javascript常用的内置对象实用操作
1.indexOf() 方法 -----这个方法比较常用
返回某个指定的字符串值在字符串中首次出现的位置
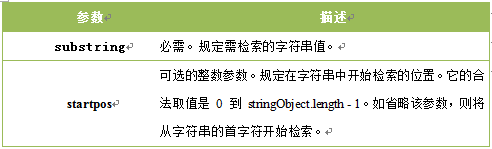
使用格式:stringObject.indexOf(substring, startpos)

举个例子:寻找第二个o所在的位子
var mystr="Hello World!"
document.write(mystr.indexOf("o",mystr.indexOf("o")+1));--------结果是:7
mystr.indexOf("o") -----结果是4,从字符串的下表开始找。
document.write(mystr.indexOf("o",5));从第五个位置开始找。
结果是:7
注意:.indexOf() 方法区分大小写。
.如果要检索的字符串值没有出现,则该方法返回 -1。·
2.字符串分割split()
split() 方法将字符串分割为字符串数组,并返回此数组。
语法:
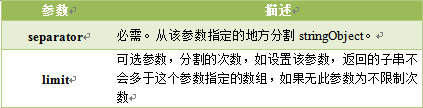
stringObject.split(separator,limit)

注意:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
举个例子:
var mystr="86-010-85468578";
以字符"-"分隔字符串对象mystr
document.write( mystr.split("-") + "<br />");---结果 86,010,85468578
将字符串对象mystr每个字符分割
document.write( mystr.split("") + "<br />");---结果:8,6,-,0,1,0,-,8,5,4,6,8,5,7,8
将字符串对象mystr分割成字符,分割3次
mystr.split("",3) ------------ 结果 8,6,-
3 .提取字符串substring()
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
语法:
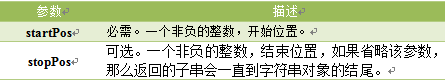
stringObject.substring(starPos,stopPos)

注意:
1. 返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
2. 如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
3. 如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
举个例子:
var mystr="Hello World!"
document.write( mystr.substring(6) + "<br />");----截取下标从6开始的所有字符---结果是World!
document.write( mystr.substring(5,4 ) );
document.write( mystr.substring(4,5) );------结果都是 o 取的位数是5-4
4.提取指定数目的字符substr()
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
语法:
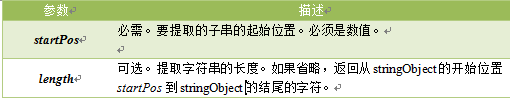
stringObject.substr(startPos,length)

注意:如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
如果startPos为负数且绝对值大于字符串长度,startPos为0
例子:var mystr="Hello World!";
document.write( mystr.substr(6) + "<br />");-----------截取World
document.write( mystr.substr(0,5) );----截取-----Hello
5.Math
四舍五入round()
Math.round(x)
random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。
Math.random();
6.Array 数组对象的方法

concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
语法
arrayObject.concat(array1,array2,...,arrayN)
注意: 该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
var myarr1= new Array("010")
var myarr2= new Array("-","84697581");
var mycon=myarr1.concat(myarr2);
document.write(mycon) ---输出 010,-,84697581
说明只是一个副本。
join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
var myarr1= new Array("86","010")
var myarr2= new Array("84697581");
var myarr3= myarr1.concat(myarr2);
document.write(myarr3.join("")+"<br/>");------结果是8601084697581
document.write(myarr3.join("_")+"<br/>"); -----结果是:86_010_84697581
document.write(myarr3.join()+"<br/>");-----结果是86,010,84697581 默认是 ,号分隔
7.颠倒数组元素顺序reverse()
reverse() 方法用于颠倒数组中元素的顺序。
var myarr1= ["我","爱","你"];
document.write(myarr1.reverse());-----结果是 你,爱,我 注意不是reserve 别写错了
8.选定元素slice()
slice() 方法可从已有的数组中返回选定的元素。
arrayObject.slice(start,end)

1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组
var myarr1= ["我","爱","你"];
document.write(myarr1.slice(1,3)) ----结果是-- 爱,你 和substring一样就对了 不过这是针对数组的 其实取出来的个数就是3-1=2
9.数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
语法:
arrayObject.sort(方法函数)

1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
function sortNum(a,b) {
return a-b;
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr.sort(sortNum)); ---- j结果是:1,6,16,50,80,100
如果是b-a --结果就是100,80,50,16,6,1



