1 初识HTML
Notes by : chu-jun 慢慢
Learn from : 遇见狂神说
Blog : https://www.cnblogs.com/manmc/
Gitee : https://gitee.com/chujuncj/html
Motto : 择善修身,立学济世。
1.1 什么是HTML
Hyper Text Markup Language (超文本标记语言)
超文本包括:文字、图片、音频、视频、动画等
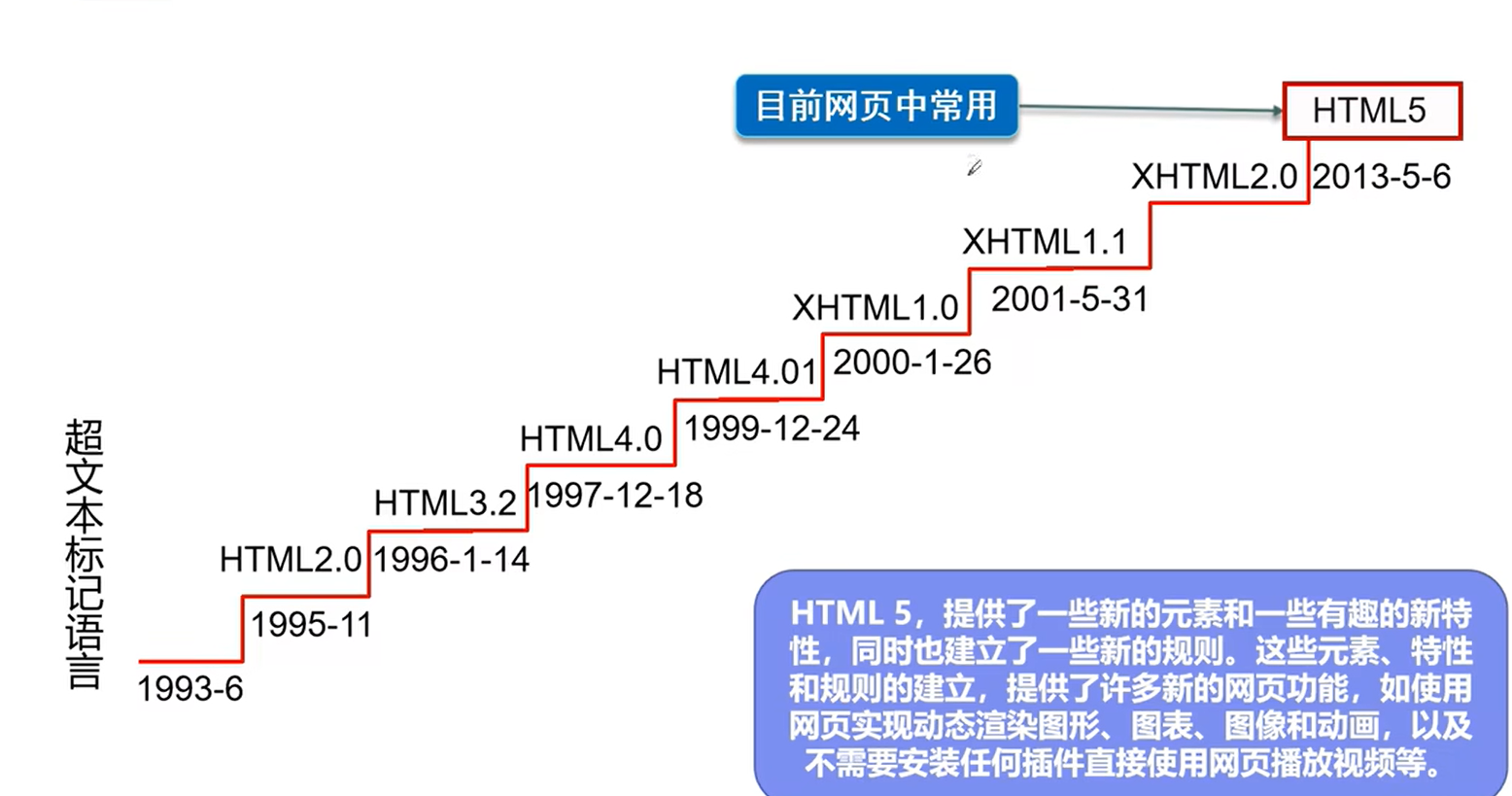
1.2 HTML发展史

1.2.1 HTML5的优势
- 1.世界知名浏览器厂商对HTML5的支持
