Vue2.0基础-----简介
Vue简介
概念
一套用于构建用户界面(用Vue往html页面中填充数据)的前端框架。
特性
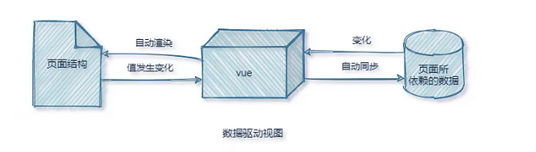
一、数据驱动视图(单向数据绑定)
使用了Vue的页面中,Vue会监听数据变化,自动重新渲染页面结构。就是说数据变化后,页面会自动更新。
在这里插入图片描述

二、双向数据绑定
在网页中,form表单负责采集数据,Ajax负责提交数据。
填写表单时,双向数据绑定可以在不操作DOM的前提下自动把用户输入的数据填写到数据源中。也就是说,页面上表单采集的数据发生变化时,Vue会自动获取并更新到js中。
在这里插入图片描述

MVVM
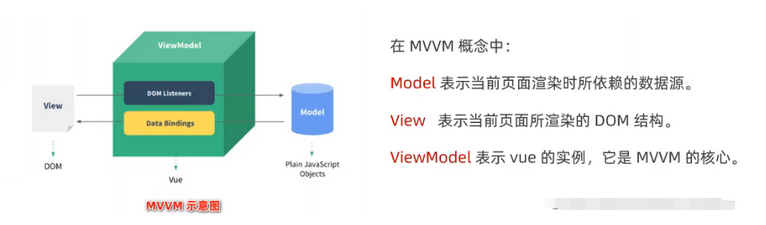
MVVM(Model View ViewModel)是Vue实现数据驱动视图和双向数据绑定的核心原理,它把每个HTML页面都拆分成这三部分:
Model:当前页面渲染时依赖的数据源
View:当前页面渲染的DOM结构
ViewModel:Vue的实例,把页面的数据源(Model)和页面结构(View)连接在了一起
在这里插入图片描述

版本
1.x版本:几乎被淘汰
2.x版本:主流版本
3.x版本:尚不成熟
Vue的基本使用
基本使用步骤
0、创建一个HTML文件
1、导入vue.js的script脚本文件
2、声明一个将要被Vue控制的DOM区域
3、创建Vue实例对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 2.声明一个将要被Vue控制的DOM区域 -->
<!-- View视图区域,div的id和el里的值对应,用{{data中的属性名}}获取vue对象data中属性的具体数值 -->
<div id = "app">
我的名字是:{{username}}
</div>
<!-- 1. 导入vue.js的script脚本文件 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js"></script>
<script>
//3.创建Vue实例对象
new Vue({
//el属性是固定写法,表示vm实例要控制的区域,接收的值是一个选择器
el:'#app',
//Model数据源区域,data对象是要渲染到页面上的数据
data:{
username:'奥特曼'
}
})
</script>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构