vue结合antV/g6 实现网络拓扑图
最近很多业务场景都会需要用到拓扑图,翻找了很多资料,最后选择了antV/g6,主要原因有以下几点:
1、阿里出品,所以框架的成熟性有保障
2、业务场景契合(1、规则拓扑图;2、动画流向:每个节点会有流向动画)
3、更容易上手(个人愚见)
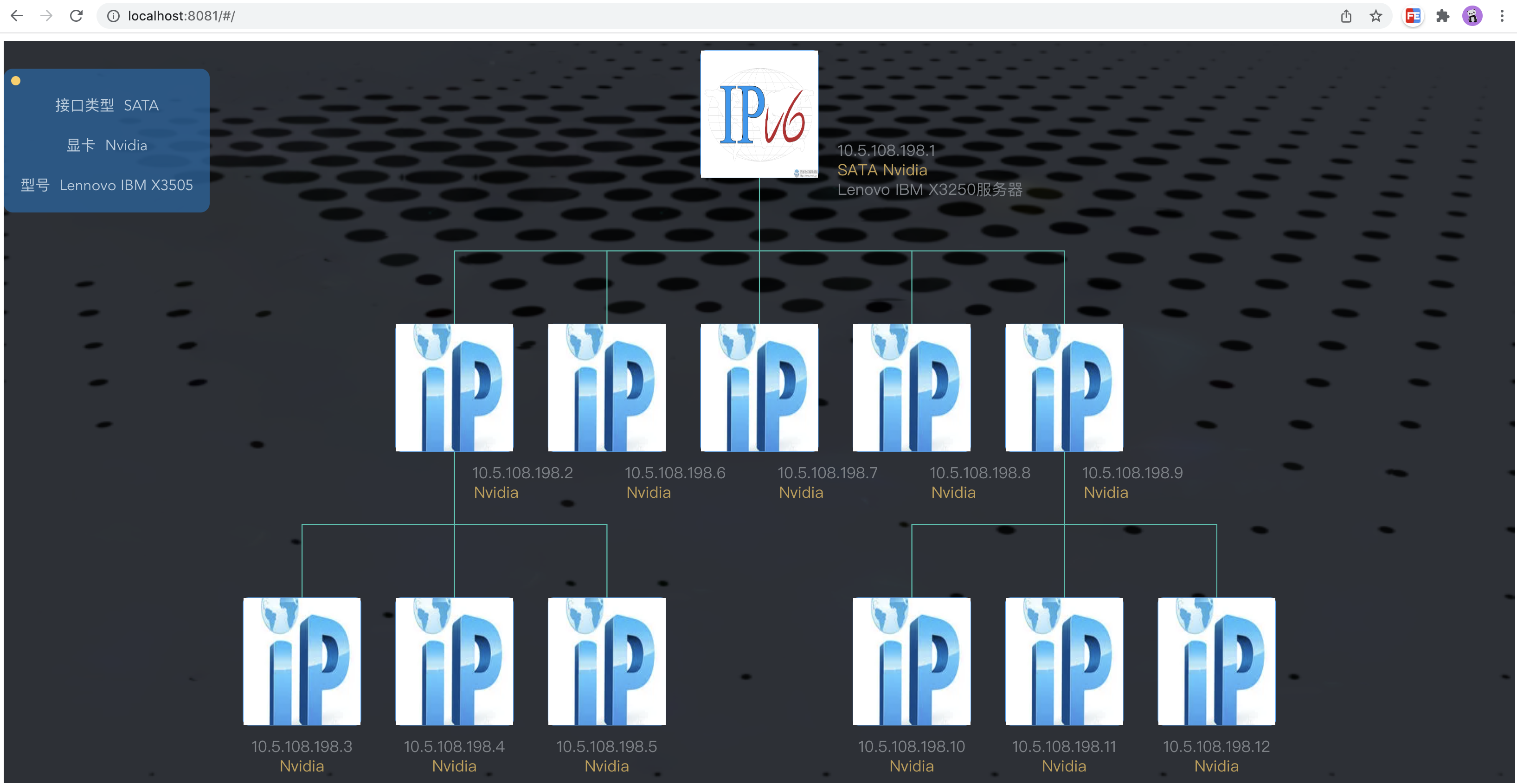
话不多说,先附上效果图,如下:

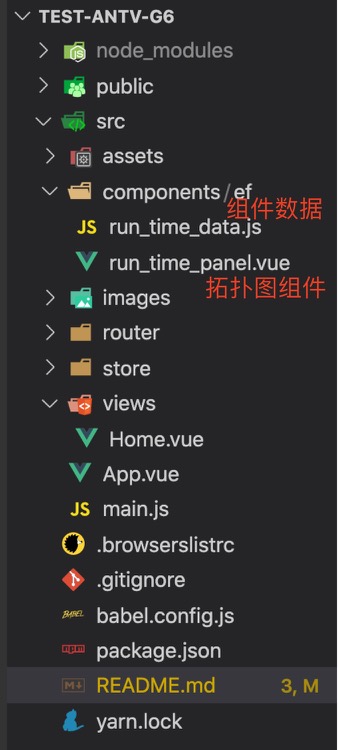
代码讲解如下:

代码量不多,我封装为一个小组件,页面数据也分离出去,很适合小白直接拿来使用,有不懂的可以一块讨论,虽然代码量不多,但是从开始撸到做出成果也花了不少时间,希望用得到的小伙伴不要吝啬,多多宣传,免费点亮一下star!谢谢了。最后附上 源代码地址:https://github.com/WangHao1221/test-antV-g6/