- 2.市场的需求
- 3.跨平台
1.2.2 组织
-
W3C
World Wide Web Consortium (万维网联盟)
成立于1994年,Web技术领域最权威和具影响力的国际中立性技术标准机构
http://www.w3.org/
http://www.chinaw3c.org/ -
W3C标准包括
结构化标准语言 (HTML、XML)
表现标准语言 (CSS)
行为标准(DOM、ECMAScript) (DOM:文档对象模 ECMAScript:JavaScript)
1.3 工具使用
1.3.1 IDEA使用
这里选择用IDEA作为开发工具
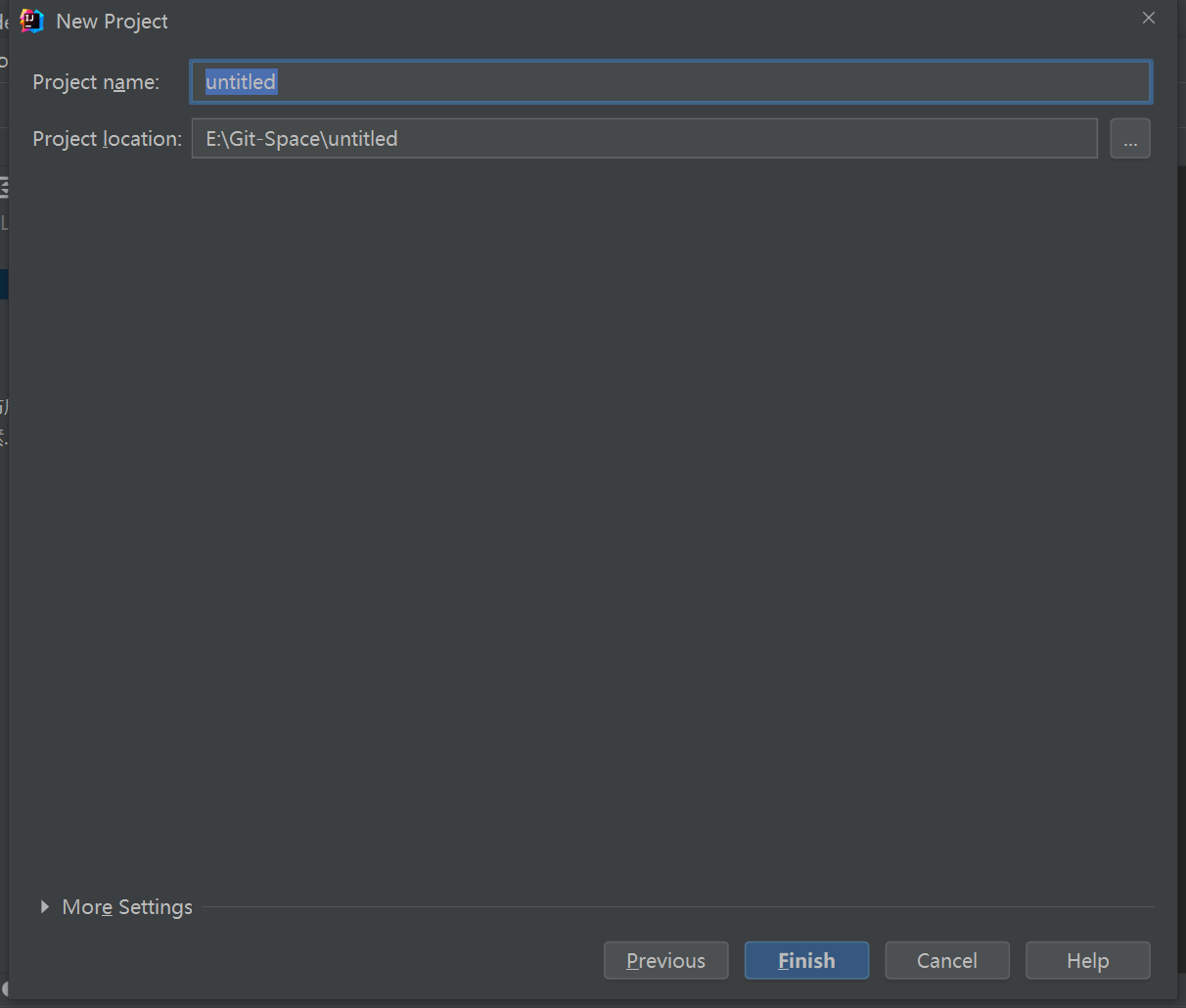
