esp32 墨水屏 html 上位机程序 传图
使用 esp32 开发墨水屏显示图片
这里的墨水屏工具为我自己制作的(小黄鱼上可以找到),使用 esp32c3 和 2.9 寸墨水屏,你如果使用的是自己的,请更换墨水屏驱动代码,引脚定义和图片尺寸
在之前的 demo 演示中,我展示了使用 esp32c3 配合墨水屏展示 Hello World! 的一个程序。
有朋友问我,墨水屏可以展示图片嘛?当然可以。只需要将图片的位图写在程序里,然后调用显示就好。
有更简单的方式嘛?可以通过网页上传图片,然后展示吗?
这个,可以,安排上。
简单流程说明
- 安装 Image2Lcd 取模软件
- 准备一张比例大约为 128*296 的 jpg 图片
- 使用 Image2Lcd 将 jpg 图片转换为二进制 bin 文件
- 给 esp32 墨水屏通电,并连接上它的 WiFi
- 访问网页,上传图片
详细教程
编写代码
由于代码比较的简单,我就不放在 github 上了,在文章末尾我贴出了所有的代码。
Image2Lcd 取模软件
Image2Lcd 软件的安装我就不赘述了,安装包文件地址如下:https://files.cnblogs.com/files/manastudent/image2lcd3-2版本.zip?t=1682306176&download=true

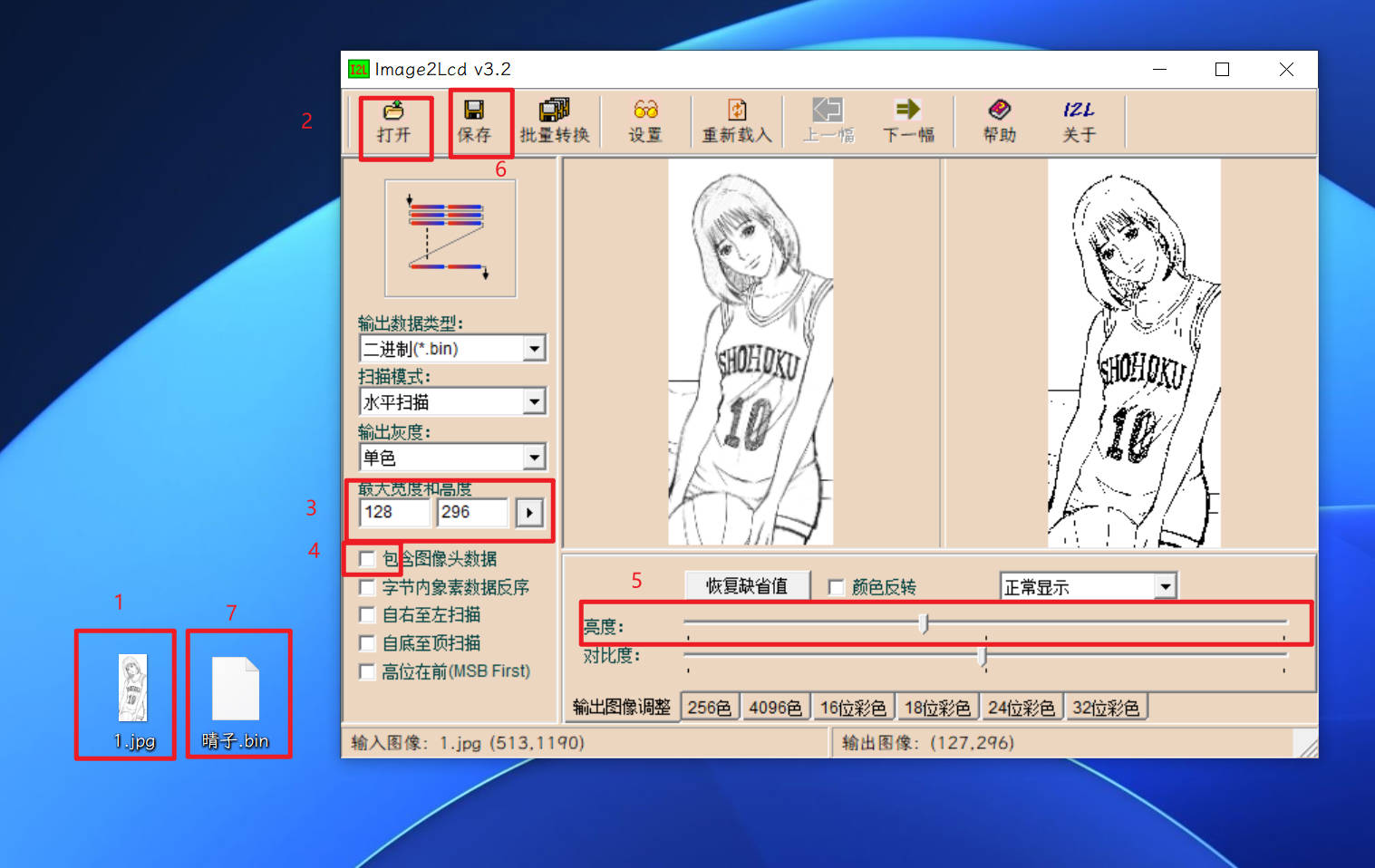
自己准备一张黑白的图片,比例大约为 128*296 即可,导入到 Image2Lcd 中后注意 输入格式为 二进制.bin,宽度和高度为 128 296,取消勾选 包含图像头数据,调节亮度直至右边预览图满意。
这里我通过 1.jpg 获取到了 晴子.bin 文件。
上传 bin 文件
将代码烧录到 esp32 上后,电脑打开 WiFi 寻找名称为 ESP32_Config 的热点并链接。

