react-natve,Windows系统下配置(解决大部分BUG)
题外:最近沉迷于手机端开发,对于js调用原生颇感兴趣,体验过Apache的cordova后 ,又对 Facebook的react-native引起了兴趣,故此配置过程发一波,因为配置确实是问题百出,让人痛不欲生,希望自己的经历能对大家有些帮助。
开始:
一、首先安装最新的 node
二、安装Android SDK,并配置好环境变量。
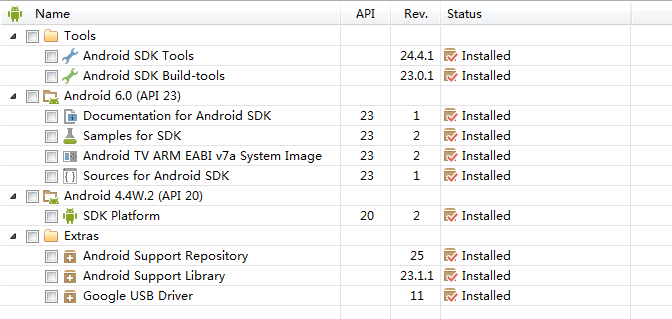
过程略,百度全是,随便搜,必备SDK如图,版本自行匹配。

三、开始配置react-native
cmd 命令窗口下运行:
npm install -g react-native-cli
等待完成,即可。
安装完成后,就可以创建 react-native项目了。
react-native init Test
Test是项目名,命令窗口所在路径就是项目路径。 我习惯放在根目录上
所以项目所在(D:/Test)
需要等待很长一段时间。几百MB的文件。
(PS:过程中安装失败过,如果反复安装失败,重启下电脑再试)
这时候我们输入:
cd Test
进入项目路径,到这里暂停下,使用模拟器。四、模拟器调试
这里使用官方推荐的Menymotion 模拟器
官网:https://www.genymotion.com/download
PS:需要注册一个账号后 下载,以及安装后登录用。

选择143.44mb这个下载,安装。

+Add 添加一个模拟器。

选择你的版本匹配的模拟器。启动

OK
这时候新打开一个cmd命令窗口运行 react-native 需要的js server
cd 进入项目所在路径,输入:
react-native start
不用关,等待启动完成即可
回到之前的cmd命令窗口,输入:
react-native run-android
就会自动在模拟器上运行,如果没有运行 输入: (adb devices)检查是否有设备。
五、模拟器操作
这时候屏幕是一片红,不用怕,正常。
首先打开模拟器的wifi,连接上。
然后按 menu 健,选择 Dev Settings

点击 Debugger server host & port for device
输入你的PC电脑IP,比如 :192.168.X.X:8081
PS:一定要输入端口号!
ok!然后 点击返回,按menu 健 点击 reload js 就会开始加载。
PS: 这里要关注一下js server 的 命令窗口,里面显示安装进度,如果安装到 99%失败 error了,请根据报错路径提示,删除路径下的.babelrc 文件 重新点击 reload js 即可。

OK!之后可以参考官方demo进行开发测试了





