computed & methods & watch
<div id="app"> {{firstName + " " + lastName}} </div> <script> var vm = new Vue({ el: '#app', data:{ firstName:"peng", lastName:"yidong" } }) </script>
在页面中为了显示全名,可以使用字符串拼接的方式,但是这样写代码,模板是存在一定的逻辑的,模板只需要显示就好,所以可以使用computed进行一个计算,再将字符串拼接后显示出来。
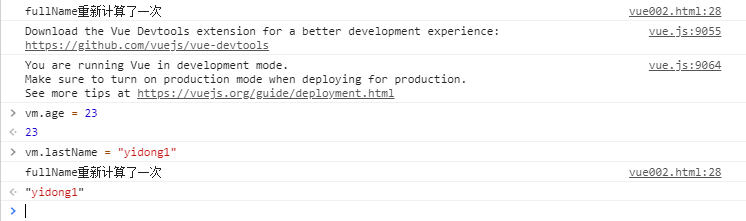
<div id="app"> {{fullName}} {{age}} </div> <script> var vm = new Vue({ el: '#app', data:{ firstName:"peng", lastName:"yidong", age: 22 }, // 计算属性 computed:{ fullName(){ console.log("fullName重新计算了一次"); return this.firstName + " " + this.lastName } } }) </script>
计算属性,有缓存。如果其依赖的数据项没有发生改变就不会重新计算,否则如果其依赖的数据项发生了改变就会触发里面的方法,与其无关的数据变化不会触发计算属性。
第一次页面加载会触发computed,但修改age的值,并不会重新触发computed,而修改lastName,则会重新触发computed。

methods
我们也可以通过methods也达到同样的效果。
<div id="app"> {{fullName()}} {{age}} </div> <script> var vm = new Vue({ el: '#app', data:{ firstName:"peng", lastName:"yidong", age: 22 }, methods:{ fullName(){ console.log("fullName重新计算了一次"); return this.firstName + " " + this.lastName } } }) </script>
但是这种办法是不如计算属性有效的。
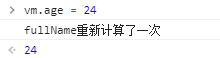
方法, 没有缓存,使用时要加上()实现方法的调用,只要数据发生变化就会触发,不管数据就没有关系。(因为是函数的调用,又没有缓存,每调用一次就重新执行一次)。
修改age的值,会重新计算一次,所以methods没有缓存,computed的性能会更高。

watch
同样也可以使用监听器来实现。
<div id="app"> {{fullName}} {{age}} </div> <script> var vm = new Vue({ el: '#app', data: { firstName: "peng", lastName: "yidong", fullName: "peng yidong", age: 22 }, watch: { firstName() { console.log("firstName重新计算了一次"); this.fullName = this.firstName + " " + this.lastName }, lastName() { console.log("lastName重新计算了一次"); this.fullName = this.firstName + " " + this.lastName } } }) </script>
监听器,有缓存。功能与computed相似,但是代码复杂。
当依赖的属性发生改变时,会重新计算一次属性。

computed 和 watch 对比
从上面流程图中,我们可以看出它们之间的区别:
-
watch:监测的是属性值, 只要属性值发生变化,其都会触发执行回调函数来执行一系列操作。
-
computed:监测的是依赖值,依赖值不变的情况下其会直接读取缓存进行复用,变化的情况下才会重新计算。
除此之外,有点很重要的区别是:计算属性不能执行异步任务,计算属性必须同步执行。也就是说计算属性不能向服务器请求或者执行异步任务。如果遇到异步任务,就交给侦听属性。watch也可以检测computed属性。
总结
计算属性适合用在模板渲染中,某个值是依赖了其它的响应式对象甚至是计算属性计算而来;而侦听属性适用于观测某个值的变化去完成一段复杂的业务逻辑。
-
computed能做的,watch都能做,反之则不行
-


