引入swiper之后,打包报错
报错内容:
ERROR in static/js/vendor.3495b54bb39de9932372.js from UglifyJs
Unexpected token: name (Dom7) [./node_modules/dom7/dist/dom7.modular.js:16,0][static/js/vendor.3495b54bb39de9932372.js:19826,6]
Build failed with errors.
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! vux-demo@1.0.0 build: `node build/build.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the vux-demo@1.0.0 build script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\fengminxin\AppData\Roaming\npm-cache\_logs\2020-04-07T03_01_11_282Z-debug.log
dom7是swiper 4.0+版本以上的一个依赖库,当找不到的时候就会报错,解决办法就是给版本降级
npm install swiper@3.4.2 --save
下载安装成功之后可能会报
This dependency was not found:
* swiper/css/swiper.css in ./node_modules/babel-loader/lib!./node_modules/vux-loader/src/script-loader.js!./node_modules/vux-loader/src/script-loader.js!./node_modules/vue-loader/lib/selector.js?type=script&index=0!./src/components/index.vue, ./node_modules/babel-loader/lib!./node_modules/vux-loader/src/script-loader.js!./node_modules/vue-loader/lib/selector.js?type=script&index=0!./src/components/index.vue
To install it, you can run: npm install --save swiper/css/swiper.css
这是因为我们在引用swiper.css的路径可能与现有的路径不一致造成的,可以在node_modules文件下找到文件的正确路径
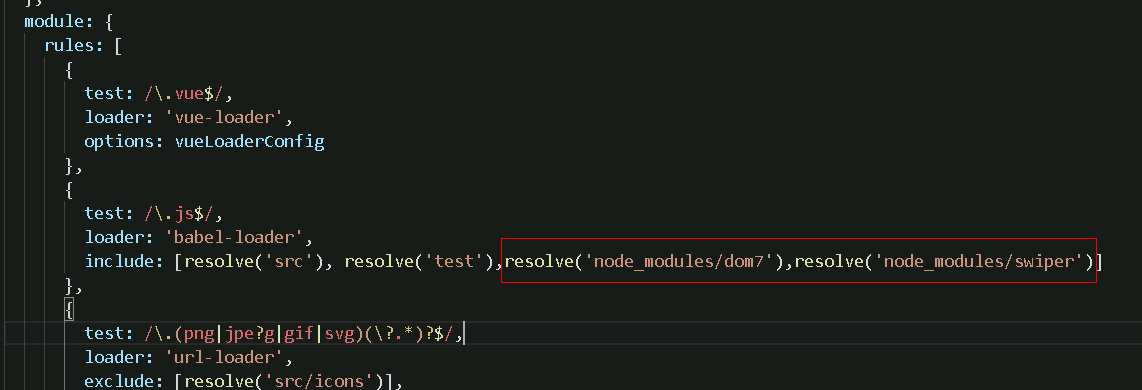
但是以上方法会出现的问题就是,当你引用了新版的属性的话,在降低版本之后就会造成新属性不可用;还有另外一个解决方法就是在 webpack.base.conf.js中加入: