CSS——table 单元格层叠问题
做这个表格的时候遇到 下面的 td 单元格遮挡 上面单元格子元素的问题:
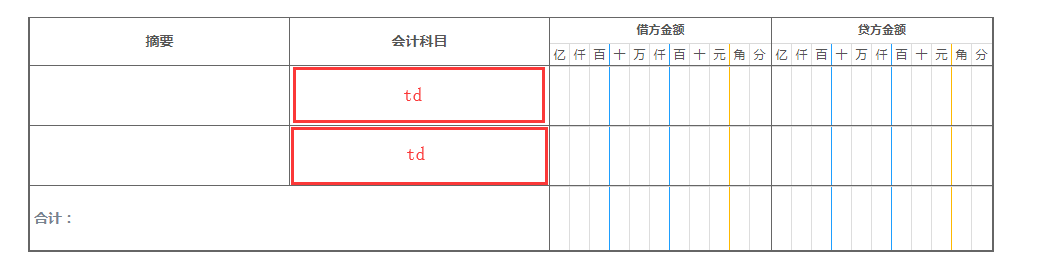
表格原本是这样的:

这两个单元格就是咱们的主角。
问题:
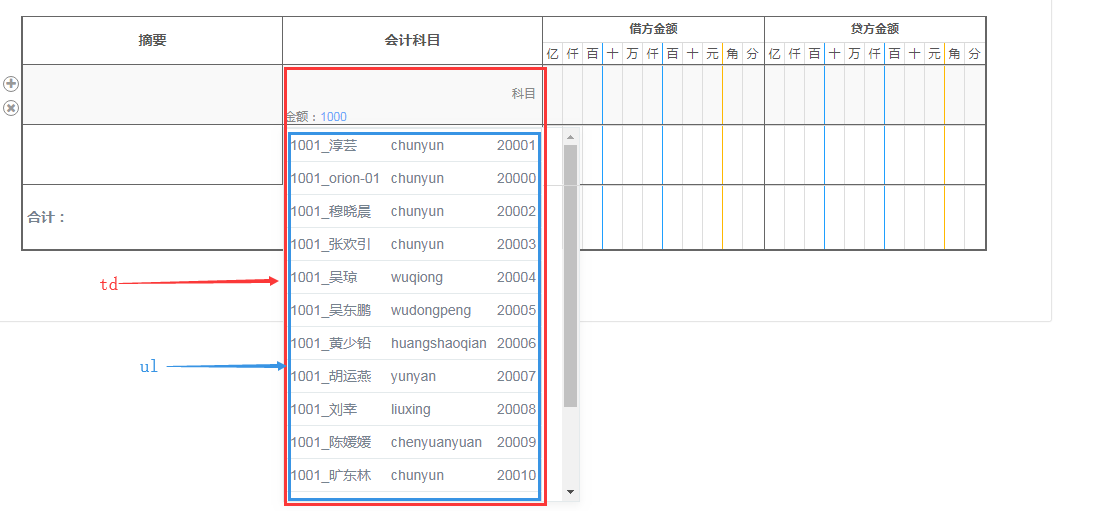
上面的 td 有一个 ul 用绝对定位做下拉菜单

我们要的当然是菜单显示时要处于顶层。但是却出现下面的问题:

可以看出下面的那个 td 遮挡了 菜单。
翻阅资料才知道,在table中,每个单元格的层级都是默认递增的,所以通常在后面的 单元格的层级都会很高。
所以简单粗暴的解决方式当然是:当需要显示菜单时,让上面的单元格处于最高的层级:
.on{z-index: 9999999999999999999999999;}
问题就解决了。

备注:层级太高会出现别的问题的,所以当不需要显示菜单时,应该让单元格恢复原本的层级。


