API问题解决--使用功能强大的“ eval ”函数
首先看一段中文版API的解释:

更多我就我解释了,官方和中文版的API已经很详细了,
接下来我就上一个例子来介绍常用的功能:
新建eval.html
<!DOCTYPE html> <html> <head> <title>eval-demo</title> </head> <body> <input type="text" value="第一次输入内容" id="input_01"> <input type="text" value="第二次输入内容" id="input_02"> <a href="https://www.baidu.com/" style="padding-left: 50px" id="click">点击进入百度</a> <hr> <div id="div_text" style="height: 200px;width: 150px;overflow: auto;" > <p> page.$eval(selector, pageFunction[, ...args]) selector <string> 一个selector查询页面page pageFunction <function> 在浏览器上下文中求值函数 ...args <...Serializable|JSHandle> 传递给pageFunction的参数 returns: <Promise<Serializable>> Promise解析为pageFunction的返回值 该方法在页面内运行document.querySelector,并将其作为第一个参数传递给pageFunction。 如果没有与selector匹配的元素,则该方法将引发错误。 如果pageFunction返回一个Promise,那么page.$eval会等待承诺解析并返回它的值。 Examples: </p> </div> </body> </html>
新建demo.js 文件
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch({headless:false});
const page = await browser.newPage();
//goto里面的网址记得换成自己的
await page.goto('file:///MAC/Study/27.Puppeteer/case/eval.html');
// 点击元素
await page.waitFor(3000);
await page.$eval('#click',a => a.click() );
await page.waitFor(2000);
await page.goBack();
//清空输入框的值
await page.$eval('#input_01',input => input.value='' );
// 清空输入框的值,并且输入新的值
await page.$eval('#input_02',input => input.value='清空原来的值,输入新的' );
// 得到标签之间的文本
const a_text = await page.$eval('#click',a => a.innerText );
console.log(a_text);
// 得到标签内部的属性值
const div_text = await page.$eval('#div_text',div => div.id );//得到div标签id的值
console.log(div_text);
const a_link = await page.$eval('#click',a => a.href );//得到a标签href的值
console.log(a_link);
const input_value = await page.$eval('#input_02',input => input.value );//得到input标签value的值
console.log(input_value);
// 得到整个HTML标签的所有内容
const html = await page.$eval('#input_02',input => input.outerHTML );//得到input标签value的值
console.log(html);
// 移动div内嵌式滚动条,多种方式
// 1、可以同时左右移动和上下 的,第一个参数是控制左右移动的值,第二个参数是控制上下移动的值
await page.$eval('#div_text',div => div.scrollTo(1000,1000) );
// 2、只上下移动和只是左右移动
await page.waitFor(2000);
await page.$eval('#div_text',div => div.scrollTop=10 );//上下移动
await page.$eval('#div_text',div => div.scrollLeft=10 );//左右移动
//移除标签的属性
await page.$eval('#div_text',div => div.removeAttribute('id') );//移除div中id的值
// 更改标签中属性的值
await page.$eval('#input_02',div => div.setAttribute('value','test') );//更改div中class的值
// 如果标签没有该属性,就会新增这个属性
await page.$eval('#input_02',div => div.setAttribute('class','test') );//更改div中class的值
// 等待3秒后退出浏览器
await page.waitFor(3000);