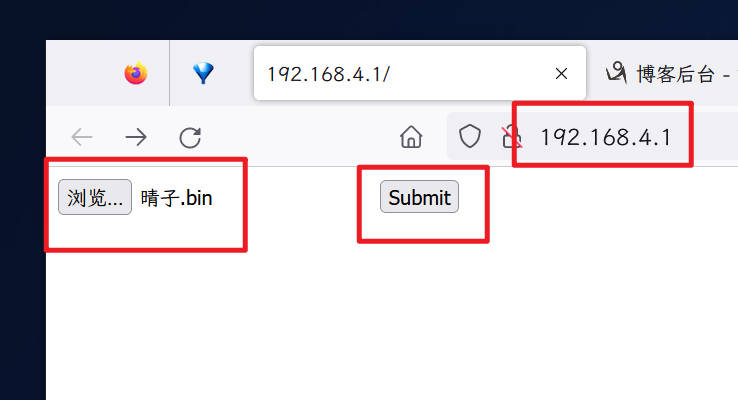
打开浏览器,输入 192.168.4.1 打开文件上传页面,上传刚刚生成的 晴子.bin 文件。
enjoy...

代码
注意要修改 WebServer.h 源码,将 HTTP_UPLOAD_BUFLEN 初始大小增加至 14360 个字节
注意要修改 WebServer.h 源码,将 HTTP_UPLOAD_BUFLEN 初始大小增加至 14360 个字节
注意要修改 WebServer.h 源码,将 HTTP_UPLOAD_BUFLEN 初始大小增加至 14360 个字节
重要的事情说 3 遍。
platformio.ini
[env:esp32-c3-devkitm-1]
platform = espressif32
board = esp32-c3-devkitm-1
framework = arduino
board_build.flash_mode = dio
monitor_speed = 115200
lib_deps =
zinggjm/GxEPD2@^1.5.0
main.cpp
#include <Arduino.h>
#include <Ticker.h>
#include <WiFi.h>
#include <WebServer.h>
#include <GxEPD2_BW.h>
#include <Fonts/FreeMonoBold9pt7b.h>
GxEPD2_BW<GxEPD2_290_T5D, GxEPD2_290_T5D::HEIGHT> display(GxEPD2_290_T5D(/*CS=D8*/ SS, /*DC=D3*/ 10, /*RST=D4*/ 3, /*BUSY=D2*/ 2));
WebServer server(80);
const char *AP_SSID = "ESP32_Config"; // 热点名称
String HTML_UPLOAD = "<form method=\"post\" action=\"ok\" enctype=\"multipart/form-data\"><input type=\"file\" name=\"msg\"><input class=\"btn\" type=\"submit\" name=\"submit\"value=\"Submit\"></form>";
void handle_root()
{
server.send(200, "text/html", HTML_UPLOAD);
}
// HTML & CSS contents which display on web server
String HTML_OK = "<!DOCTYPE html>\
<html>\
<body>\
<h1>OK</h1>\
</body>\
</html>";
void okPage()
{
server.send(200, "text/html", HTML_OK);
HTTPUpload &upload = server.upload();
// 这里要注意,upload.buf 的初始化大小只有 1436 个字节,没有办法满足大尺寸的图片传输
// 请使用 ctrl + 鼠标左键点击 upload.buf 找到 WebServer.h
// 修改 HTTP_UPLOAD_BUFLEN 定义,将初始大小增加至 14360 个字节
if (upload.status == UPLOAD_FILE_END)
{
Serial.println("draw file");
Serial.println(upload.filename);
Serial.println(upload.totalSize);
display.firstPage();
do
{
display.setRotation(0);
display.fillScreen(GxEPD_WHITE);
display.drawBitmap(0, 0, upload.buf, 128, 296, GxEPD_BLACK);
} while (display.nextPage());
}
}
void setup()
{
Serial.begin(115200);
display.init(115200);
Serial.println("Try Connecting to ");
WiFi.mode(WIFI_AP); // 配置为AP模式
boolean result = WiFi.softAP(AP_SSID, ""); // 开启WIFI热点
if (result)
{
IPAddress myIP = WiFi.softAPIP();
// 打印相关信息
Serial.println("");
Serial.print("Soft-AP IP address = ");
Serial.println(myIP);
Serial.println(String("MAC address = ") + WiFi.softAPmacAddress().c_str());
Serial.println("waiting ...");
}
else
{ // 开启热点失败
Serial.println("WiFiAP Failed");
delay(3000);
ESP.restart(); // 复位esp32
}
server.on("/", handle_root);
server.on("/ok", okPage);
server.begin();
Serial.println("HTTP server started");
delay(100);
}
void loop()
{
server.handleClient();
}