首先打开IDEA,New Project ---> Next ---> Next ---> Project name(选择路径)

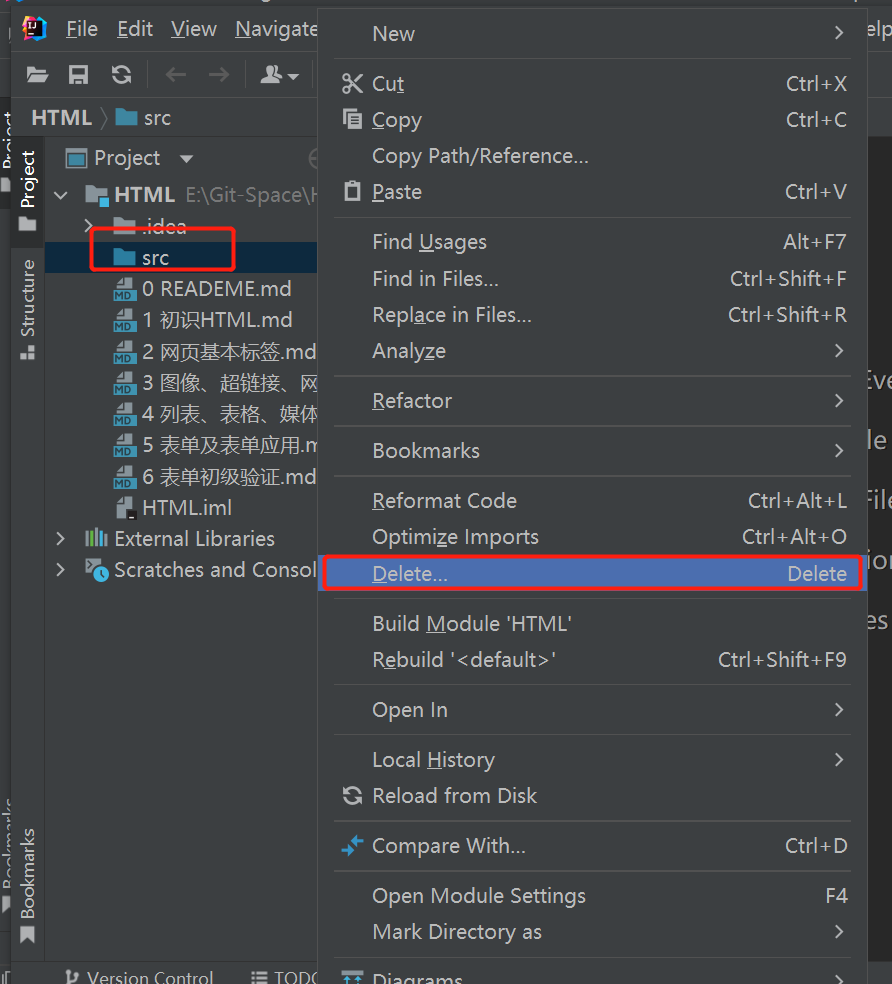
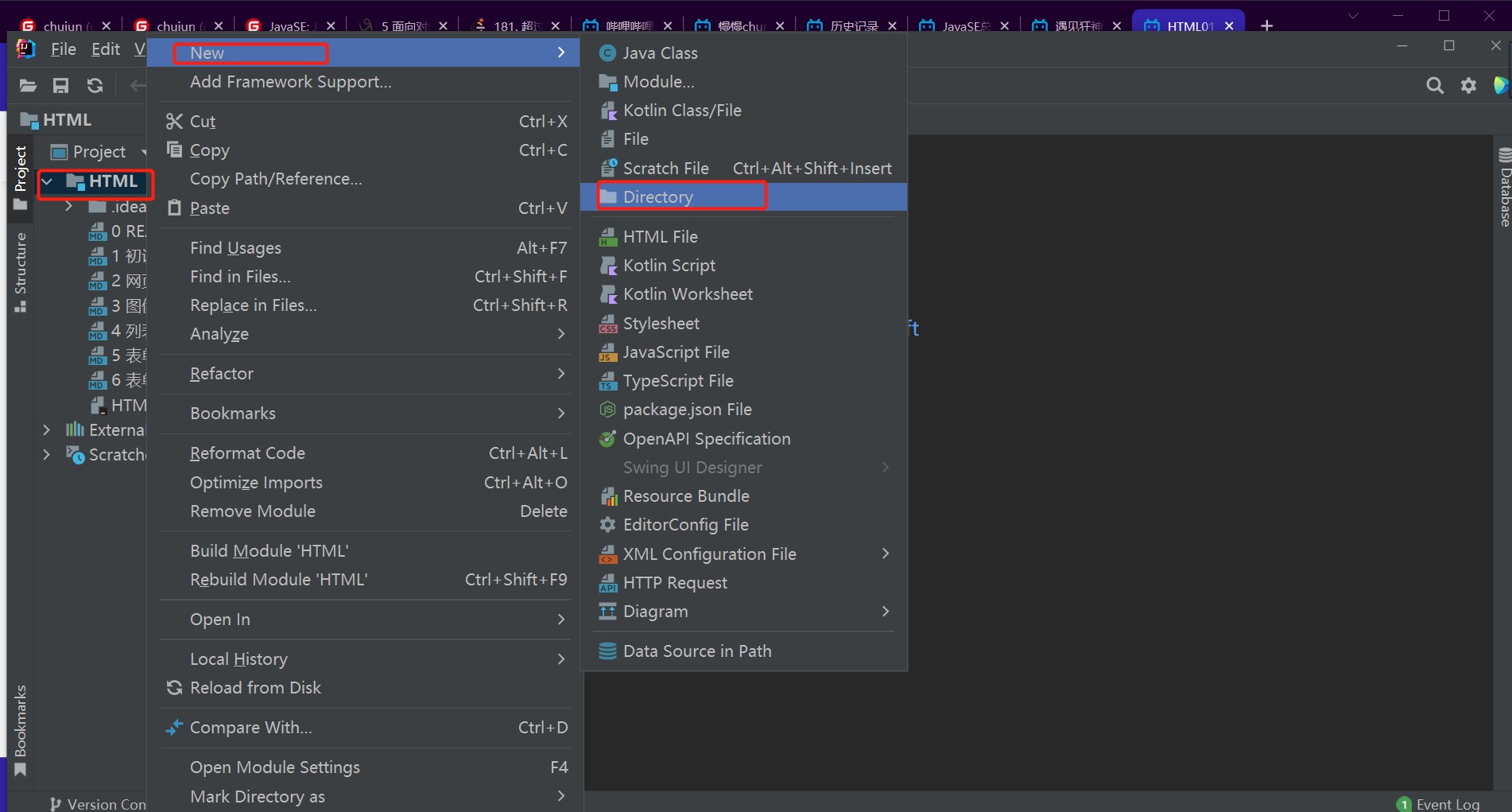
