移动端登录页面input获取焦点后页面布局及输入框上移的问题
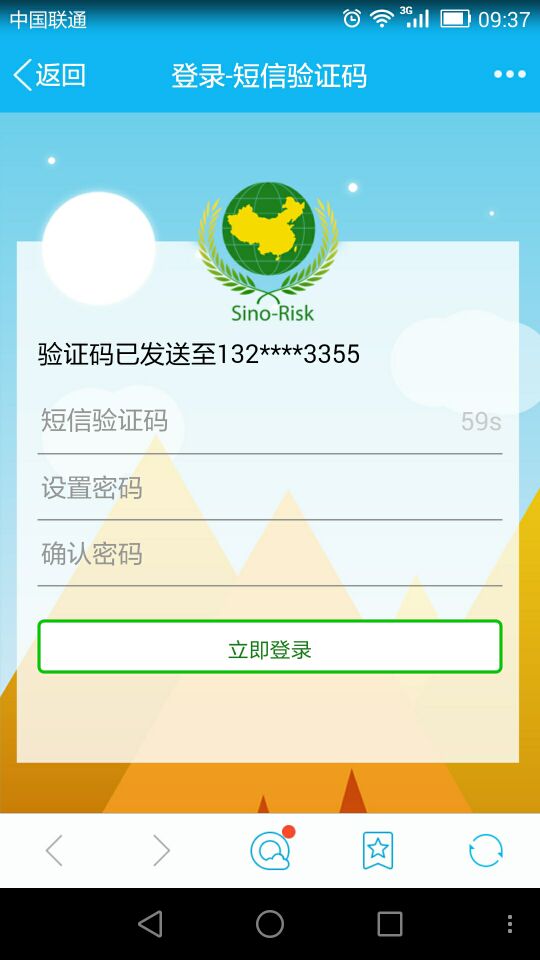
最近切微信页面的时候,发现移动端的登录页面,带输入框的那种,如图:
从页面本身来看没有什么问题,上传至测试服务器,用iphone访问也没有什么问题,但是当同事用Android手机获取焦点后,问题来了,

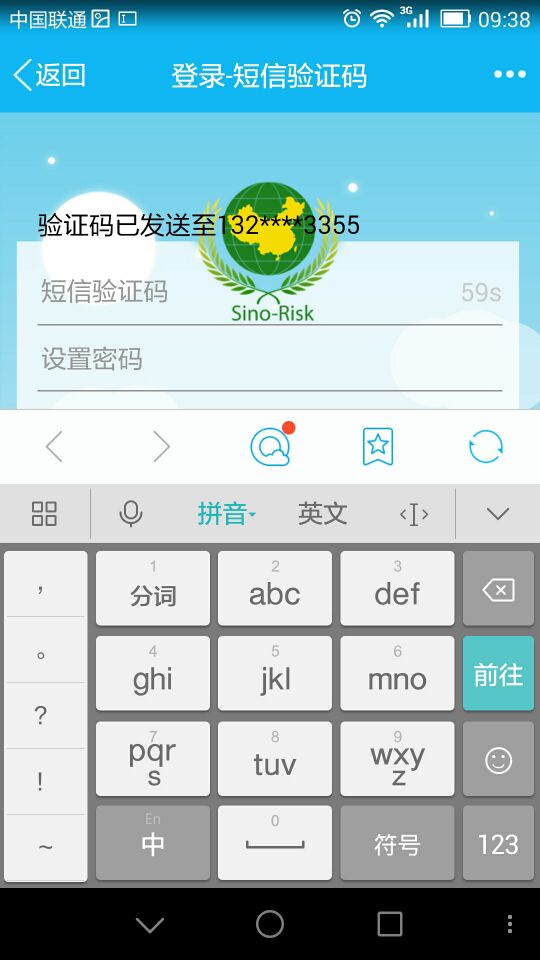
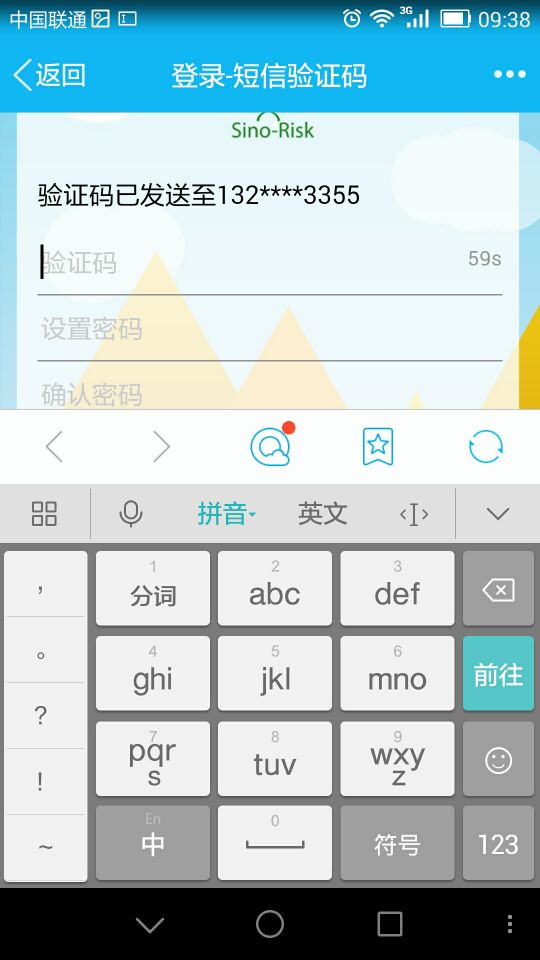
软键盘调出后,输入框整体都被挤到了页面上方,内容覆盖了logo,页面瞬间low毙。
然后各种改,把上移的那部分固定定位、js各种控制高度,然鹅都没有很好的起作用。经过各种度娘和尝试,终于恢复正常

