web自动化——Selenium 之执行js代码
一、javascipt
selenium执行js的方法,这里我们使用execute_script
调用:
- 不传参:driver.execute_script("js语句")
driver.execute_script("window.scrollTo(0,0)")
- 传参:driver.execute_script("js语句",参数)
login_ele=driver.find_element(By.XPATH,'//button[@class="el-button el-button--primary el-button--medium"]')
driver.execute_script('arguments[0].click();',login_ele)
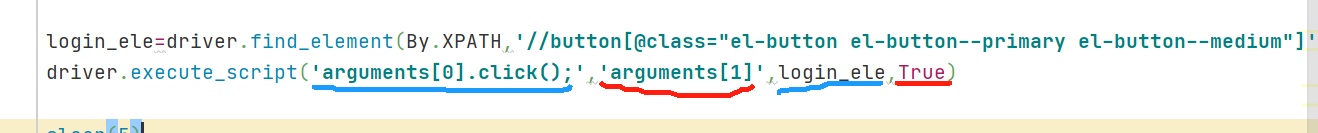
- 传多个参数:driver.execute_script("js语句1","js语句2",参数1,参数2)
login_ele=driver.find_element(By.XPATH,'//button[@class="el-button el-button--primary el-button--medium"]')
driver.execute_script('arguments[0].click();','arguments[1]',login_ele,True)

二、点击

- 在JavaScript中有提供通过Id,classname等方式找元素,所以在定位元素时可直接用JavaScript语句找元素
driver.execute_script('document.getElementById("kw").click()')
- 对于Xpath这种定位元素方式时,可以通过Javascript传参处理。
1)先通过selenium定位找出元素
login_ele=driver.find_element(By.XPATH,'//button[@class="el-button el-button--primary el-button--medium"]')
2)然后把找到的元素传给Javascript参数arguments。argument[0]表示传进来的第一个参数
driver.execute_script('arguments[0].click()',login_ele)
三、滚动
方式一:window.scrollTo()
window.scrollTo(0,0) #滚动到最顶端
window.scrollTo(0,100) #滚动到100
window.scrollTo(0,document.body.scrollHeight) #从最顶滚动到最低端
window.scrollTo(document.body.scrollHeight,0) #从最低端滚动到最顶
document.body.scrollWidth #获取当前窗口的宽度
document.body.scrollHeight #获取当前窗口的高度
driver.execute_script("window.scrollTo(0,document.body.scrollHeight)")
driver.execute_script("window.scrollTo(0,0)")
方式二:通过weblement对象的方法location_once_scrolled_into_view将元素滚动到可见区域
# 找到页面元素
page_two_ele = driver.find_element_by_xpath('//div[@id="page"]//span[text()="2"]')
# 滚动到可见区载
page_two_ele.location_once_scrolled_into_view
方式三:通过JS代码将元素滚动到可见区域
移动到元素的底端与当前窗口的底部对齐:arguments[0].scrollIntoView(false)
移动到元素的顶端与当前窗口的顶端对齐:arguments[0].scrollIntoView(true)
driver.execute_script('arguments[0].scrollIntoView(false);',page_two_ele)
四、修改元素
- 设置元素属性
document.getElementByXX('XX').setAttribute('XX','XX')
- 移除元素属性
document.getElementByXX('XX').removeAttribute('XX')
- 获取元素属性的值
return document.getElementByXX('XX').属性
val=driver.execute_script("return arguments[0].style;",login_button_ele)
- 修改元素值
document.getElementByXX('XX').value('XX')
#写法一
login_ele=driver.find_element(By.ID,'kw')
driver.execute_script("arguments[0].value=arguments[1]",login_ele,'ningm')
#写法二
driver.execute_script('document.getElementById("kw").value="ningm"')




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端