最简单的ThinkPHP实例(4)登录与注册
这是一个简单的登录与注册的TP5的例子~
1、html部分
首页:application\index\view\index\index.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>最简单的ThinkPHP实例(4)登录与注册</title> </head> <body> <div>老用户?<a href="/index/index/login">去登录</a></div> <br/> <div>新用户?<a href="/index/index/zhuce">去注册</a></div> </body> </html>
登录页:application\index\view\index\login.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>最简单的ThinkPHP实例(4)登录与注册</title> </head> <body> <div id="app"> <h2>登录</h2> <form onsubmit="return false;"> <div> 用户名:<input type="text" v-model="username" /> </div> <div> 密码:<input type="password" v-model="password" /> </div> <div style="color: red">{{ error }}</div> <br/> <div> <button type="submit" @click="login()">登录</button> <button type="reset">重置</button> </div> <br/> <div>新用户?<a href="/index/index/zhuce">去注册</a></div> </form> </div> <!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <!-- 生产环境版本,优化了尺寸和速度 --> <!-- <script src="https://cdn.jsdelivr.net/npm/vue@2"></script> --> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script src="/js/qs.js"></script> <script> var axiosAjax = axios.create({ baseURL:'/', // <---- 这里使用 qs 转换参数 transformRequest: [function (data) { // 转换数据 data = Qs.stringify(data); // 通过Qs.stringify转换为表单查询参数 return data; }], headers:{ 'Content-Type':'application/x-www-form-urlencoded' } }) var app = new Vue({ el: '#app', data: { username: '', password: '', error: '' }, methods: { login(){ if(!this.username){ this.error = '请输入用户名' return } if(!this.password){ this.error = '请输入密码' return } this.error = '' // post方法 axiosAjax.post('/index/index/login', { username: this.username, password: this.password, }) .then( (response) => { console.log(response); const data = response.data if(data.code === 0){ alert('登录成功!') }else{ this.error = data.msg } }) .catch( (error) => { console.log(error); this.error = error }); } } }) </script> </body> </html>
注册页:application\index\view\index\zhuce.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>最简单的ThinkPHP实例(4)登录与注册</title> </head> <body> <div id="app"> <h2>注册</h2> <form onsubmit="return false;"> <div> 用户名:<input type="text" v-model="username" /> </div> <div> 密码:<input type="password" v-model="password" /> </div> <div> 确认密码:<input type="password" v-model="password2" /> </div> <div style="color: red">{{ error }}</div> <br/> <div> <button type="submit" @click="zhuce()">立即注册</button> <button type="reset">重置</button> </div> <br/> <div>老用户?<a href="/index/index/login">去登录</a></div> </form> </div> <!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <!-- 生产环境版本,优化了尺寸和速度 --> <!-- <script src="https://cdn.jsdelivr.net/npm/vue@2"></script> --> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script src="/js/qs.js"></script> <script> var axiosAjax = axios.create({ baseURL:'/', // <---- 这里使用 qs 转换参数 transformRequest: [function (data) { // 转换数据 data = Qs.stringify(data); // 通过Qs.stringify转换为表单查询参数 return data; }], headers:{ 'Content-Type':'application/x-www-form-urlencoded' } }) var app = new Vue({ el: '#app', data: { username: '', password: '', password2: '', error: '' }, methods: { zhuce(){ if(!this.username){ this.error = '请输入用户名' return } if(!this.password){ this.error = '请输入密码' return } if(!this.password2){ this.error = '请再次密码确认' return } if(this.password !== this.password2){ this.error = '两个密码不一致' return } this.error = '' // post方法 axiosAjax.post('/index/index/zhuce', { username: this.username, password: this.password, password2: this.password2, }) .then( (response) => { console.log(response); const data = response.data if(data.code === 0){ alert('注册成功!') }else{ this.error = data.msg } }) .catch( (error) => { console.log(error); this.error = error }); } } }) </script> </body> </html>
2、控制器部分

<?php namespace app\index\controller; // 引入系统数据类 use think\Db; // 引入系统控制器类 use think\Controller; class Index extends Controller { public function index() { return view(); } public function zhuce() { if(!$_POST){ return view(); } $username = $_POST["username"]; $password = $_POST["password"]; // $password2 = $_POST["password2"]; // 此处忽略两次密码校验 $data = ''; $code = ''; $msg = ''; // 从数据库中读取数据 $ifExit = Db::table('user')->where('username', $username)->find(); if($ifExit){ $msg = '用户已存在,请勿重复注册'; $code = -1; }else{ $data = [ "username" => $username, "password" => $password ]; $userId = Db::table('user')->insertGetId($data); $data['id'] = $userId; $code = 0; } $res = [ "data" => $data, "code" => $code, "msg" => $msg ]; return json_encode($res, JSON_UNESCAPED_UNICODE); } public function login() { if(!$_POST){ return view(); } $username = $_POST["username"]; $password = $_POST["password"]; $data = ''; $code = ''; $msg = ''; // 从数据库中读取数据 $ifExit = Db::table('user')->where('username', $username)->find(); if(!$ifExit){ $msg = '用户不存在'; $code = -1; }else{ if($password != $ifExit["password"]){ $msg = '密码错误'; $code = -1; }else{ $data = $ifExit; $code = 0; } } $res = [ "data" => $data, "code" => $code, "msg" => $msg ]; return json_encode($res, JSON_UNESCAPED_UNICODE); } }
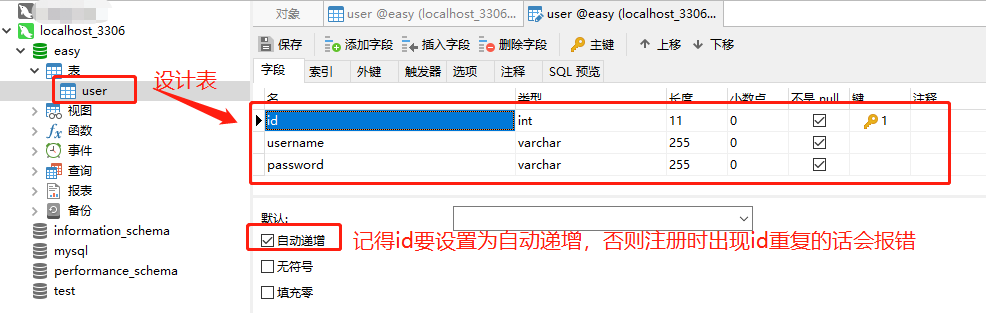
3、数据库部分

最后的效果:
注册校验:

登录校验:

最后:这个例子只是为了入门TP做的简单的尝试,实际应用的登录和注册往往要复杂得多,比如防注水的验证码等。