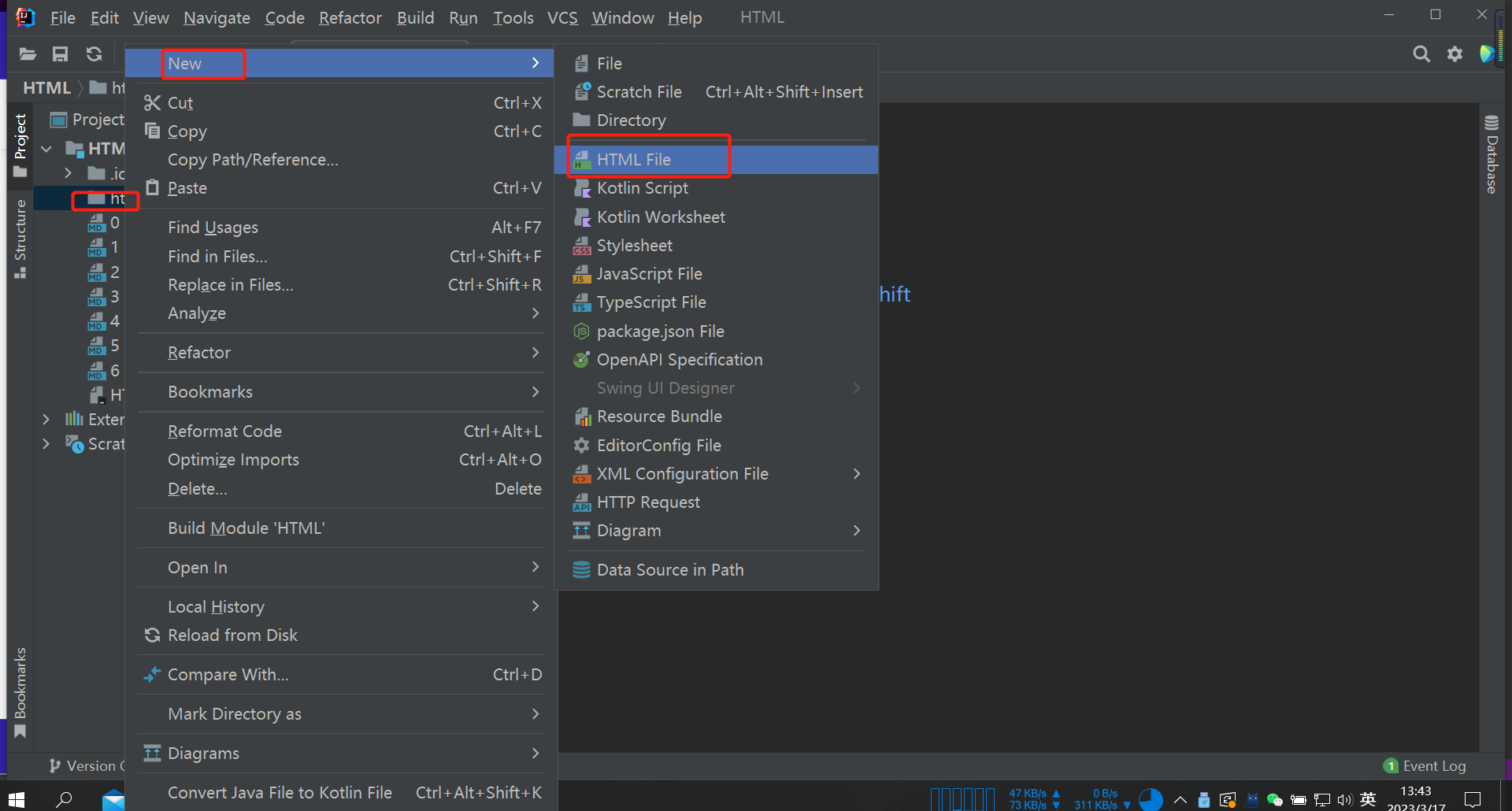
创建好之后,删除src文件夹,并重新创建一个html文件夹,最后创建第一个html文件。



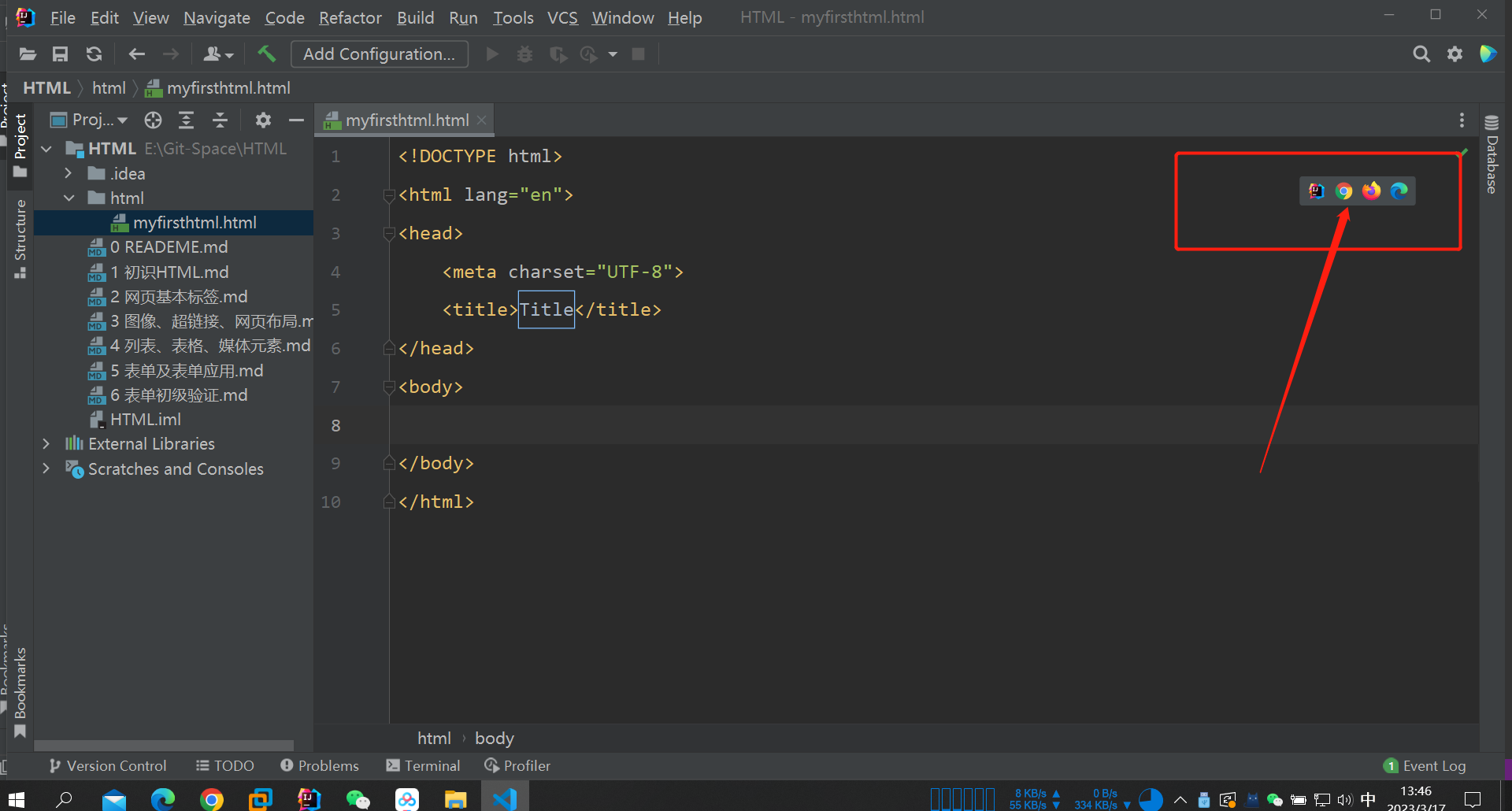
1.3.2 显示运行网站
