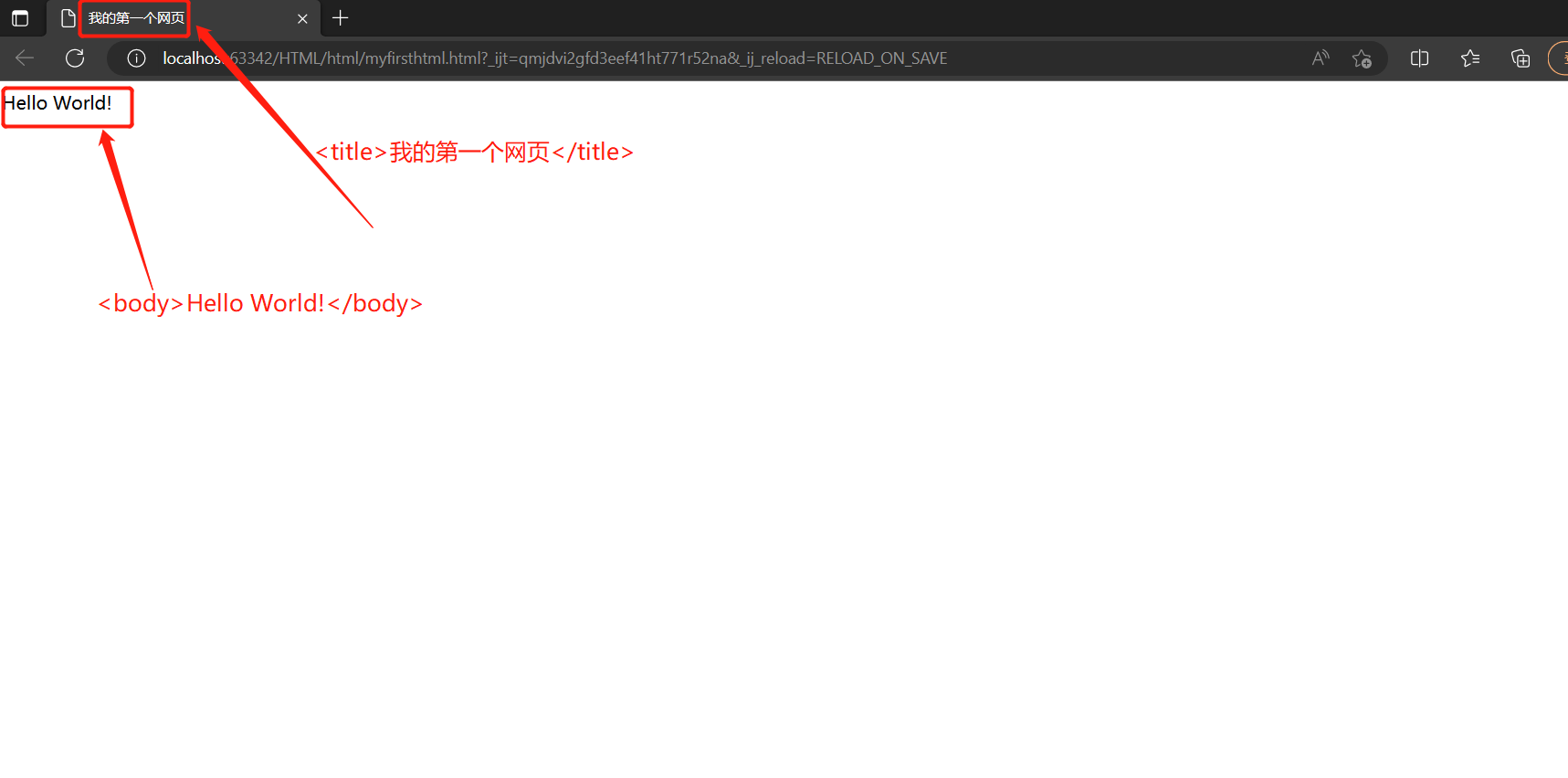
<title>我的第一个网页</title>
</head>
<!-- body标签代表网页主体 -->
<body>
Hello World!
</body>
</html>

2.2 网页的基本标签
2.2.1 标题标签
<!--标题标签-->
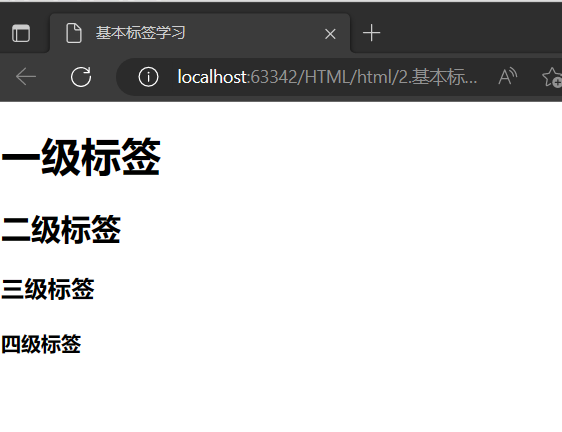
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>

2.2.2 段落标签
<!--段落标签-->
<!--快捷键 p + Tab键-->
<p>两只老虎 两只老虎</p>
<p>跑得快 跑得快</p>
<p>一只没有耳朵 一只没有尾巴</p>
2.2.3 换行标签
<!--换行标签 <br/> : 自闭和标签-->
两只老虎 两只老虎<br/>
跑得快 跑得快<br/>
一只没有耳朵 一只没有尾巴<br/>
2.2.4 水平线标签
<!--水平线标签-->
<hr/>
2.2.5 字体样式标签
<!--字体样式,粗体、斜体-->
粗体:<strong>I love you</strong>
<br/>
斜体:<em>I love you</em>
<br/>
2.2.6 注释和特殊符号
<!--注释和特殊符号-->
<!--特殊符号-->
空 格:
<br/>
空 格:
<br/>
大于号:>
<br/>
小于号:<
<br/>
版权符号:©
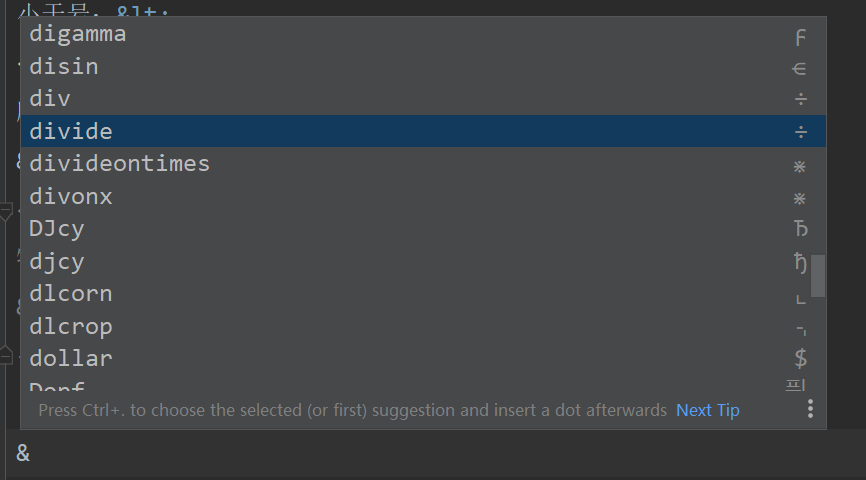
&
<!--
特殊符号记忆方式:
& ;
-->
- 特殊符号不用特别区记忆,&之后会有提示,查看即可






· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决