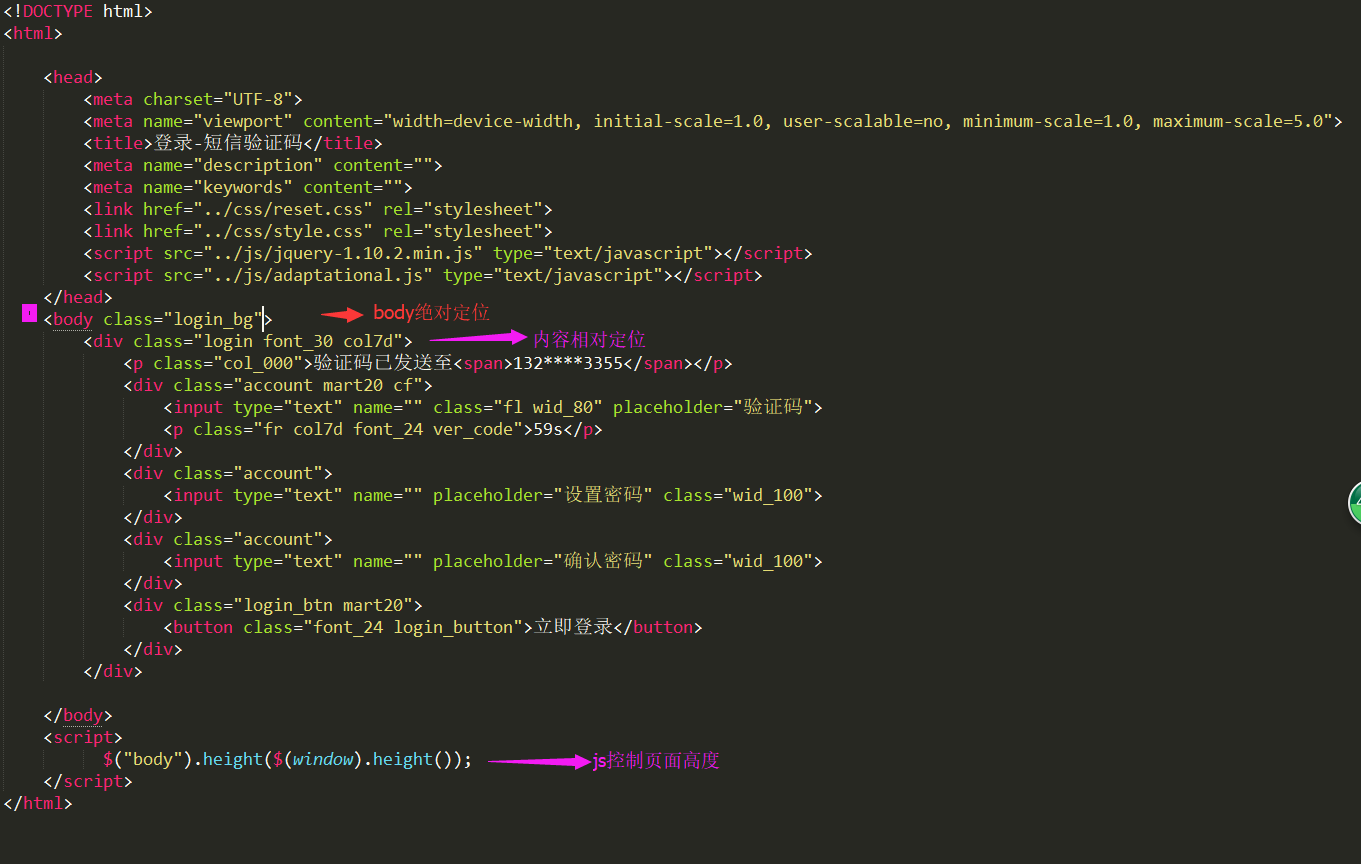
终于是整个页面背景上移,而不仅仅是内容上移了。贴代码,重点都在标记部分

问题解决,so easy,希望能帮到大家!
生活虽然一地鸡毛,但仍要欢歌高进;
成长之路虽然有玫瑰有荆棘,但什么都不能阻挡坚强的心。



