页面加载loading动画
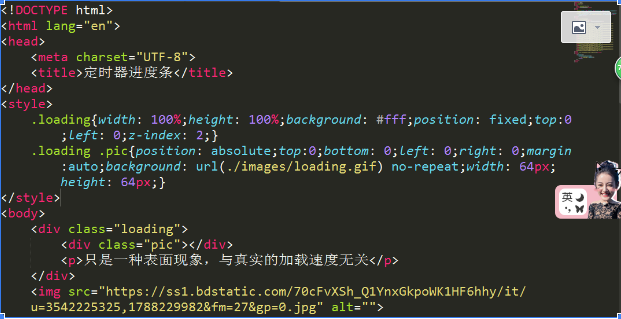
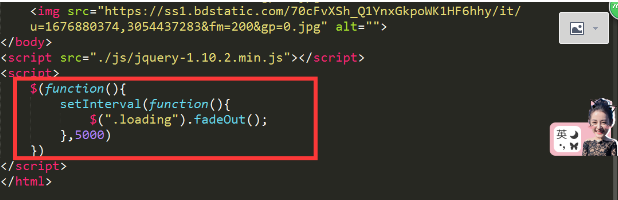
关于页面加载的loading动画,能度娘到的大部分都是通过定时器+蒙层实现的,虽然表面上实现了动画效果,实际上动化进程和页面加载进程是没有什么关系的,只是设置几秒钟之后关闭蒙层,但假如页面须要加载的元素很多,加载很慢的情况下,有可能动画结束蒙层消失了还会出现空白页面,这样的用户体验也还是很糟的。这种实现方式大概是如下:


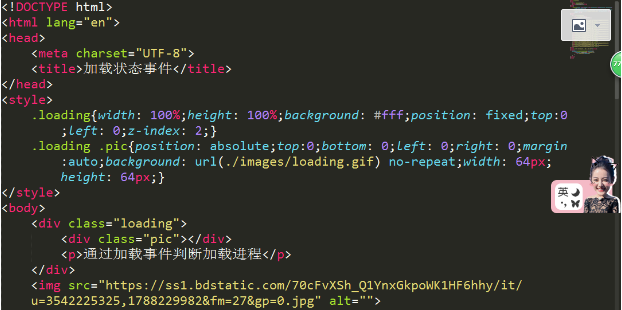
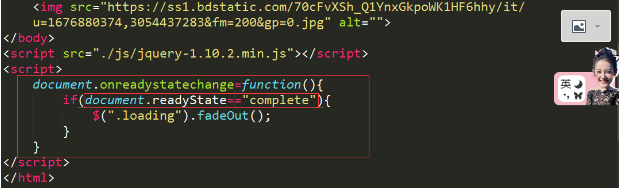
第二种,相对比较优,是通过使用gif动图和document.onreadystatechange来实现的,通过document.onreadystatechange来监听页面加载进程,当docunment.readyState=="complete"时,说明页面已经加载完成,此时让蒙层消失,大概是这样的:


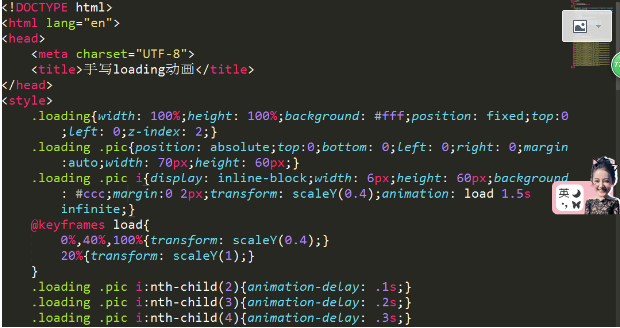
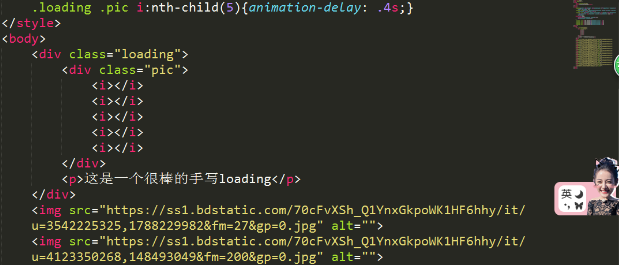
第三种又是对第二种的优化,就是不用gif图片,而是自己手写动画。


实现的是一个纯手工的波浪式加载动画。
生活虽然一地鸡毛,但仍要欢歌高进;
成长之路虽然有玫瑰有荆棘,但什么都不能阻挡坚强的心。



