踩坑日记——npm全局配置
一丶在安装目录 新建2个文件夹 node_cache node_global

二丶修改默认的全局目录(这里注意改路径,路径错了 下面 可以直接修改)
npm config set prefix "D:\development_tools\node\node_cache"
npm config set cache "D:\development_tools\node\node_cache"
或者直接到C:\Users\86138 (86138 是我电脑的用户名) 下找 来直接修改


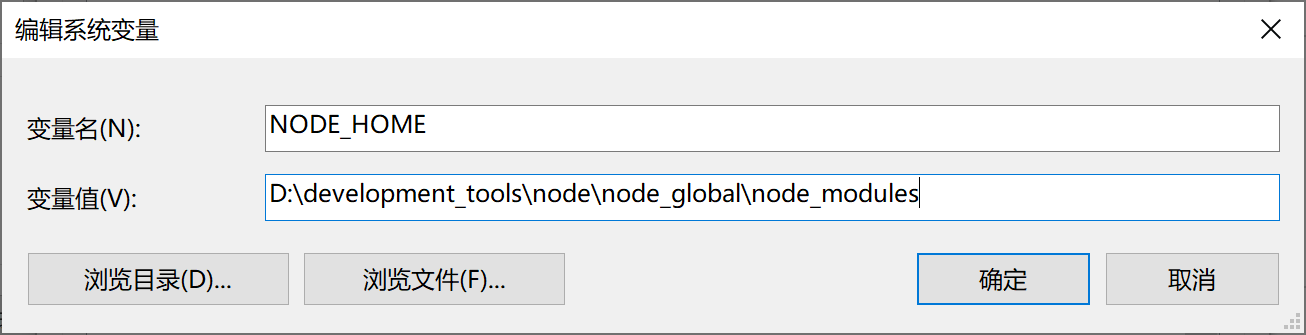
三丶配置环境变量


四丶测试
输入
npm config ls

这里如果报找不到命令的话 看看你的环境里有没有这2个

五丶测试2 :安装淘宝镜像cnpm 安装成功后可以看到node_global 下有node_modules
npm install -g cnpm --registry=https://registry.npm.taobao.org

本文作者:KwFruit
本文链接:https://www.cnblogs.com/mangoubiubiu/p/14099825.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步