- 在开发页面的右上角有一排浏览器的图标,点击可以显示结果

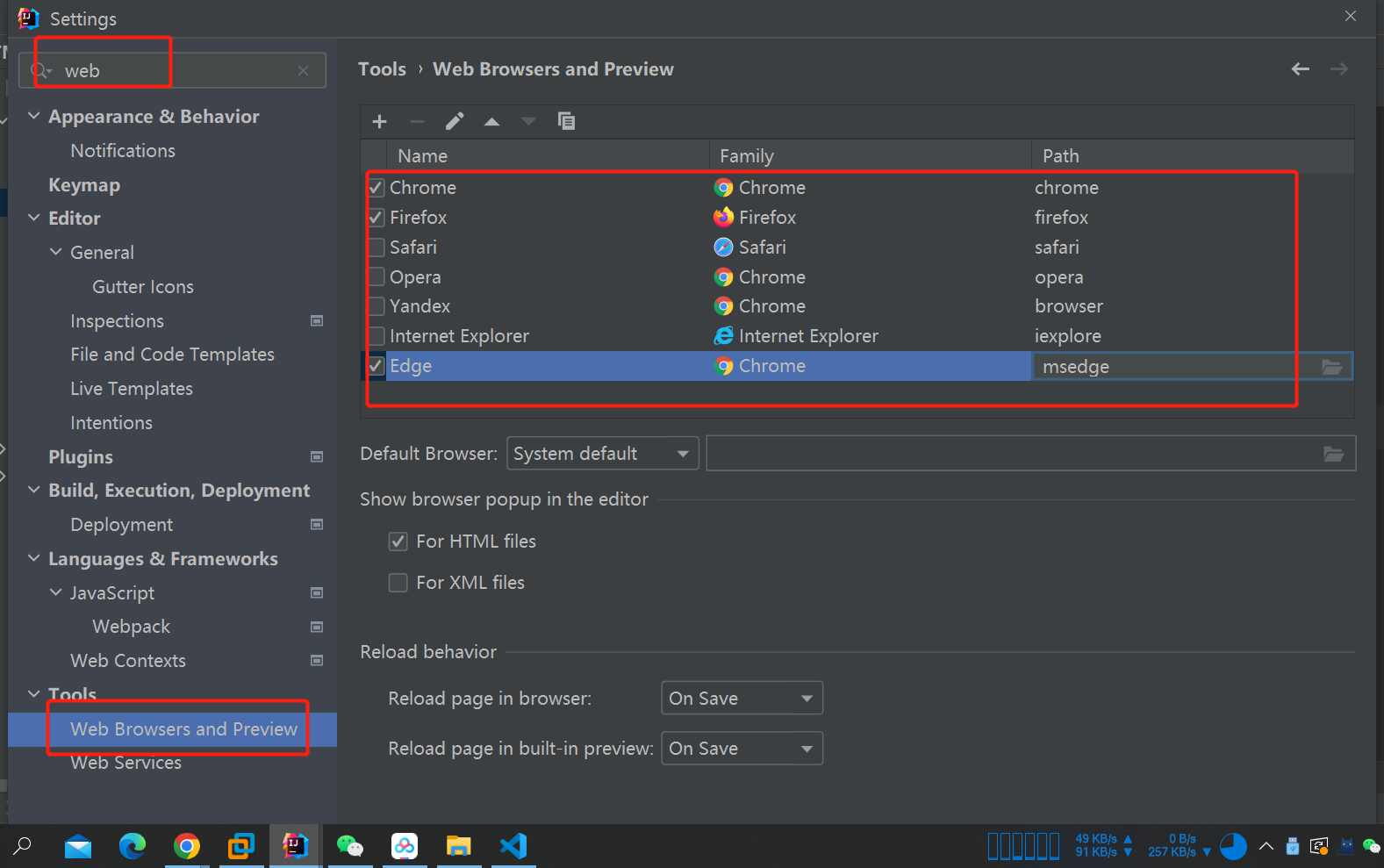
- 如果右上角的浏览器不能使用,或者想更换浏览器。
- File ---> setting ---> 搜索web ---> Tools ---> Web Browsers... 如下图: