angular1使用echarts2绘制图标
一.绘制柱状图:直接上代码
1.首先下载echarts-all文件(这里就不赘述了),然后是创建一个bar.js及内容如下:

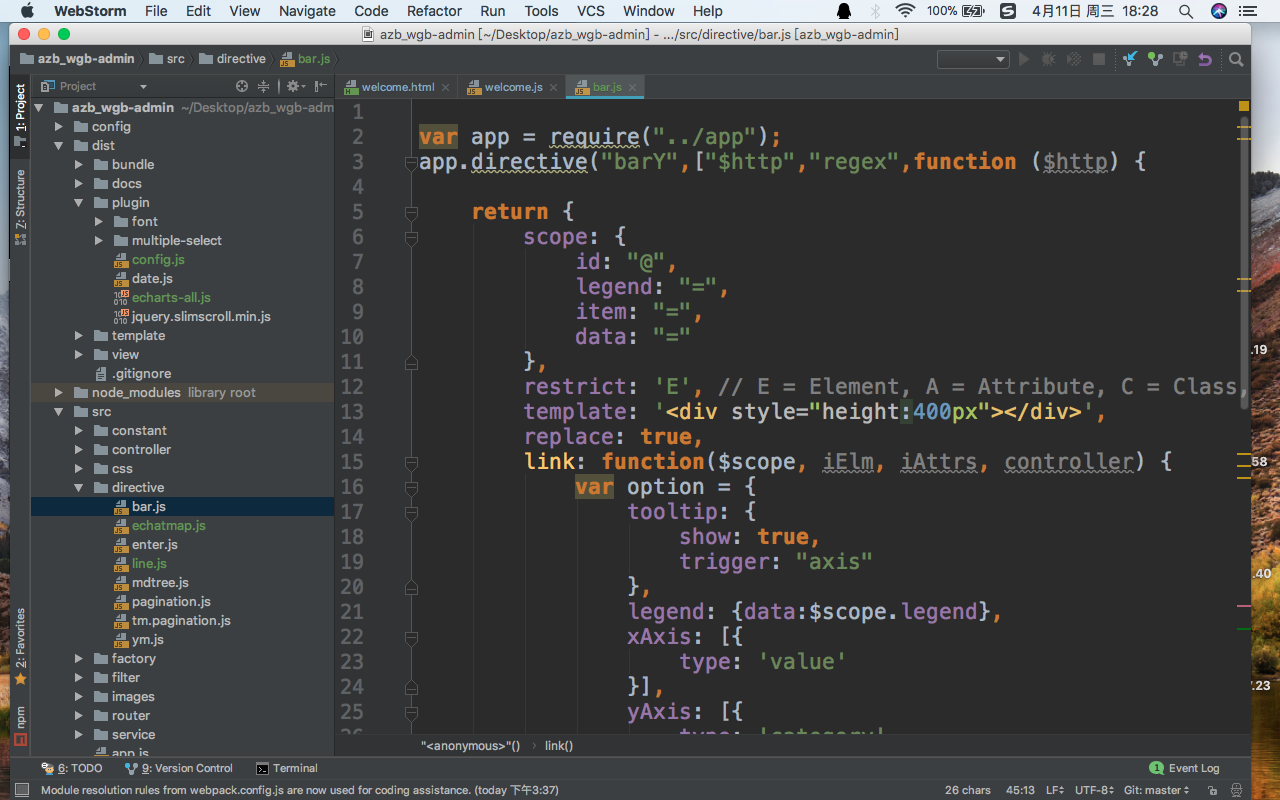
bar.js内容:
var app = require("../app");
app.directive("barY",["$http","regex",function ($http) {
return {
scope: {
id: "@",
legend: "=",
item: "=",
data: "="
},
restrict: 'E', // E = Element, A = Attribute, C = Class, M = Comment
template: '<div style="height:400px"></div>',
replace: true,
link: function($scope, iElm, iAttrs, controller) {
var option = {
tooltip: {
show: true,
trigger: "axis"
},
legend: {data:$scope.legend},
xAxis: [{
type: 'value'
}],
yAxis: [{
type: 'category',
data: $scope.item
}],
series: function() {
var serie = [];
for (var i = 0; i < $scope.legend.length; i++) {
var item = {
name: $scope.legend[i],
type: 'bar',
data: $scope.data[i]
};
serie.push(item);
}
return serie;
}()
};
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById($scope.id),'macarons');
// 为echarts对象加载数据
myChart.setOption(option);
}
};
}]);记得在main.js导出bar.js,否则无法使用额。
接下来是在对应的.html文件和.js文件写对应代码,如下:
html内容:
<bar-y id="bar" legend="legendBar" item="itemBar" data="dataBar"></bar-y>
js文件内容:
var app = require("../app");
app.controller("welcomeCtrl", ["$scope", function($scope) {
// 柱状图
$scope.legendBar = [""];
$scope.itemBar = ['XX企业', 'XX企业', 'XX企业', 'XX企业', 'XX企业', 'XX企业']; //Y轴展示数据
$scope.dataBar = [
[5, 10, 10, 20, 30, 40] //2015年数据
];
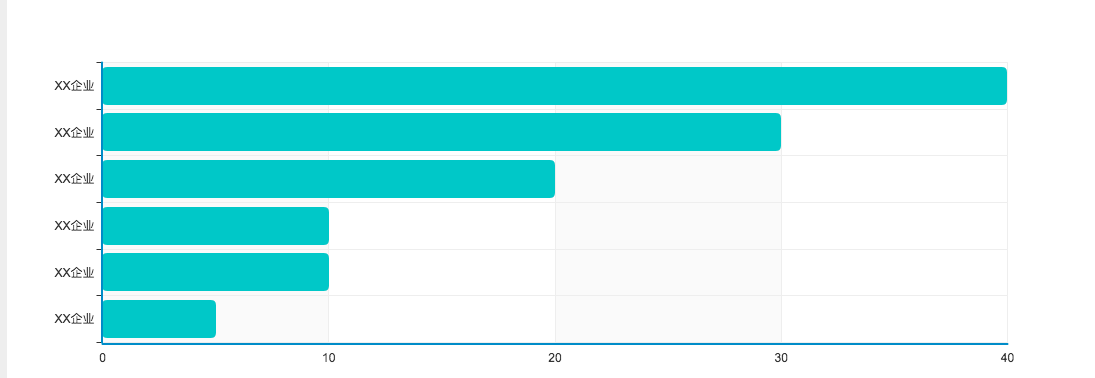
}]);效果如下: