js中的回调函数(深入使用)
前言
使用过很多js插件的同学就知道,回调函数在插件的使用中贡献特别大,极大的简化和便利了插件的使用。
例如jquery的ajax就有这样的回调:
$.ajax({ url: '...', data: {value: '123'}, success: function(res){ console.log(res); // 可调用参数 console.log(this.data); // this指向当前对象而不是window } })
但是在封装自己的函数时,应该怎么做回调呢?
使用方法
核心:使用call或apply来向回调函数传递正确的this和参数
call接收的第一个参数为被用来在函数内部当做this的对象,传递给函数的参数被挨个传递(当然使用逗号分开)。
Apply函数的第一个参数也是在函数内部作为this的对象,然而最后一个参数确是传递给函数的值的数组。
如,我们封装一个方法:
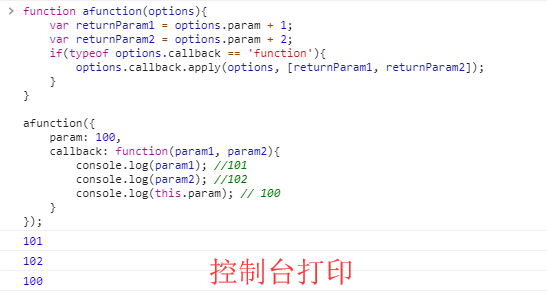
function afunction(options){ var returnParam1 = options.param + 1; var returnParam2 = options.param + 2; if(typeof options.callback == 'function'){ options.callback.apply(options, [returnParam1, returnParam2]); } }
调用这个方法:
afunction({ param: 100, callback: function(param1, param2){ console.log(param1); //101 console.log(param2); //102 console.log(this.param); // 100 } });
效果如下:

很容易看出,.apply可以将调用函数,并设置其this变量和参数。
其他
如果不需要指定this,可以不使用apply,直接这样写,也可以传递参数。
callback(param1, param2);


