在vue项目中如何使用字体图标
先在 https://www.iconfont.cn 阿里巴巴矢量图标库 下载svg图标后

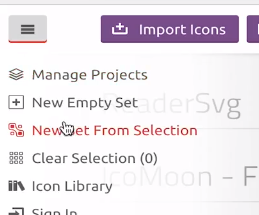
在 https://icomoon.io/app/#/select 中 新建集合

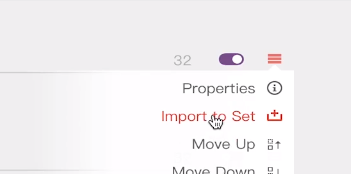
在新建集合中导入图标

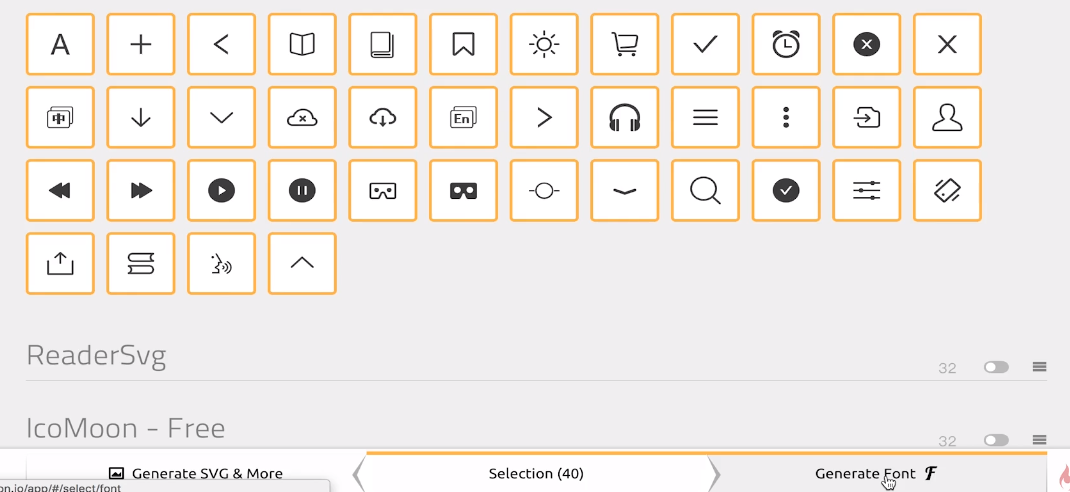
点击Generate Font 生成字体图标并下载

解压后将style.css 重命名为 icon.css。
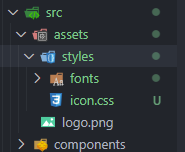
在vue项目中的assets文件夹中新建styles文件夹,将下载的icon.css和fonts放入styles文件夹中。

在main.js中导入字体图标。
import './assets/styles/icon.css'
使用字体图标。
<span class="icon-bookmark"></span>
效果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义