序列化 配置 json json5
废话少说:
先讲实战,原理在后面!!!
安装:
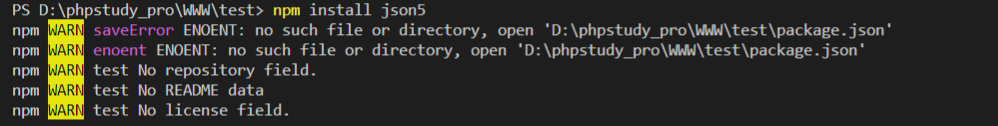
npm install json5
如果出现如下情况

只是因为缺少或者误删了配置文件,我们只需要重新初始化即可
npm init
引用:
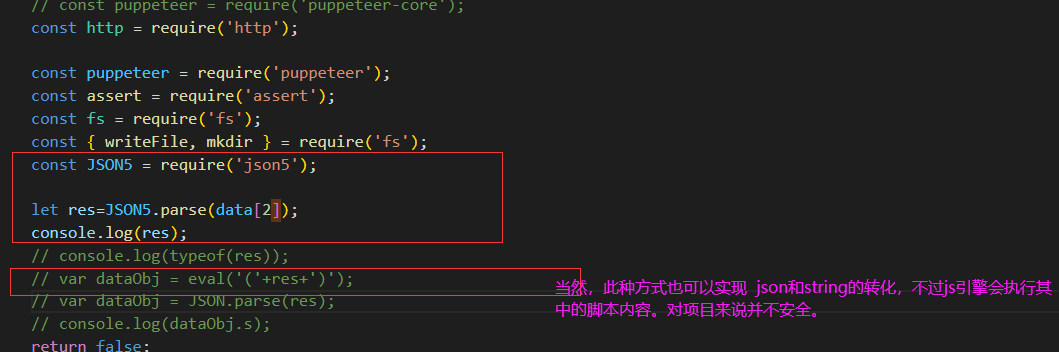
node.js中引用 const JSON5 = require('json5'); vue 项目中引用 import JSON5 from 'json5'
使用:
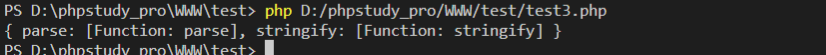
我们可以首先打印JSON5这对象。可以看到她拥有两个属性 parse + stringfy 也分别对应了 json-》str str-》json 的功能

在使用时我们酌情选择即可
let res=JSON5.parse(data[2]);
console.log(res);

简介
JSON 是一种轻量级的 数据交换格式。它基于 ECMAScript 的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。具有自我描述性,易于人阅读和编写,同时也易于机器解析和生成。
JSON 是 JavaScript 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串。
语法规则
- JSON 是由
六个构造字符、字符串、数字、三个字面值组成的一个标记符序列- 六个构造字符:
[]{}:, - 三个字面值:
true、false、null,必须使用小写的英文
- 六个构造字符:
- 六个构造字符前后允许存在任意个无意义的空白符:
空格、\t、\n、\r - 值可以是
对象、数组、数字、字符串、三个字面值中的一个 - 字符串是由
双引号包围的任意数量 Unicode 字符的集合,使用反斜线转义
注意:JSON 对象中的 key/value 是无序的
- JSON 的规范标准只定义了数据格式,没有限制解析器的任何操作
- 大多数解析器解析后是用由 Map 存储 KV 的,所以内容存放的顺序并不是有序的
和 XML 的比较
相同之处:
- 具有自我描述性:人类可读
- 具有层级结构:使用结构化方法来标记数据
- 具有可扩展性:都需要预先知道数据结构才可以解析
- 使用广泛:都能被大量编程语言解析和使用
相比 XML 的优势:
- 有效数据率更高:没有结束标签,数据量大幅减少
- 更简洁、更易读:更简单的语法格式,更清晰的层次结构
- 读写的速度更快
- 使用数组
- 不使用保留字
JSON5
JSON5 是对 JSON 的扩展,让人可以更容易手工编写和维护。因为 JSON5 不是 JSON 官方的扩展,所以需要 .json5 作为文件扩展名。
解决的痛点
- 不支持注释
- 末尾不能有多余的逗号
- 不支持字符串换行
- 所有的 key 都必须加双引号
语法
- 对象的 key 允许没有双引号
- 对象的 key 可以是任何 ES5.1 的标识符
- 对象和数组允许有多余的逗号结尾
- 字符串允许使用双引号、单引号包裹
- 字符串可以多行
- 字符串允许使用转义字符:
"Hello\nWorld\n!" - 数字可以用十六进制表示:
0xFF - 数字允许使用小数点开头或结尾:
.007,7. - 数字前面可以有正号
+或负号- - 数字可以使用正无穷大
Infinity、负无穷大-Infinity、和Nan来表示 - 支持单行注释
//和多行注释/* */ - 允许在任何在 json5 相关符号前后出现多余的空白符




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!