await browser.close();
})();
好啦脚本和html文件已经创建好啦,自己运行看下效果,接下来就开始进行分析啦:
1、点击元素,这个好像没什么用呢,puppeteer自带的就有tap()和click()函数
// 点击元素 await page.waitFor(3000); await page.$eval('#click',a => a.click() );
2、清空输入框的值、在puppeteer中type()函数是不清空的输入,有时候想要清空一个文本在输入,这个时候就派上用场了。
//清空输入框的值 await page.$eval('#input_01',input => input.value='' );
3、清空输入框并且 输入一个新的值,和第二个语法一样,只是在value后面加入要输入的值
// 清空输入框的值,并且输入新的值 await page.$eval('#input_02',input => input.value='清空原来的值,输入新的' );
4、UI自动化中断言需要得到页面的文本进行对比,来判断是否通过,框架里面好像没有得到文本的函数呢
// 得到标签之间的文本 const a_text = await page.$eval('#click',a => a.innerText ); console.log(a_text);//打印出文本
5、得到标签内部的属性值,如果想要用的话
// 得到标签内部的属性值 const div_text = await page.$eval('#div_text',div => div.id );//得到div标签id的值 console.log(div_text); const a_link = await page.$eval('#click',a => a.href );//得到a标签href的值 console.log(a_link); const input_value = await page.$eval('#input_02',input => input.value );//得到input标签value的值 console.log(input_value);
6、得到整个HTML标签的所有内容
// 得到整个HTML标签的所有内容 const html = await page.$eval('#input_02',input => input.outerHTML );//得到input标签value的值 console.log(html);
7、移动div内嵌式滚动条,好多的元素必须移动滚动条才能显示出来,进行操作,这时候就会派上用场了,三种移动方式,最常用的是第一种
// 移动div内嵌式滚动条,多种方式 // 1、可以同时左右移动和上下 的,第一个参数是控制左右移动的值,第二个参数是控制上下移动的值 await page.$eval('#div_text',div => div.scrollTo(1000,1000) ); // 2、只上下移动和只是左右移动 await page.waitFor(2000); await page.$eval('#div_text',div => div.scrollTop=10 );//上下移动 await page.$eval('#div_text',div => div.scrollLeft=10 );//左右移动
8、第7个是div内嵌式滚动条,但有时候滚动条是全页面的不是某个标签的,这个时候就不能用上面这个函数了,需要另外一个函数evaluate(),重新写一个百度的脚本,参数和第7个的一样,自己可以试着运行
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch({headless:false});
const page = await browser.newPage();
await page.goto('https://www.baidu.com/');
await page.setViewport({height:400,width:500});//设置成小窗口模式
// 1、可以同时左右移动和上下的,第一个参数是控制左右移动的值,第二个参数是控制上下移动的值
await page.waitFor(2000);
await page.evaluate(() => window.scrollTo(1000,1000) );
//等待3秒后退出浏览器
await page.waitFor(2000);
await browser.close();
})();
9、操作标签的属性:移除、修改、增加
//移除标签的属性 await page.$eval('#div_text',div => div.removeAttribute('id') );//移除div中id的值 // 更改标签中属性的值 await page.$eval('#input_02',div => div.setAttribute('value','test') );//更改div中class的值 // 如果标签没有该属性,就会新增这个属性 await page.$eval('#input_02',div => div.setAttribute('class','test') );//位input标签新增class的属性和值
现在经常用的是这几个,当然如果想要用其他的可以去了解一下,我这边就不过多介绍了
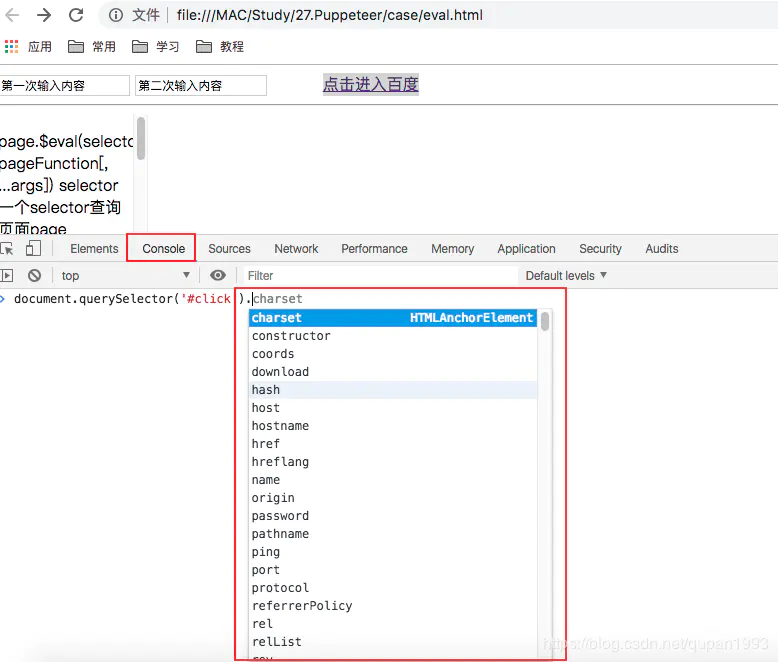
地址:打开谷歌的F12开发者模式,进入console控制台进行查看有更多的操作,所有的API都可以看到。

查看更多
puppeteer学习笔记
分类:
Puppeteer





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具