SPA页面缓存再优化二
部署到线上的步骤:
拿到打包之后的文件,删除服务器上的文件,再放上去的。
测试1:
更改js文件,删除并上传新包。
额外发现1:如果用户在上传期间,仍然在系统之内,此时即使将服务器上的包删除掉,用户不会跳出系统,只会在控制台上报错。
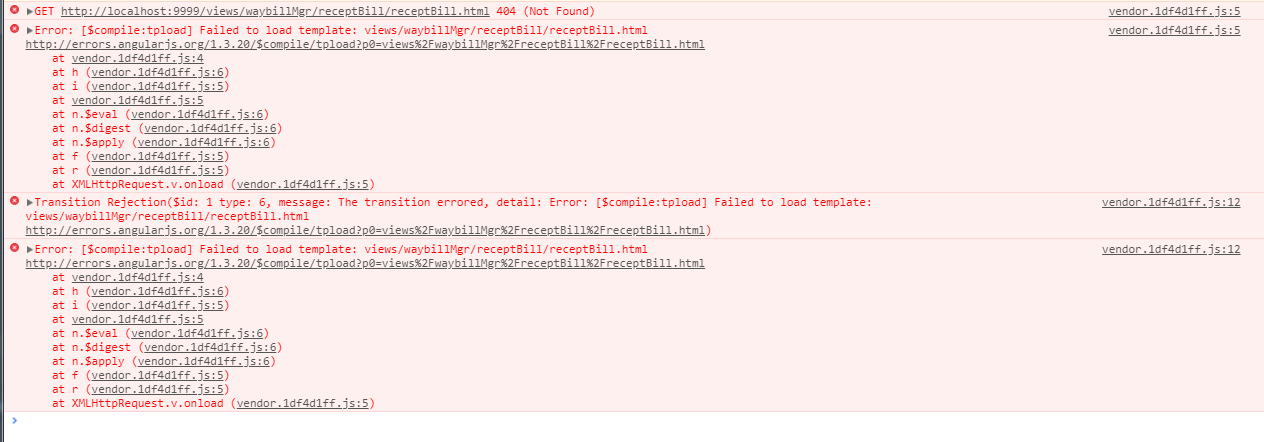
报错内容:

只是在报错服务器上没有指定的html文件
额外发现2:
已经被缓存了的页面html 刚进页面时会进行从服务器200取到,随后删除服务器的包,已经被缓存下来的html页面是可以正常操作的。
此时再上传新包,用户仍然在已经缓存的页面里,按照老系统正常跑。访问未缓存的页面,再看引用的js与css文件,还是在使用老的js与css,并不是最新的,只是html因为是从服务器上取来的,所以取到的html是最新的。
在发现1的情况下,再将删除的包恢复,这时又可以正常访问了,控制台不再报错,不过系统还是在请求老的js文件。
用户在登录界面上操作时,仍然这样。

用户如果点击退出,会取到最新部署的包。
用户点击收藏在浏览器上的地址,也会重新获取包。
用户重新输入网址,也会重新重新获取包。
从官网测试链接跳转,会重新获取包
测试2:
用户在系统之外,更新系统。是没有缓存的。
综上得到的结论
当单页面的系统在重新部署更新时,此时正在浏览网页,并且已经在网页内的用户,始终会使用老的js与css文件,一直在使用已经缓存了的静态资源。
所有的缓存问题焦点都在index.html上,只要index.html刷新即可重新获取代码。
解决方案:
1:在路由跳转时即刷新index页面
缺点:不管有没有更新部署,页面都会得到刷新。
2:在打包之后的dist文件夹里插入一个js文件,作为版本监控,每次路由转变/发送请求时,对这个js文件做回调,并且这个js文件,不被引入index内。
3:在服务端给予一个版本号的返回接口,每次发送请求时,先检查版本号,版本号不正确了 就刷新页面。
4:这是一个比较简单又暴力的方法
1 2 3 4 5 6 7 8 | <title>XXXXX</title> <script type="text/javascript"> var url=window.location.href,oldTime,roleSesstion = window.sessionStorage.getItem('partnerNo'); oldTime = (url.indexOf('?v')==-1) ? 0 : (url.match(/v=(\S*)#\//) ? url.match(/v=(\S*)#\//)[1] : url.match(/v=(\S*)/)[1]); if(((new Date()).getTime()-oldTime)>600000 && !roleSesstion) { window.location.href = '?v=' + (new Date()).getTime() } </script> |



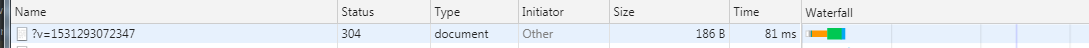
这个是直接在进入网站之前,在index.html页面上加上了一个时间戳作为版本控制,这样就可以在网址的请求地址上看见增加了一个参数,而由于index页面是被缓存的,所以加了参数请求,也只是会报304,亲测有效,可以尝试。


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步